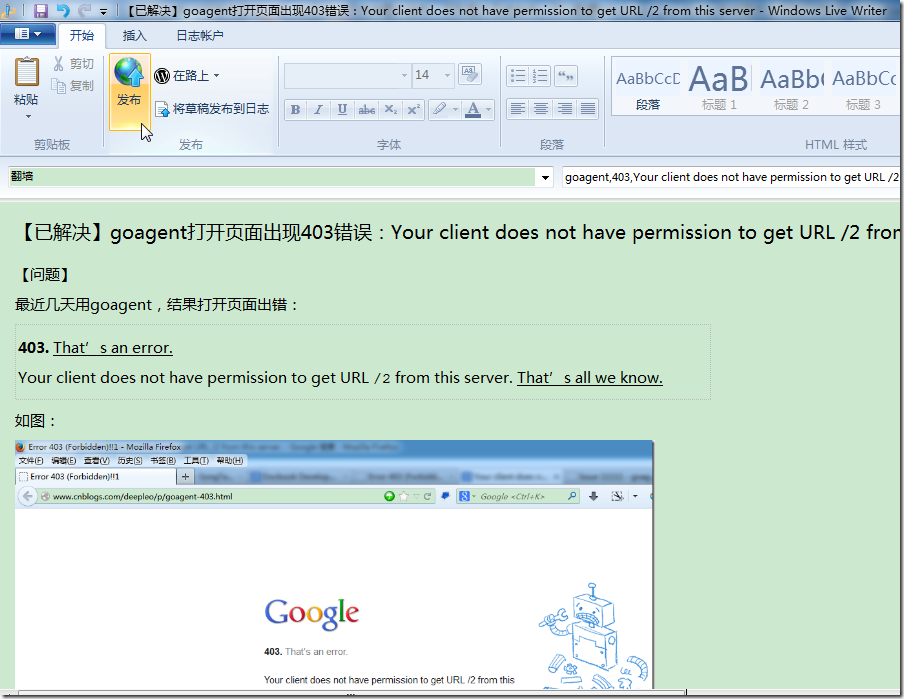
【问题】
刚在wlw中写完帖子:
【已解决】goagent打开页面出现403错误:Your client does not have permission to get URL /2 from this server
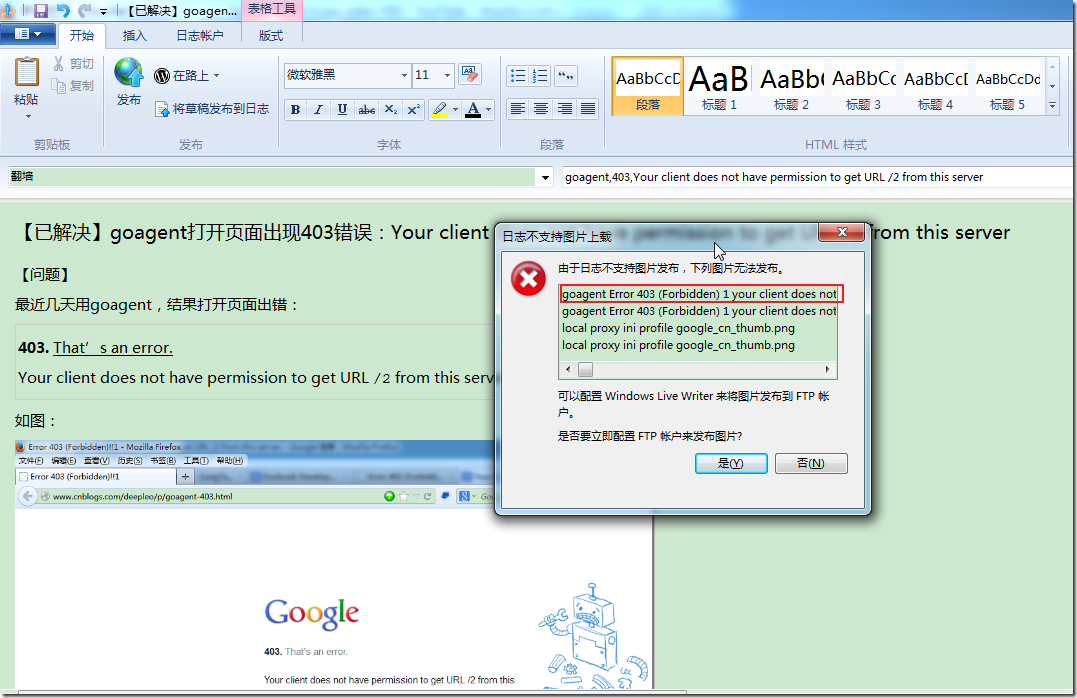
然后去发表,结果出错:
【折腾过程】
1.感觉很是诡异啊:
此处wlw发布帖子,又不是走的goagent的代理,而只是普通的调用本机的网络接口即可的。
但是竟然提示goagent相关的事情。
2.后来才看懂:
原来是上面的只是wlw抱怨不能发布图片而已。。。。
和goagent没关系。
然后其建议配置ftp去发布图片。
但是很奇怪的是,我此处:
在线的www.crifan.com是一直支持发布图片的
为何此刻又不可以了??
那就重新发布一次试试。
3.重新发布一次,还是同样错误。
4.那就关闭wlw。
重新打开,再次发布看看。
结果还是错误依旧。
5.然后去把当前的firefox中的goagent关闭试试。
结果错误依旧。
6.再去直接关闭goagent本身,再去试试。
结果错误依旧。
7.再去登陆自己的crifan.com中看看。
不过,突然想到:
或许是:
自己的网站所在的hawk虚拟主机中,已经超过了空间限制,导致无法再发布新东西?所以无法上传图片。
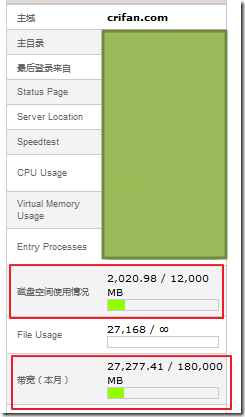
所以去hawk中的管理页面中看看,流量和空间大小,是否超了。
然后确认:
文件大小,文件个数,流量,都是正常的,没有超限制。
8.猜测,会不会是图片的路径被处理的有问题了。
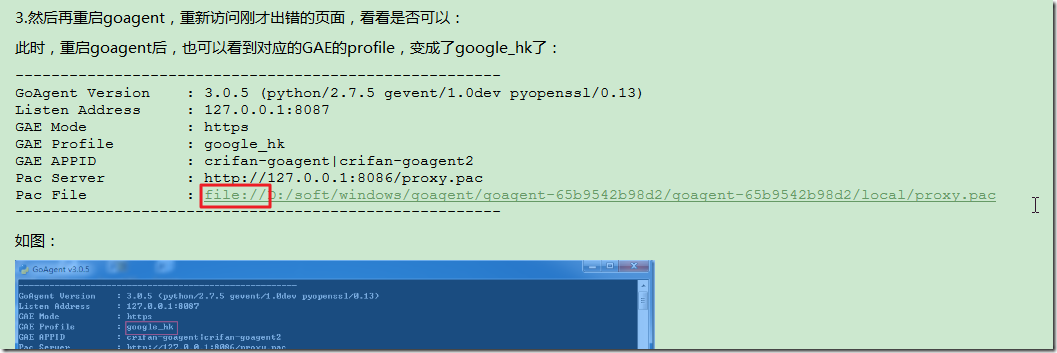
所以切换到wlw中的源代码中看了看,感觉这样的地址:
<p><a href="$restart-goagnet-can-see-gae-profile-.png" target="_blank"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; display: inline; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px; padding-top: 0px" title="restart goagnet can see gae profile is google_hk" border="0" alt="restart goagnet can see gae profile is google_hk" src="$restart-goagnet-can-see-gae-profile-.png" width="640" height="144" /></a></p>
是有点问题的。
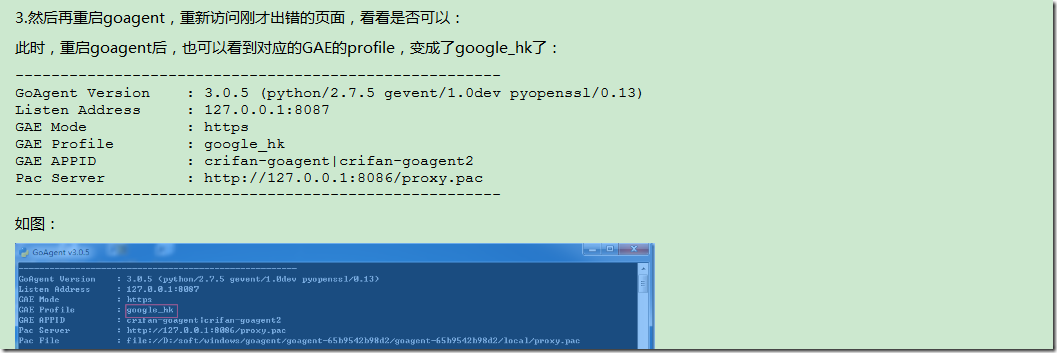
正常应该是这样的:
<p><a href="$after-restart-goagent-now-can-open-l[1].png" target="_blank"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; display: inline; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px; padding-top: 0px" title="after restart goagent now can open link" border="0" alt="after restart goagent now can open link" src="$after-restart-goagent-now-can-open-l[1].png" width="640" height="266" /></a></p>
不过,此时,才发现,貌似这个才是根本原因:
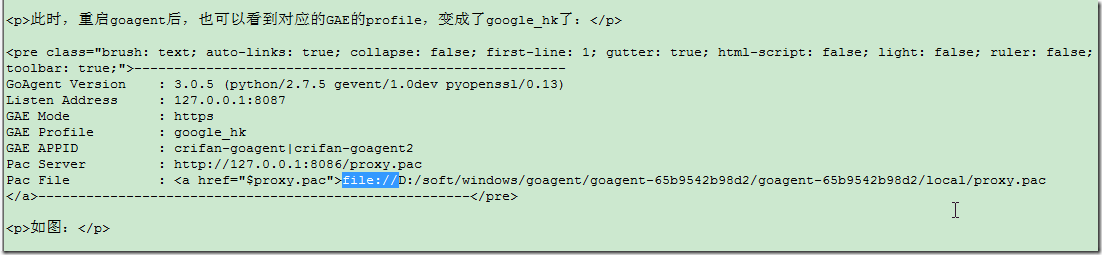
源代码中,包含了这样的内容:
而导致:
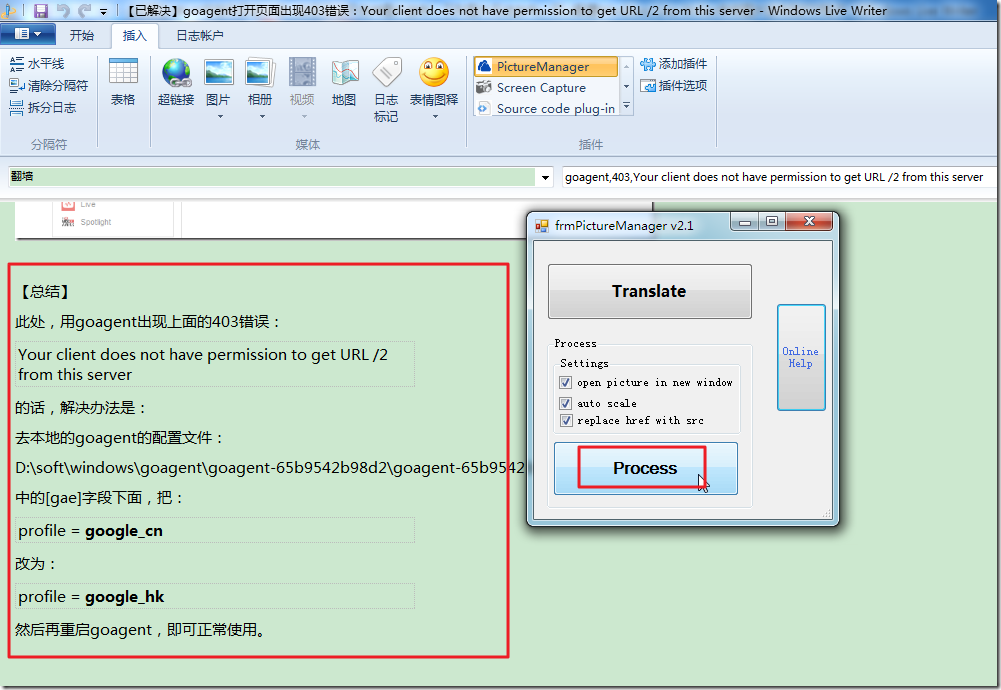
此时,在wlw的编译页面中,经过我自己的插件:
http://code.google.com/p/picturemanager/
去处理:
处理后的帖子,内容就乱了:
很多内容,全部被pre标签包含进去了,变成代码的样子了:
所以:
基本推断就是上面的:
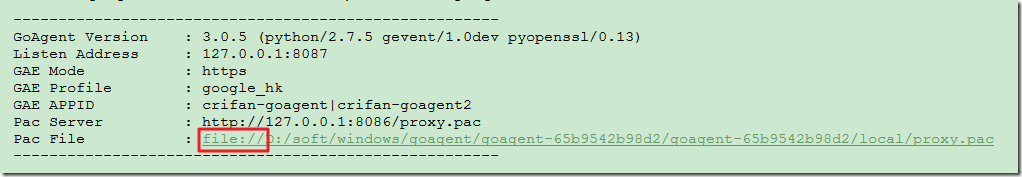
file开头加上冒号再加上两个斜杠
这样的地址:
导致了wlw的误判。
所以,去删掉上面的内容:
然后,再去重新用图片处理,看看是否还会异常,果然就正常了。。。
9.然后,再去发布帖子,看看结果:
果然就可以正常发布了。。。
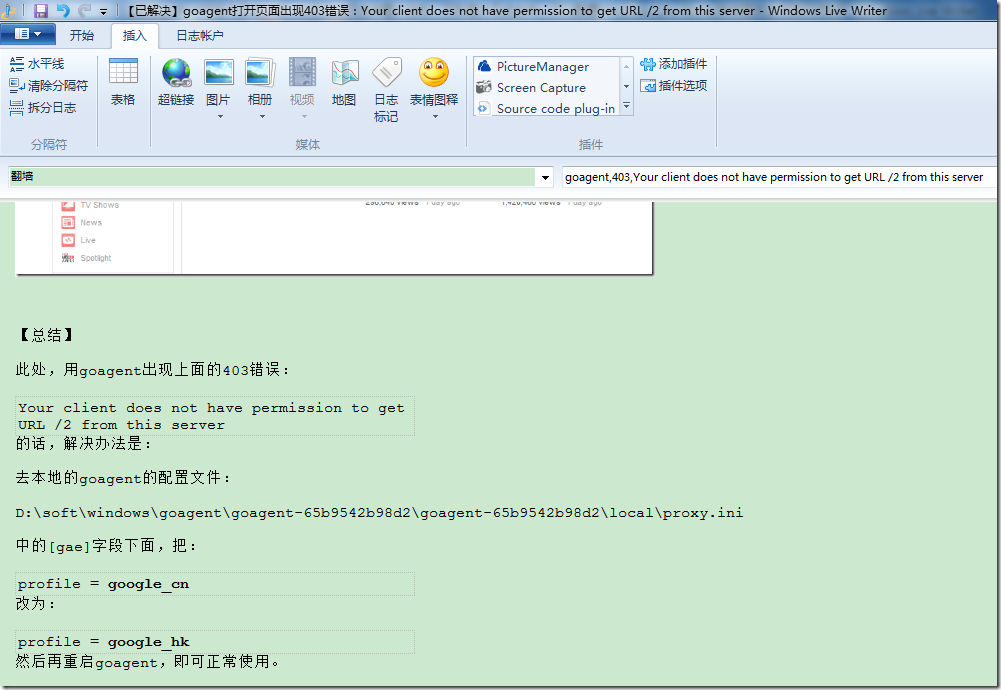
【总结】
wlw中,如果你的内容,包含了,类似于这样的值:
即,
file后面,跟着冒号,再加上两个斜杠
这样的话:
其本身代表了,本地文件的地址
这样的特殊地址,会被WLW误以为是自己本地(wlw的(图片等的)缓存中)的地址
所以:
会导致出现各种奇怪的问题
包括:
我此处用自己的PictureManager去处理图片
结果就导致被处理后的内容显示有误:其中特殊地址后面的内容,部分被pre包含进去,变成代码格式了。。。
总之:
确保你的wlw中,没有上述所述的那种特殊地址:
file后面,跟着冒号,再加上两个斜杠
才可以正常使用WLW去写帖子,去发布帖子。
注:
1.该特殊地址,即使被你放在pre中,即当成代码,也是不行的。。。也会被WLW误判的。。。
转载请注明:在路上 » 【记录】WLW中发布日志出错:由于日志不支持图片发布,下列图片无法发布。可以配置Windows Live Writer来将图片发布到FTP账户