折腾:
【记录】用POFO主题搭建xxx官网WordPress页面
然后继续去尝试拷贝过来:
中的:

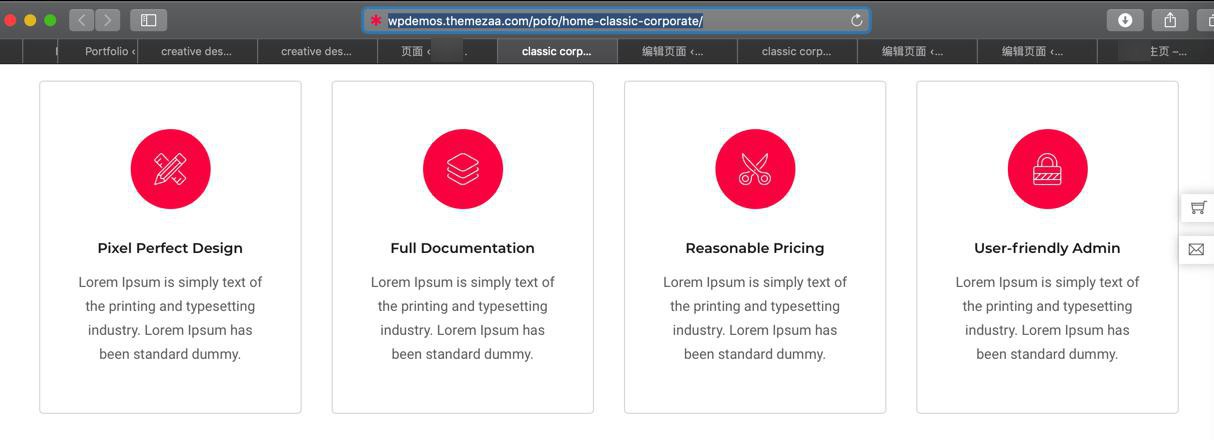
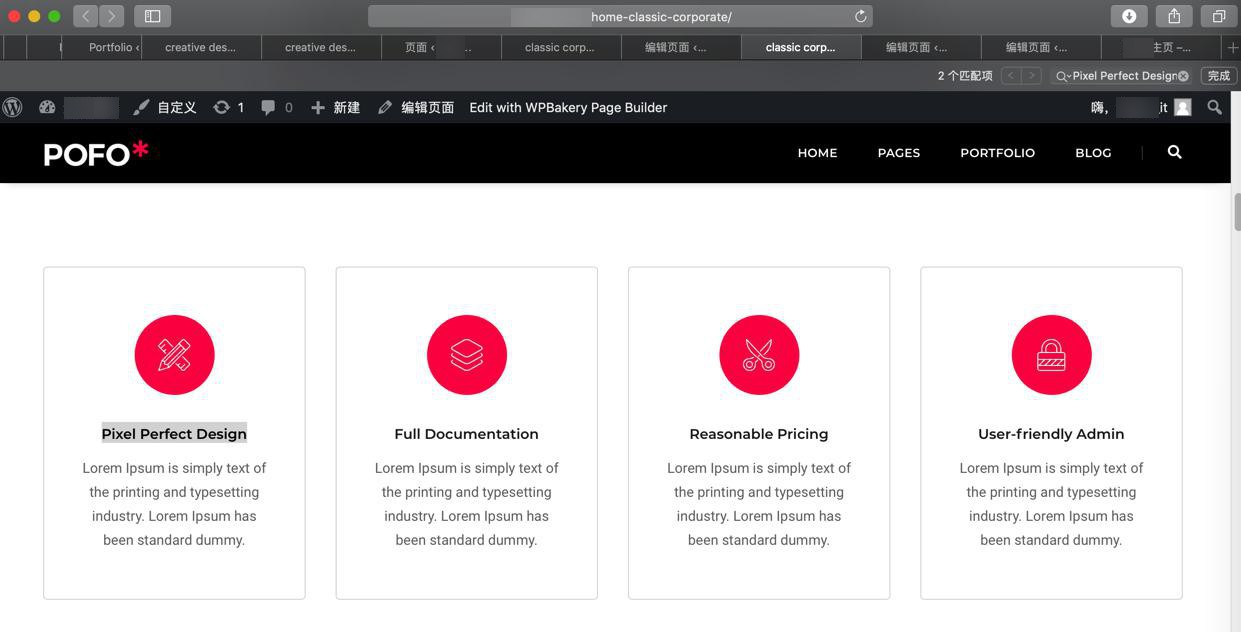
然后去参考导入的demo页面:

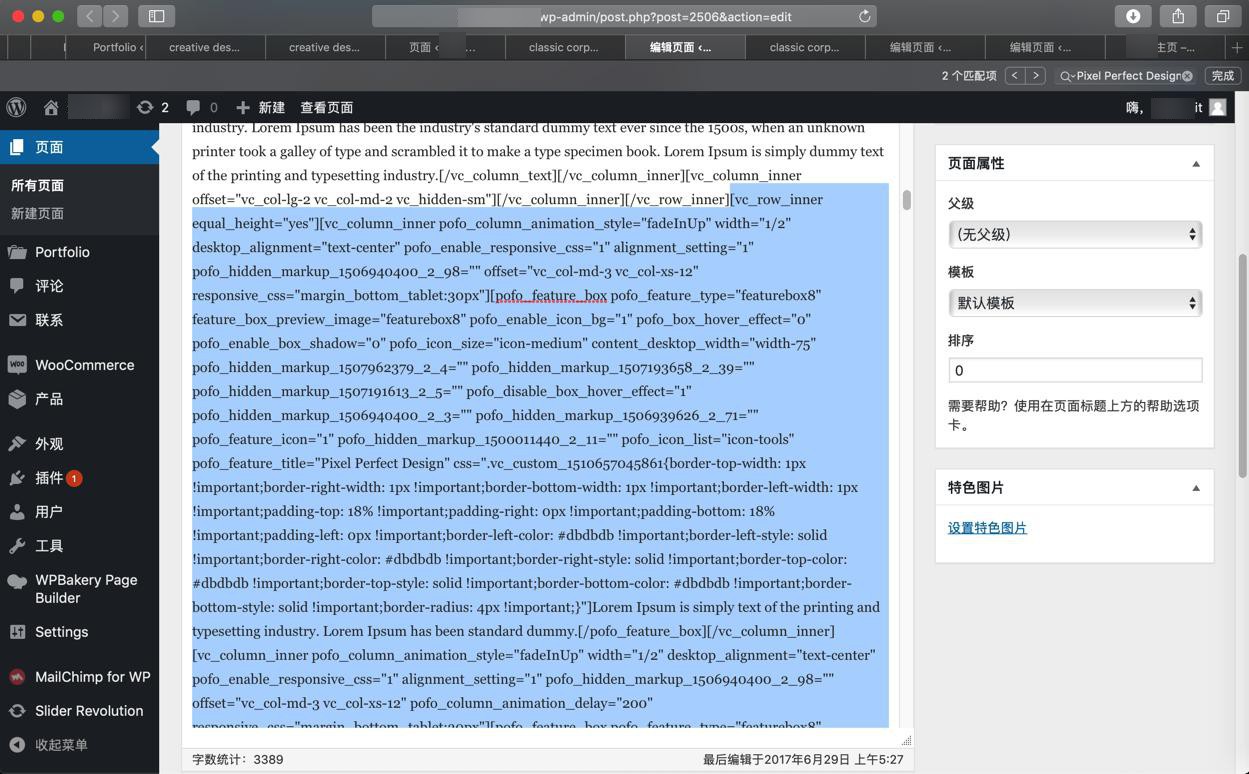
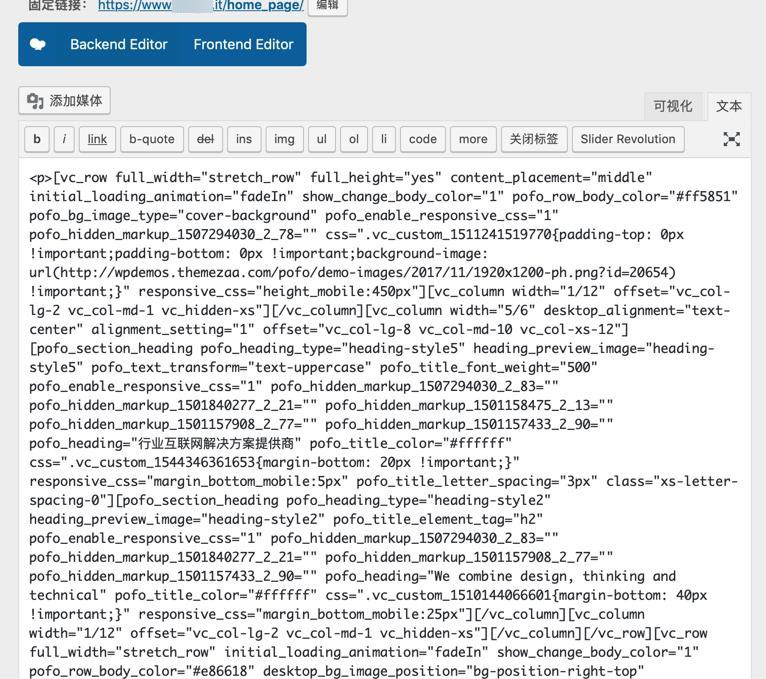
的源码:
找到对应的部分:

拷贝出来:
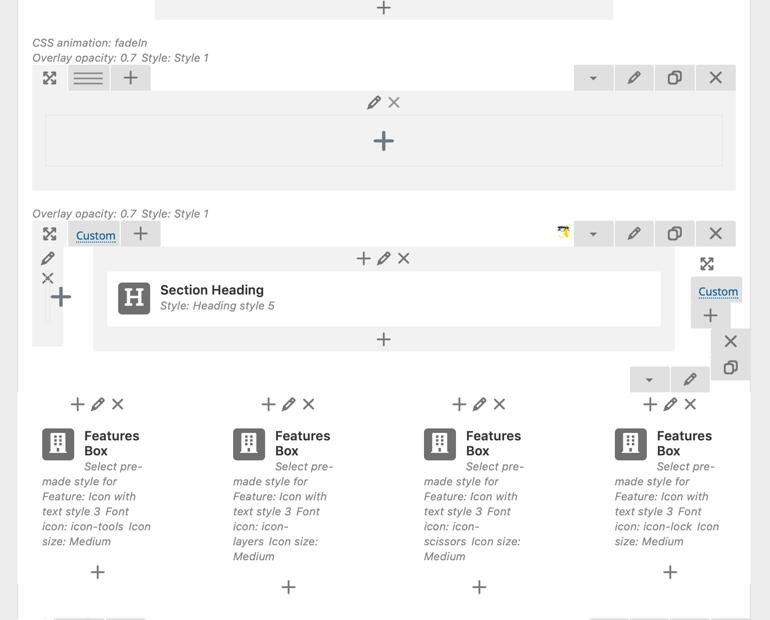
[vc_row_inner equal_height="yes"][vc_column_inner pofo_column_animation_style="fadeInUp" width="1/2" desktop_alignment="text-center" pofo_enable_responsive_css="1" alignment_setting="1" pofo_hidden_markup_1506940400_2_98="" offset="vc_col-md-3 vc_col-xs-12" responsive_css="margin_bottom_tablet:30px"][pofo_feature_box pofo_feature_type="featurebox8" feature_box_preview_image="featurebox8" pofo_enable_icon_bg="1" pofo_box_hover_effect="0" pofo_enable_box_shadow="0" pofo_icon_size="icon-medium" content_desktop_width="width-75" pofo_hidden_markup_1507962379_2_4="" pofo_hidden_markup_1507193658_2_39="" pofo_hidden_markup_1507191613_2_5="" pofo_disable_box_hover_effect="1" pofo_hidden_markup_1506940400_2_3="" pofo_hidden_markup_1506939626_2_71="" pofo_feature_icon="1" pofo_hidden_markup_1500011440_2_11="" pofo_icon_list="icon-tools" pofo_feature_title="Pixel Perfect Design" css=".vc_custom_1510657045861{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;padding-top: 18% !important;padding-right: 0px !important;padding-bottom: 18% !important;padding-left: 0px !important;border-left-color: #dbdbdb !important;border-left-style: solid !important;border-right-color: #dbdbdb !important;border-right-style: solid !important;border-top-color: #dbdbdb !important;border-top-style: solid !important;border-bottom-color: #dbdbdb !important;border-bottom-style: solid !important;border-radius: 4px !important;}"]Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.[/pofo_feature_box][/vc_column_inner][vc_column_inner pofo_column_animation_style="fadeInUp" width="1/2" desktop_alignment="text-center" pofo_enable_responsive_css="1" alignment_setting="1" pofo_hidden_markup_1506940400_2_98="" offset="vc_col-md-3 vc_col-xs-12" pofo_column_animation_delay="200" responsive_css="margin_bottom_tablet:30px"][pofo_feature_box pofo_feature_type="featurebox8" feature_box_preview_image="featurebox8" pofo_enable_icon_bg="1" pofo_box_hover_effect="0" pofo_enable_box_shadow="0" pofo_icon_size="icon-medium" content_desktop_width="width-75" pofo_hidden_markup_1507962379_2_4="" pofo_hidden_markup_1507193658_2_39="" pofo_disable_box_hover_effect="1" pofo_hidden_markup_1506940400_2_3="" pofo_hidden_markup_1506939626_2_71="" pofo_feature_icon="1" pofo_hidden_markup_1500011440_2_11="" pofo_icon_list="icon-layers" pofo_feature_title="Full Documentation" css=".vc_custom_1509687944504{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;padding-top: 18% !important;padding-right: 0px !important;padding-bottom: 18% !important;padding-left: 0px !important;border-left-color: #dbdbdb !important;border-left-style: solid !important;border-right-color: #dbdbdb !important;border-right-style: solid !important;border-top-color: #dbdbdb !important;border-top-style: solid !important;border-bottom-color: #dbdbdb !important;border-bottom-style: solid !important;border-radius: 4px !important;}"]Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.[/pofo_feature_box][/vc_column_inner][vc_column_inner desktop_mini_clear_both="md-clear-both" pofo_column_animation_style="fadeInUp" width="1/2" desktop_alignment="text-center" pofo_enable_responsive_css="1" alignment_setting="1" pofo_hidden_markup_1506940400_2_98="" offset="vc_col-md-3 vc_col-xs-12" pofo_column_animation_delay="400" responsive_css="margin_bottom_mobile:30px"][pofo_feature_box pofo_feature_type="featurebox8" feature_box_preview_image="featurebox8" pofo_enable_icon_bg="1" pofo_box_hover_effect="0" pofo_enable_box_shadow="0" pofo_icon_size="icon-medium" content_desktop_width="width-75" pofo_hidden_markup_1507962379_2_4="" pofo_hidden_markup_1507193658_2_39="" pofo_disable_box_hover_effect="1" pofo_hidden_markup_1506940400_2_3="" pofo_hidden_markup_1506939626_2_71="" pofo_feature_icon="1" pofo_hidden_markup_1500011440_2_11="" pofo_icon_list="icon-scissors" pofo_feature_title="Reasonable Pricing" css=".vc_custom_1509687960239{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;padding-top: 18% !important;padding-right: 0px !important;padding-bottom: 18% !important;padding-left: 0px !important;border-left-color: #dbdbdb !important;border-left-style: solid !important;border-right-color: #dbdbdb !important;border-right-style: solid !important;border-top-color: #dbdbdb !important;border-top-style: solid !important;border-bottom-color: #dbdbdb !important;border-bottom-style: solid !important;border-radius: 4px !important;}"]Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.[/pofo_feature_box][/vc_column_inner][vc_column_inner pofo_column_animation_style="fadeInUp" width="1/2" desktop_alignment="text-center" alignment_setting="1" offset="vc_col-md-3 vc_col-xs-12" pofo_column_animation_delay="600"][pofo_feature_box pofo_feature_type="featurebox8" feature_box_preview_image="featurebox8" pofo_enable_icon_bg="1" pofo_box_hover_effect="0" pofo_enable_box_shadow="0" pofo_icon_size="icon-medium" content_desktop_width="width-75" pofo_hidden_markup_1507962379_2_4="" pofo_hidden_markup_1507193658_2_39="" pofo_disable_box_hover_effect="1" pofo_hidden_markup_1506940400_2_3="" pofo_hidden_markup_1506939626_2_71="" pofo_feature_icon="1" pofo_hidden_markup_1500011440_2_11="" pofo_icon_list="icon-lock" pofo_feature_title="User-friendly Admin" css=".vc_custom_1509687974750{border-top-width: 1px !important;border-right-width: 1px !important;border-bottom-width: 1px !important;border-left-width: 1px !important;padding-top: 18% !important;padding-right: 0px !important;padding-bottom: 18% !important;padding-left: 0px !important;border-left-color: #dbdbdb !important;border-left-style: solid !important;border-right-color: #dbdbdb !important;border-right-style: solid !important;border-top-color: #dbdbdb !important;border-top-style: solid !important;border-bottom-color: #dbdbdb !important;border-bottom-style: solid !important;border-radius: 4px !important;}"]Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.[/pofo_feature_box][/vc_column_inner][/vc_row_inner]粘贴到新页面中合适的位置:
希望放到:

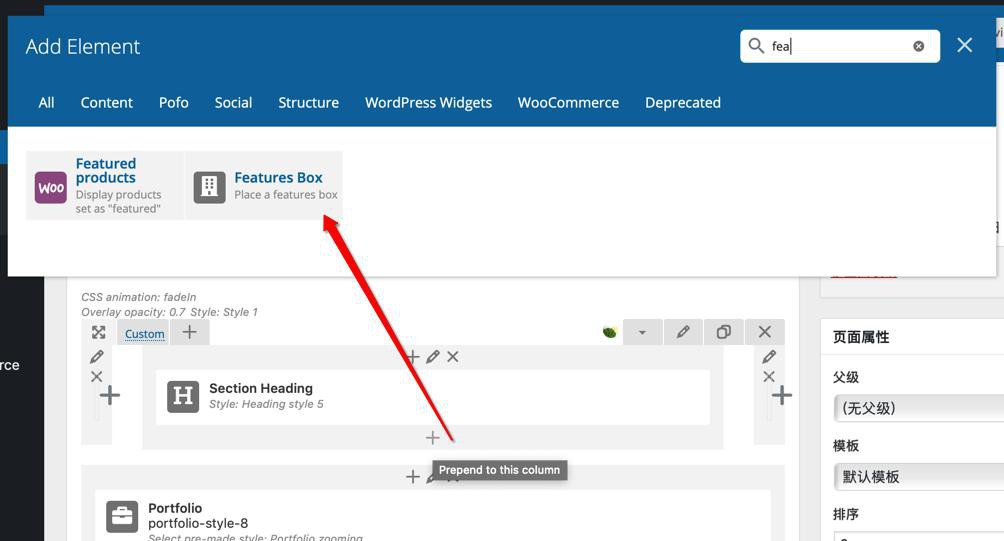
感觉是需要添加一个组件

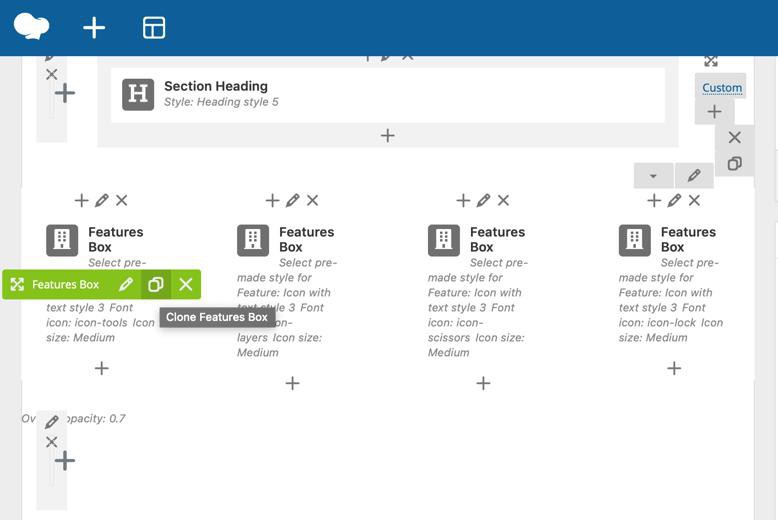
也能找到自己想要的:
feature box
但是更好的还是直接粘贴对应源码
不过难点要找到合适的粘贴的位置:


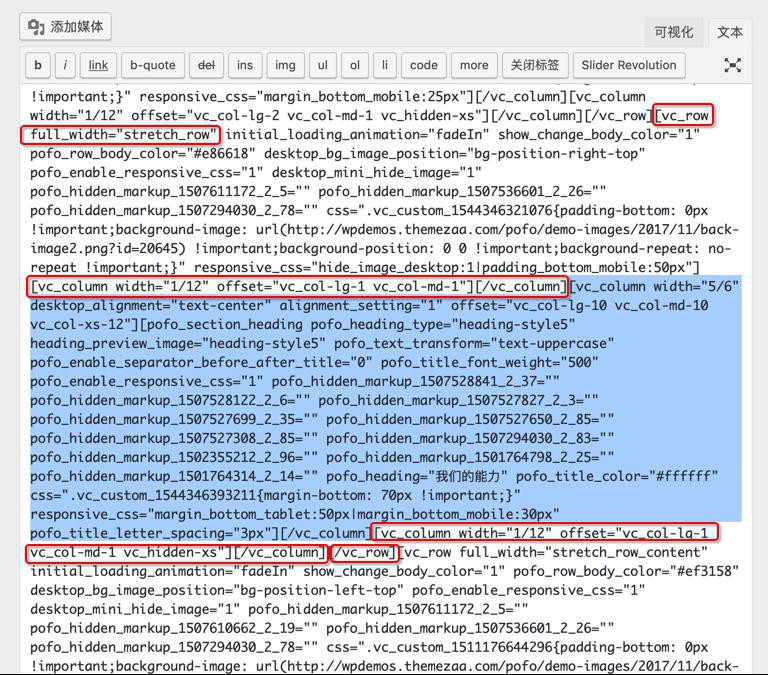
知道是这一片

但是要找到准确的粘贴的位置,还是要仔细找找才行的
大概看懂了:

[vc_row full_width="stretch_row" ..."] [vc_column width="1/12" ...][/vc_column] [vc_column width="5/6" ... pofo_heading="我们的能力" ...][/vc_column] [vc_column width="1/12"...][/vc_column] [/vc_row]
所以只需要插入上图选中之后的位置,或许就可以了。去试试:

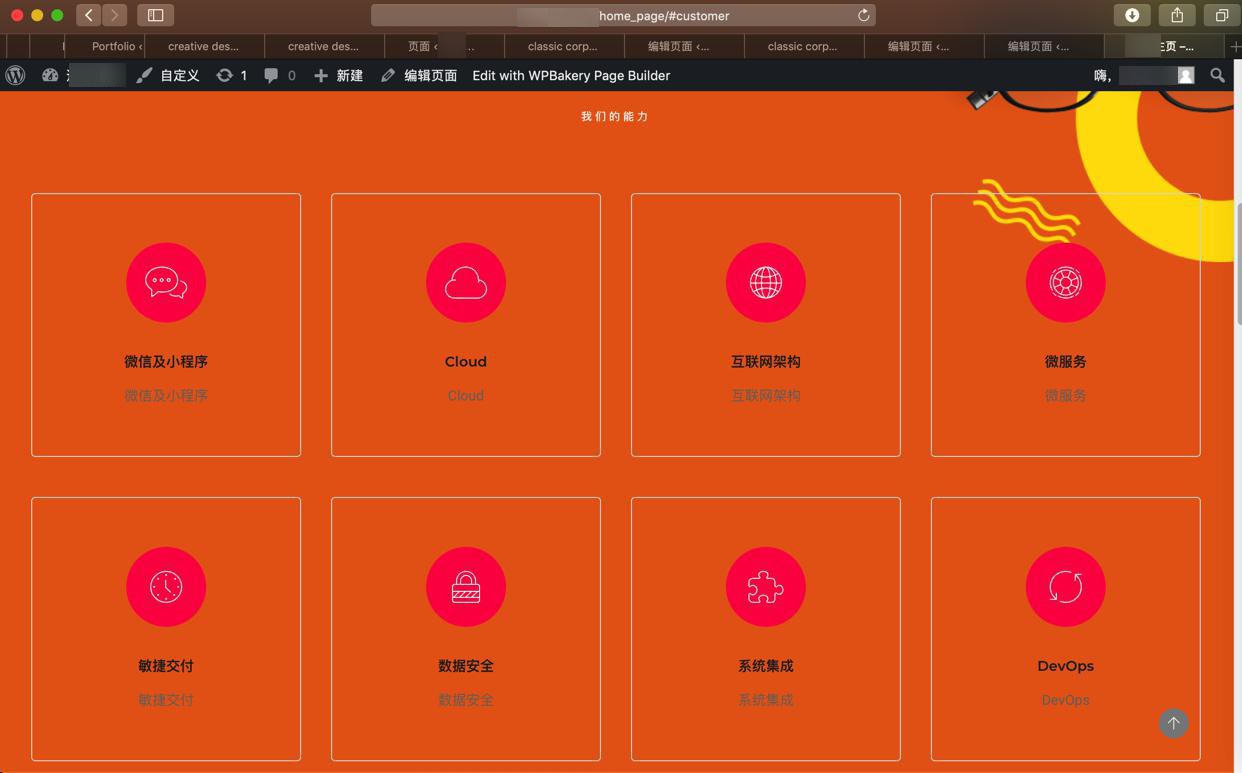
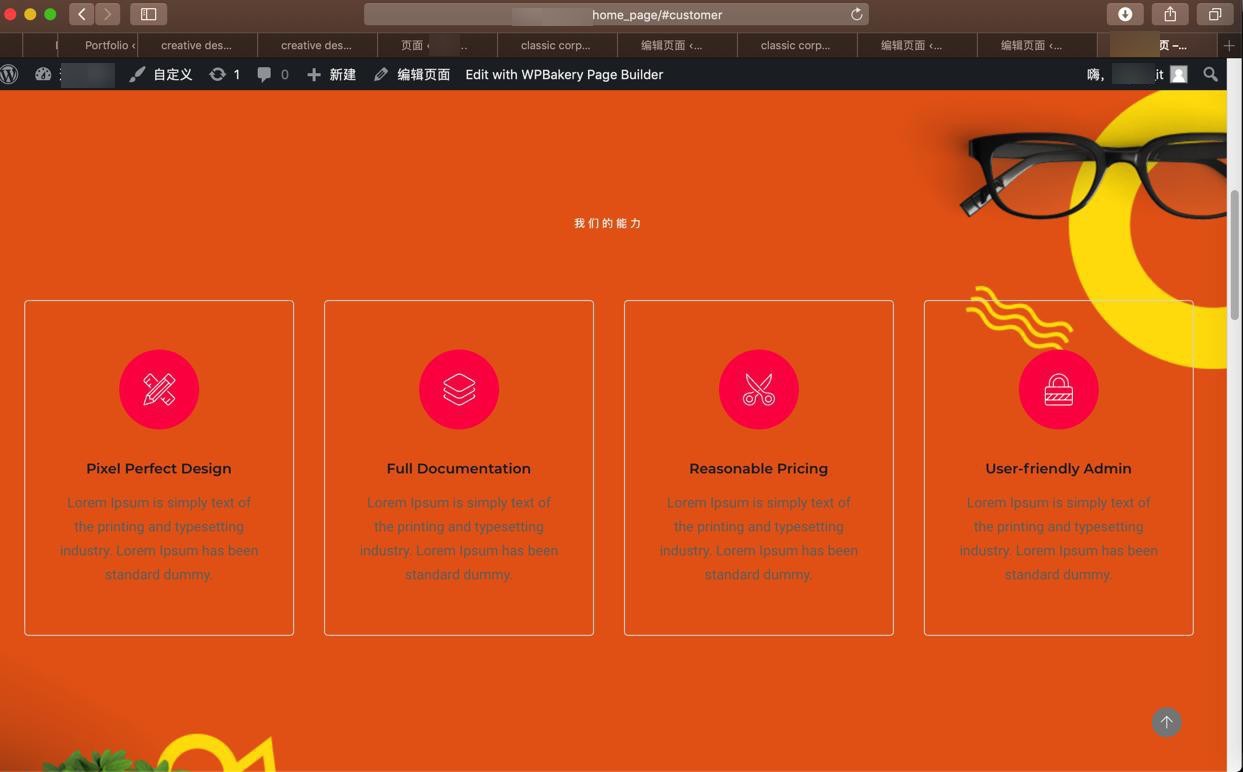
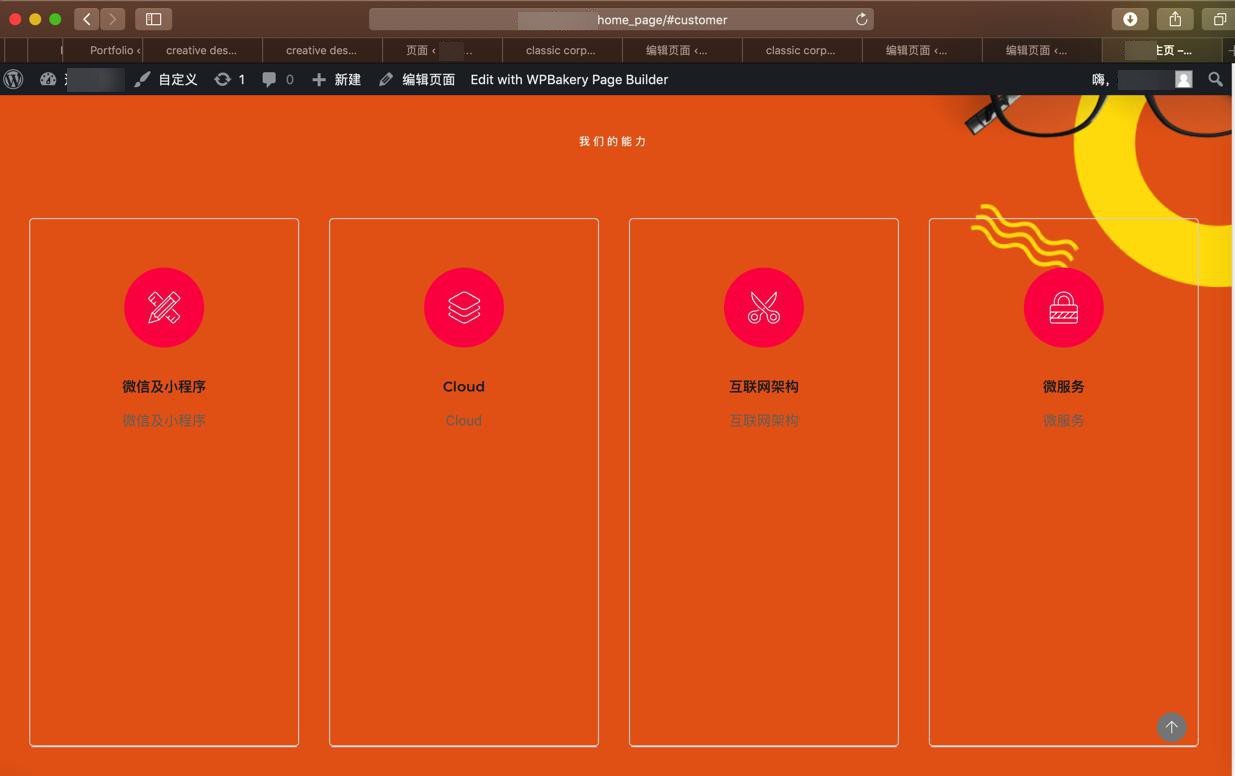
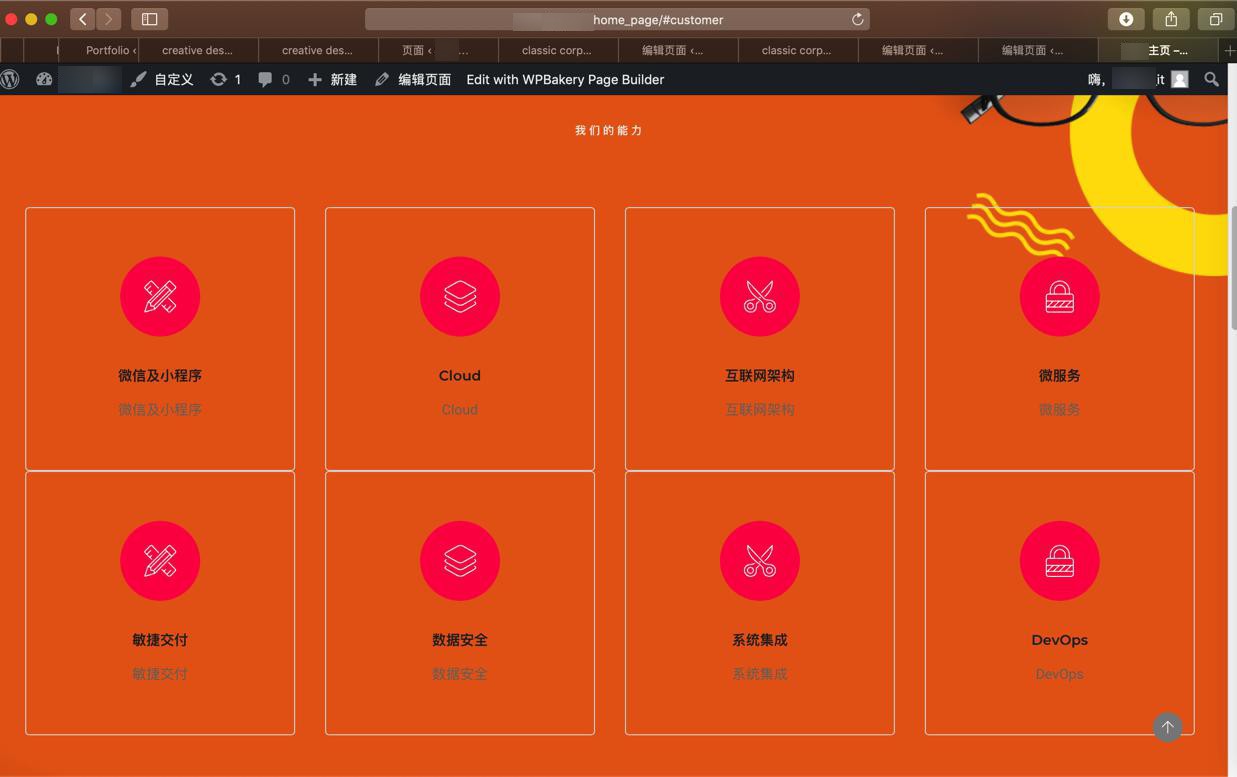
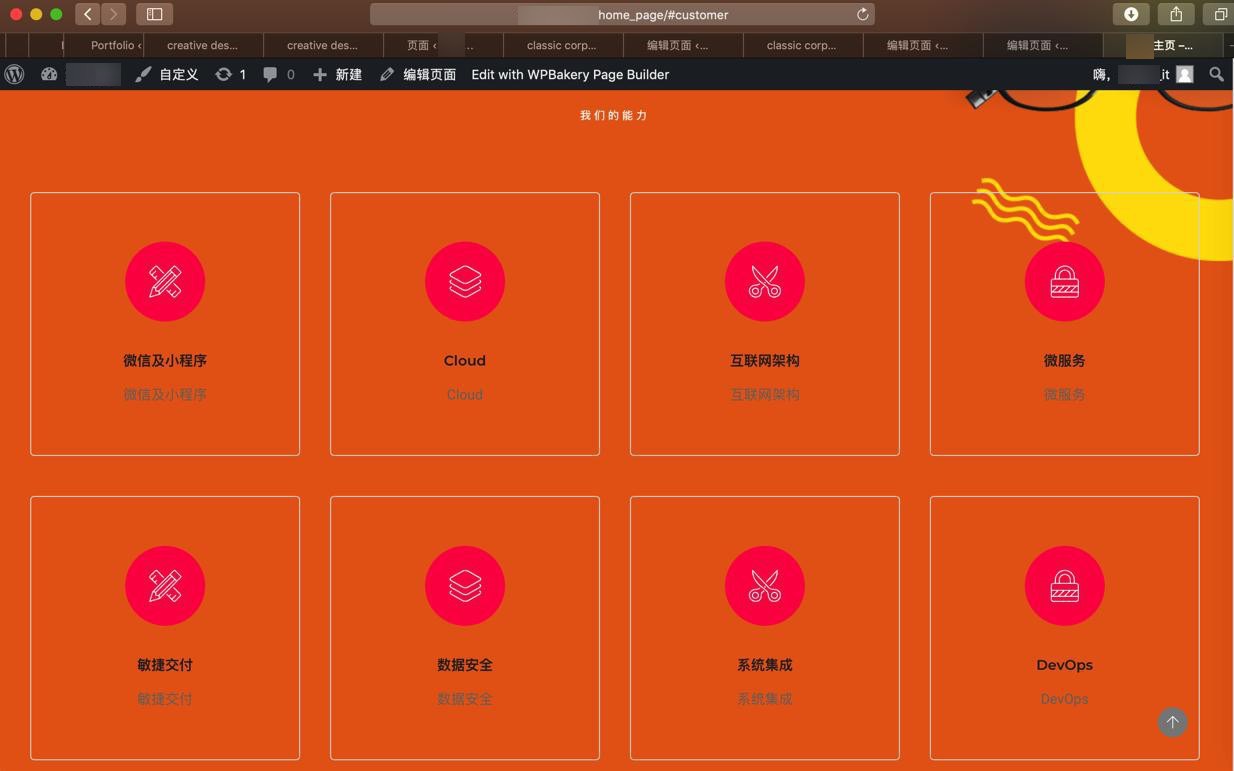
看看效果如何
还真的基本上实现了要的 效果:

不过需要再去优化:
设置每个feature box的背景色是透明
-》之前是白色不好看
-》好像此处已经是透明了。。。
那抽空就是要去调节字体颜色了。
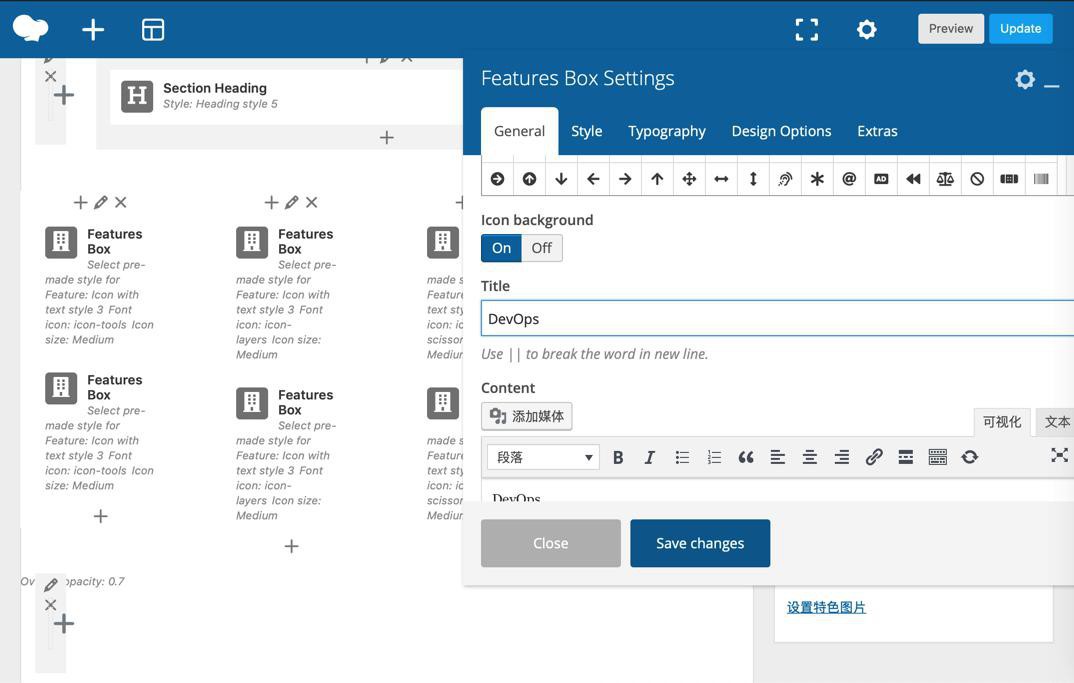
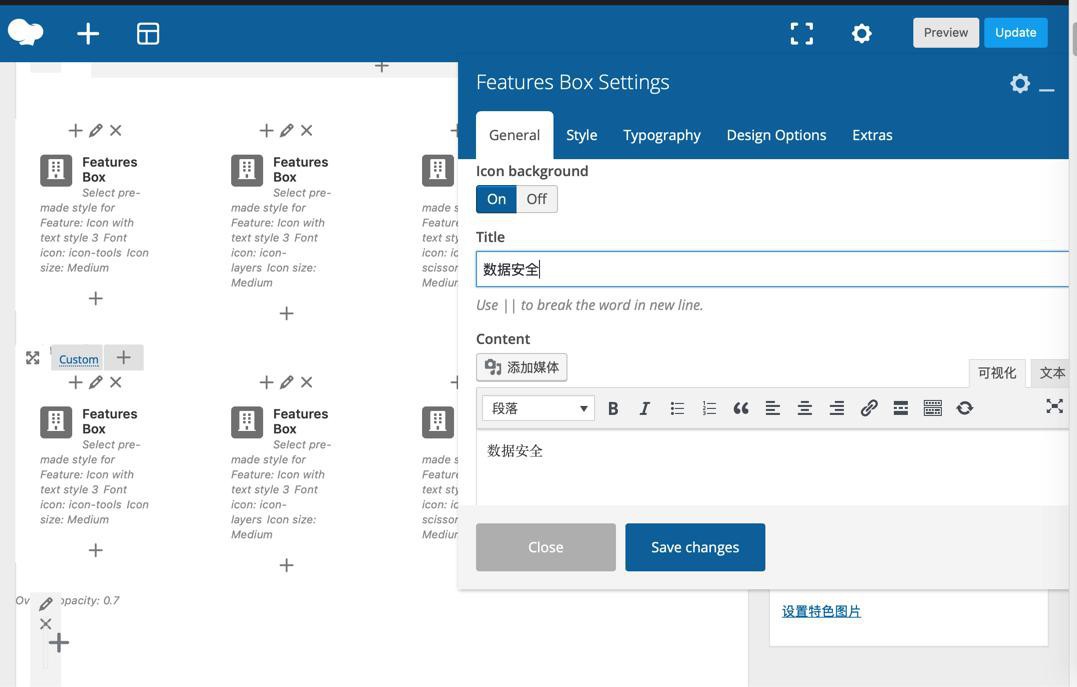
继续去改文字
微信及小程序
Cloud
互联网架构
微服务
敏捷交付
数据安全
系统集成
DevOps
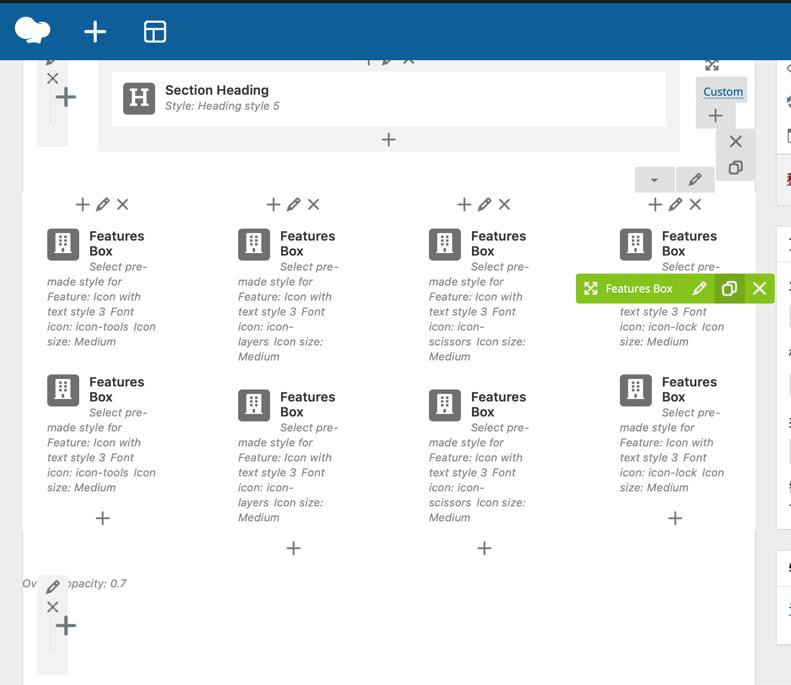
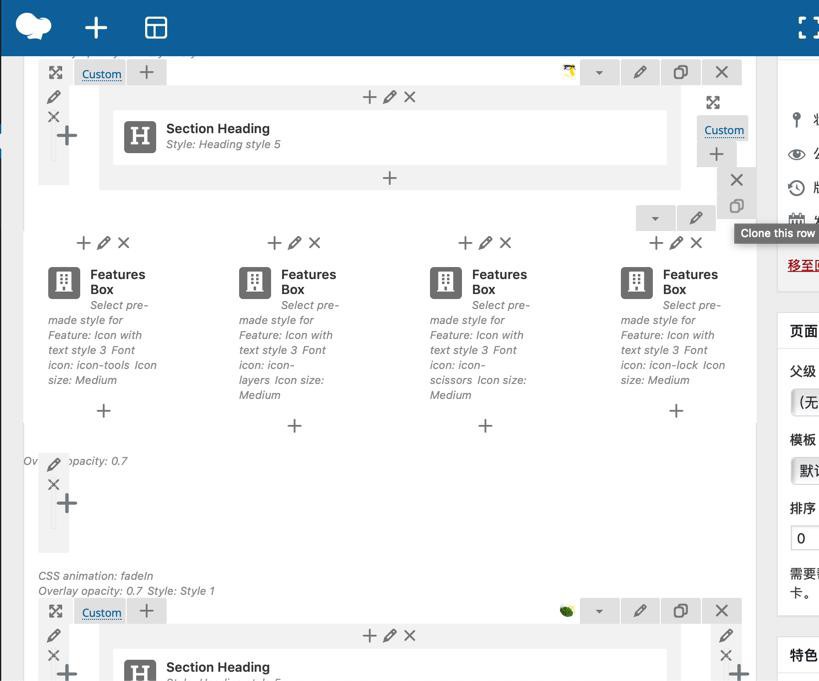
不过要2行的8个,还要再去复制出额外4个:


继续修改文字:

结果效果不对了:

1行占据了2行的高度
删掉之前的第二行,再去clone this row:

然后再去修改文字:

这下基本对了:

但是:
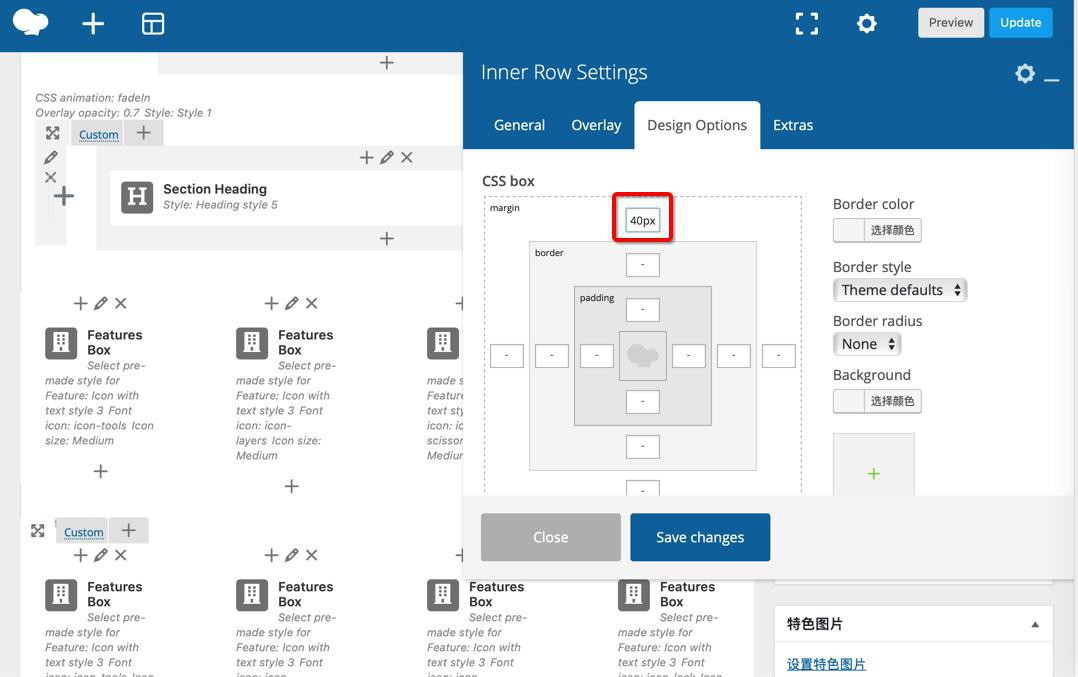
需要增加2行之间的 间距:去增加一个空row,只是设置高度
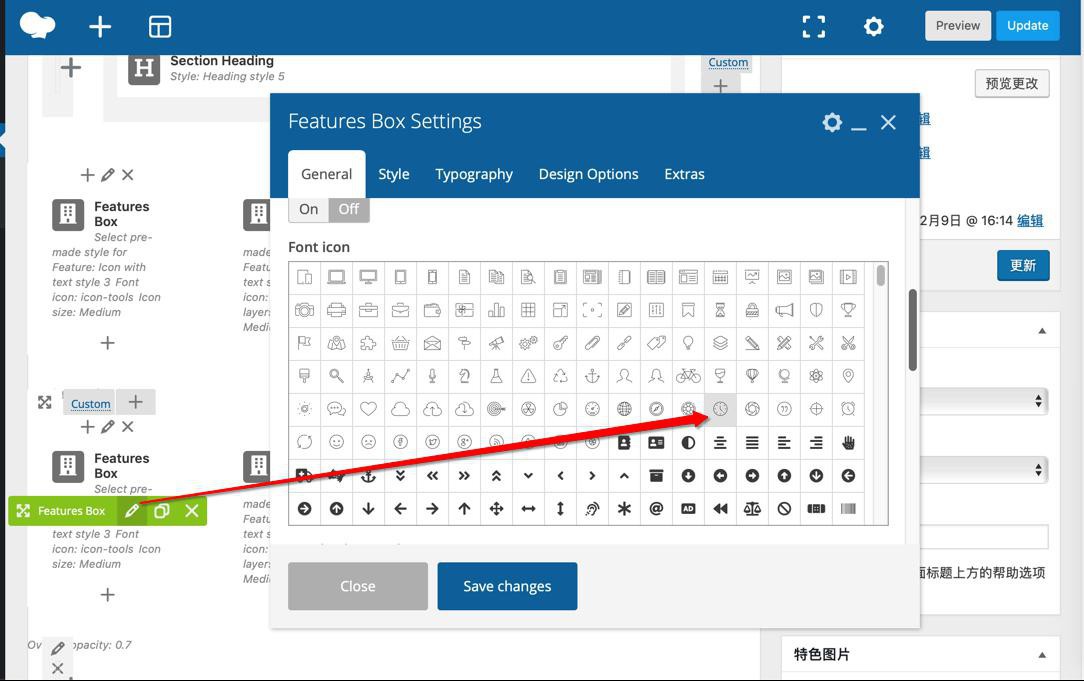
还有需要更换第二行的图标
结果竟然死活都加不了中间一行为独立的row:
即使加了row:

也无法塞进去到两行中间:

感觉是:
原先的2行的feature box是个独立的row,没法塞入row级别的内容。
所以算了,给下面一行加个margin吧:

也算能起到基本的增加上下间距的效果:

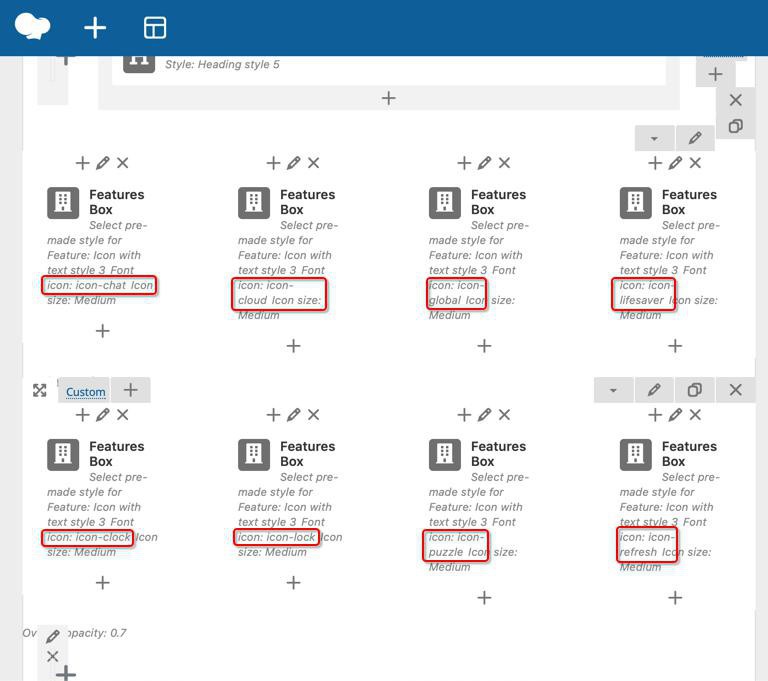
然后再去改icon

icon都换了一下:

效果是: