折腾:
【已解决】调试Wordpress插件Evernote sync
期间,在解决了8小时时差 和slug别名的问题后,想到一个新的想要添加的功能:
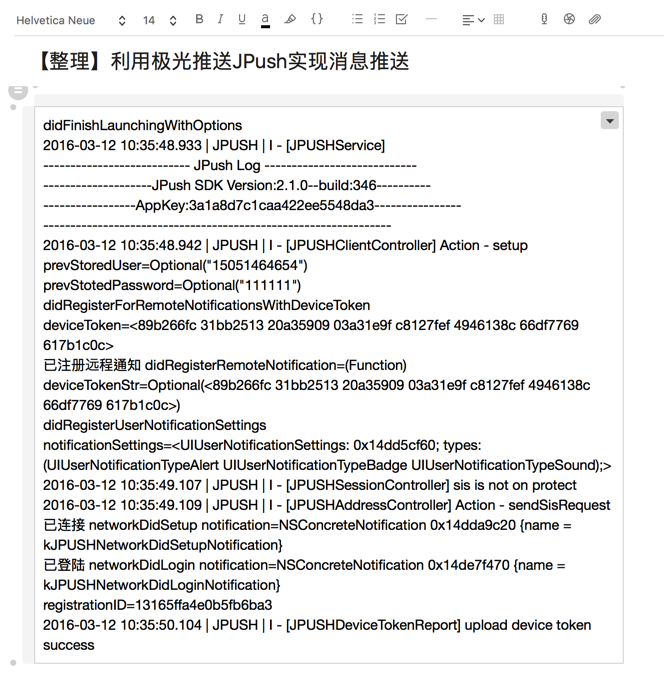
对于很多在印象笔记中创建和编辑的帖子,在粘贴代码时,由于没有合适的代码插件,所以只能用1×1的表格粘贴的代码,比如:

内部都是table的代码。
而此处希望,能在evernote-sync中,添加一个预处理,可以把1×1的单元格中的内容,都处理成pre的代码-》这样wordpress的代码高亮插件就可以识别代码,就可以高亮显示了。
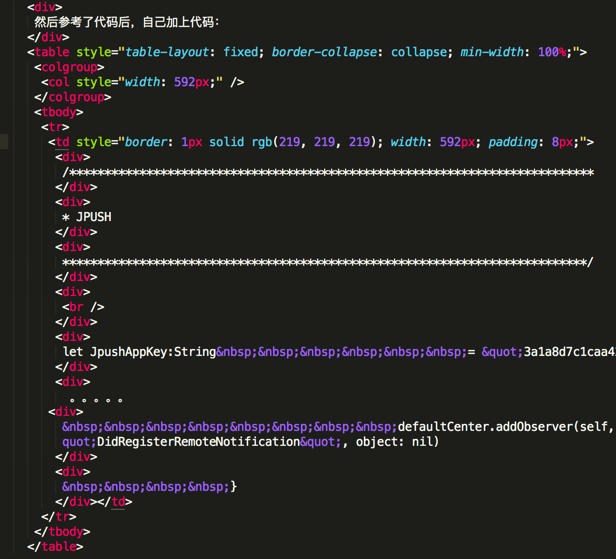
然后去调试,发现content中的html代码都是:

<div> 然后参考了代码后,自己加上代码: </div> <table style=”table-layout: fixed; border-collapse: collapse; min-width: 100%;”> <colgroup> <col style=”width: 592px;” /> </colgroup> <tbody> <tr> <td style=”border: 1px solid rgb(219, 219, 219); width: 592px; padding: 8px;”> <div> /*************************************************************************** </div> <div> * JPUSH </div> <div> ***************************************************************************/ </div> <div> <br /> </div> <div> let JpushAppKey:String = "3a1a8d7c1caa422ee5548da3" </div> <div> 。。。。。 <div> defaultCenter.addObserver(self, selector: "didRegisterRemoteNotification:", name:"DidRegisterRemoteNotification", object: nil) </div> <div> } </div></td> </tr> </tbody> </table> |
即:
table
colgroup
col
tbody
tr
td
全是内容:
如果是纯的文本类的内容,则都是div的标签: <div>xxx</div> 和<br/>
以及特殊的几个字符:
"
等等
所以要去写正则表达式去匹配这种内容,去把:
<table style=”xxxx”> <colgroup> <col style=“xxxx” /> </colgroup> <tbody> <tr> <td style=“xxxxx”> <div>xxxx</div> … <div> <br /> </div> <div>xxxxxxx</div> … <div>…… xxxxxx"xxxxxx </div> ….. </td> </tr> </tbody> </table> |
以及可能出现的:
<
>
这个格式的内容,换成:
<pre> xxx xxx xxx </pre>> |
所以,剩下的就是:
如何写php代码,去实现html的代码的正则处理
或者是用(类似于Python的)专门处理html的库(比如BeautifulSoup)去处理了。
php html 解析 替换
php html parser
用PHP替换 PHP/HTML文件的HTML元素内容_others_帮酷编程问答
php正则提取html图片(img)src地址与任意属性|PHP学习笔记
800+ star
bupt1987/html-parser: php html parser,类似与PHP Simple HTML DOM Parser,但是比它快好几倍
300+ star
ressio/pharse: Fastest PHP HTML Parser
20+ star
parsing – How do you parse and process HTML/XML in PHP? – Stack Overflow
其推荐用PHP自带的xml的库:
PHP: XML Manipulation – Manual
去操作html
而不太推荐用html的解析器-》因为CU占用率较高
更不推荐用正则去处理html
-》不过去看了看php自带xml库,都很麻烦的说。
》还是先尽量去用html解析器去处理看看,如果真的速度太慢,再考虑换用php自带xml库。
不过参考了:
php – Grabbing the href attribute of an A element – Stack Overflow
好像处理起来也还是挺方便的。
TODO:
貌似是可行的,但是需要抽空再去继续弄。
转载请注明:在路上 » 【未解决】给wordpress插件evernote-sync添加处理帖子中1×1的表格替换为pre格式的代码