想要去回复一个帖子
发现其中不支持Markdown

导致想要贴代码:
一是没有代码的模块支持
二是不知道如何指定代码语言
之前自己用过pre和code
但是不知道哪个去表示代码段 代码块 更合适。
html pre code
html – <code> vs <pre> vs <samp> for inline and block code snippets – Stack Overflow
建议用:
<pre><code> your multiple line of code </code></pre>
但是还没解释如何指定代码语言
还有:
<code style=display:block;white-space:pre-wrap>...</code>
<code>: The Inline Code element – HTML: Hypertext Markup Language | MDN
<pre>: The Preformatted Text element – HTML: Hypertext Markup Language | MDN
【总结】
html中:
<pre>
pre=PREformatted=预先格式化好的(文本)
你原始内容是啥样,就以啥样显示
不会对内容做解析
不会有额外换行等操作
pre是否支持额外的属性?
pre本身并没有特定的属性
但是html中还有一些通用的属性
典型的,可以用于pre的属性有
lang
指定对应的代码语言
后记发现自己搞错了:此处lang
表示网站内容的语言
只能是
en:表示英文
zhcn:表示中文
等方面的含义
不是 计算机语言 C,Python等语言
<code>:
原意用来表示 一小段 代码
所以理论上来说,对于一大段 多行的代码 不是很合适直接用code
但是逻辑上肯定是最适合用来表示:程序语言的代码=code
显示所用字体:用浏览器的默认等宽字体显示
比如后来在oschina中发现的css字体配置是monospace:
code, kbd, samp {
font-family: monospace,monospace;
font-size: 1em;
}

和code逻辑上有关的其他标签元素还有:
<samp>
HTML Sample Element
<kbd>
<command>
<var>
<pre>
最佳实践中,往往用pre+code去包含和显示程序代码:
<pre> <code> your multiple line of code </code> </pre>
加上lan后:
<pre lan="python">
<code>
if __name__ == "__main__":
print("Hello for using <pre> and <code> to demo HMTL python code")</code>
</pre>
下面通过对比去解释code是否有pre的效果和区别:
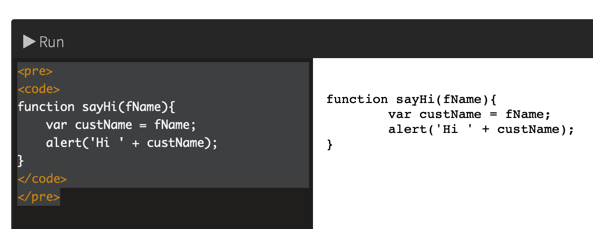
有pre的code
<pre>
<code>
function sayHi(fName){
var custName = fName;
alert('Hi ' + custName);
}
</code>
</pre>效果:

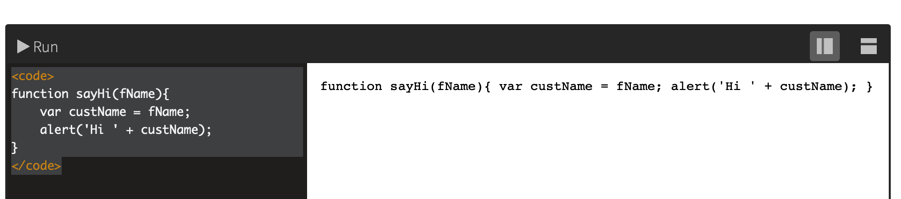
没有pre的code
<code>
function sayHi(fName){
var custName = fName;
alert('Hi ' + custName);
}
</code>效果:

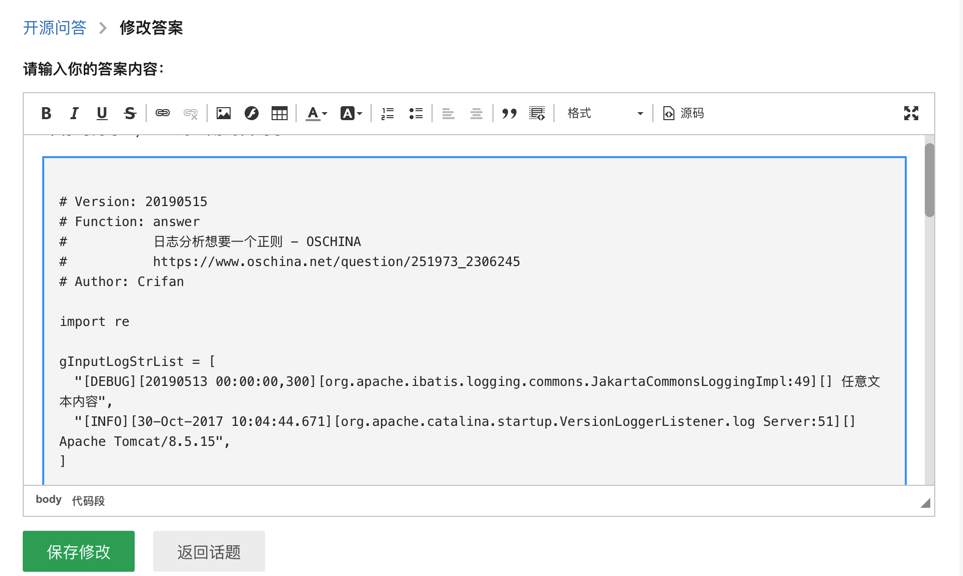
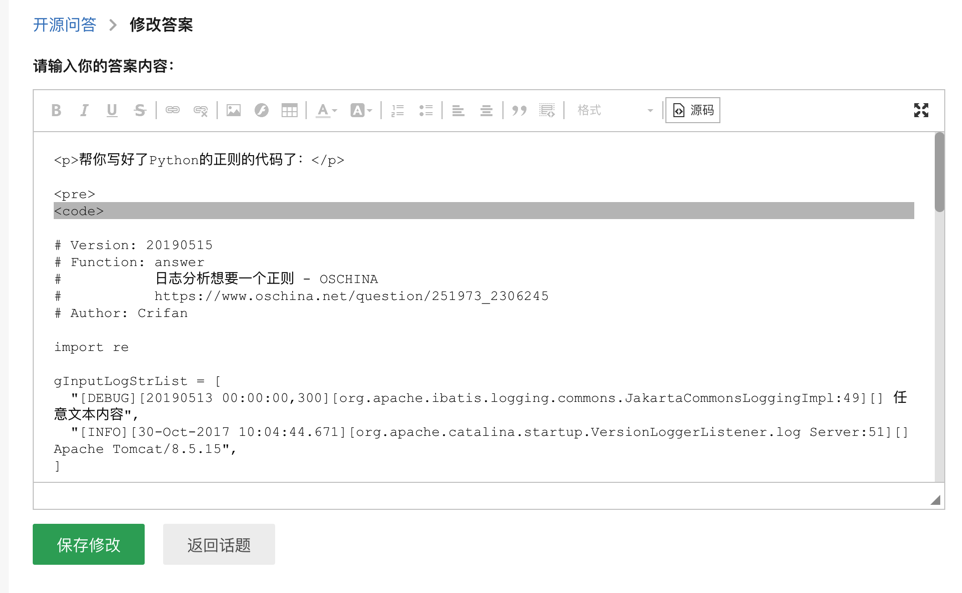
此处最后用如下方式去表示python的代码:
手动输入了:
<pre> <code> 自己粘贴代码到这里 </code> </pre>
保存提交后,再去修改,发现粘贴的:
代码中的内容 是没有变化
只是html中默认的实体变了
双引号” -> "
即:
<pre> <code> # Version: 20190515 ... python code ... </code> </pre>

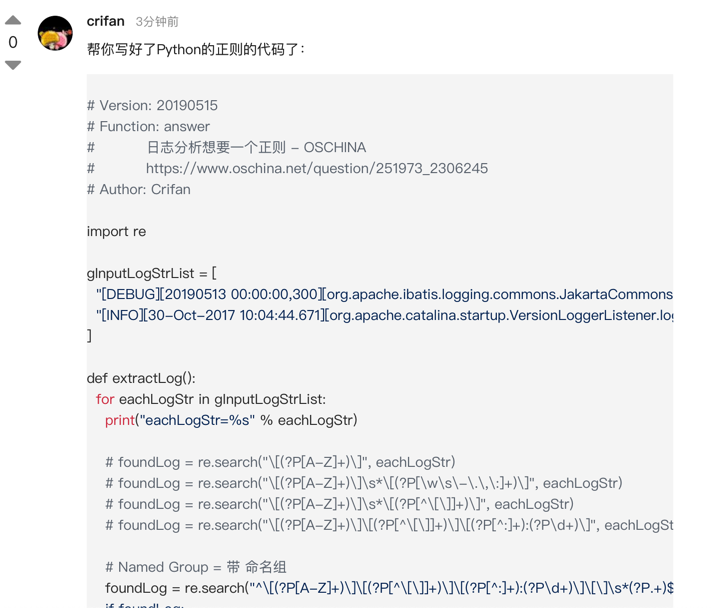
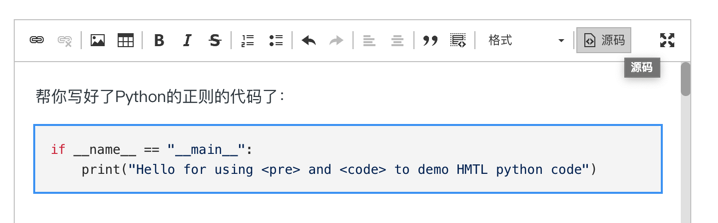
发布后的效果:

【附录】
此处列出pre加上所有的属性后的效果,供参考:
<pre accesskey="" class="" contenteditable="" contextmenu="" dir="" draggable="" dropzone="" hidden="" id="" itemid="" itemprop="" itemref="" itemscope="" itemtype="" lang="" spellcheck="" style="" tabindex="" title="" translate="" onabort="" onautocomplete="" onautocompleteerror="" onblur="" oncancel="" oncanplay="" oncanplaythrough="" onchange="" onclick="" onclose="" oncontextmenu="" oncuechange="" ondblclick="" ondrag="" ondragend="" ondragenter="" ondragexit="" ondragleave="" ondragover="" ondragstart="" ondrop="" ondurationchange="" onemptied="" onended="" onerror="" onfocus="" oninput="" oninvalid="" onkeydown="" onkeypress="" onkeyup="" onload="" onloadeddata="" onloadedmetadata="" onloadstart="" onmousedown="" onmouseenter="" onmouseleave="" onmousemove="" onmouseout="" onmouseover="" onmouseup="" onmousewheel="" onpause="" onplay="" onplaying="" onprogress="" onratechange="" onreset="" onresize="" onscroll="" onseeked="" onseeking="" onselect="" onshow="" onsort="" onstalled="" onsubmit="" onsuspend="" ontimeupdate="" ontoggle="" onvolumechange="" onwaiting="" > </pre>
【后记】
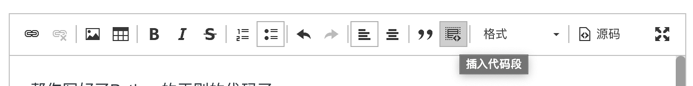
后来才发现人家支持:代码段

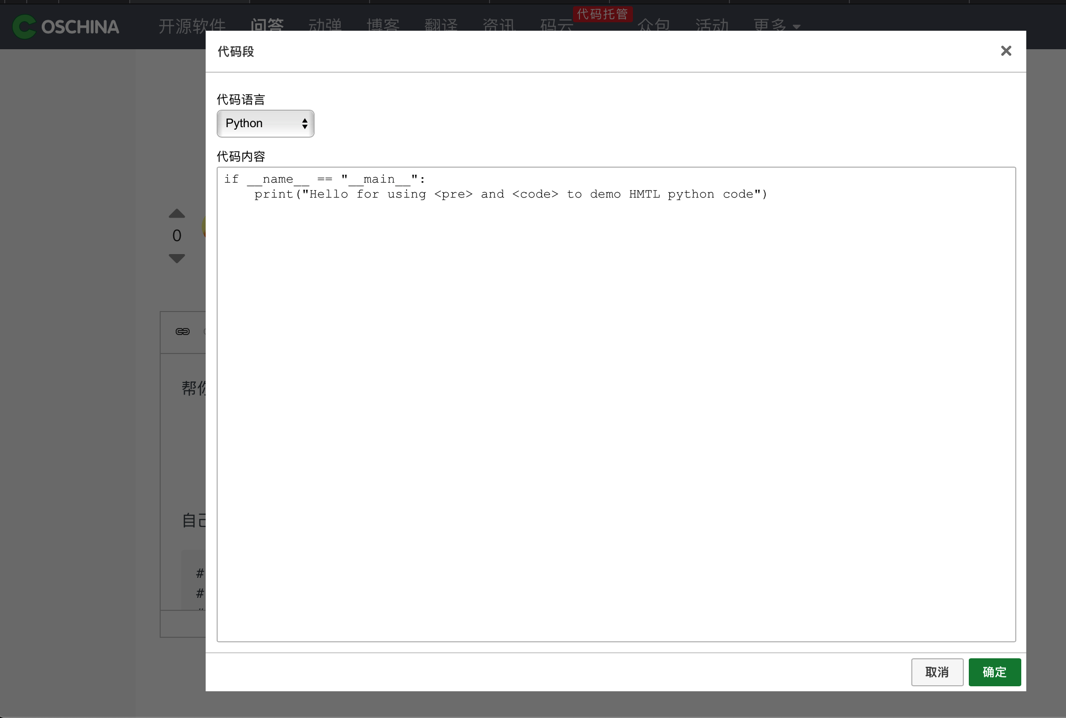
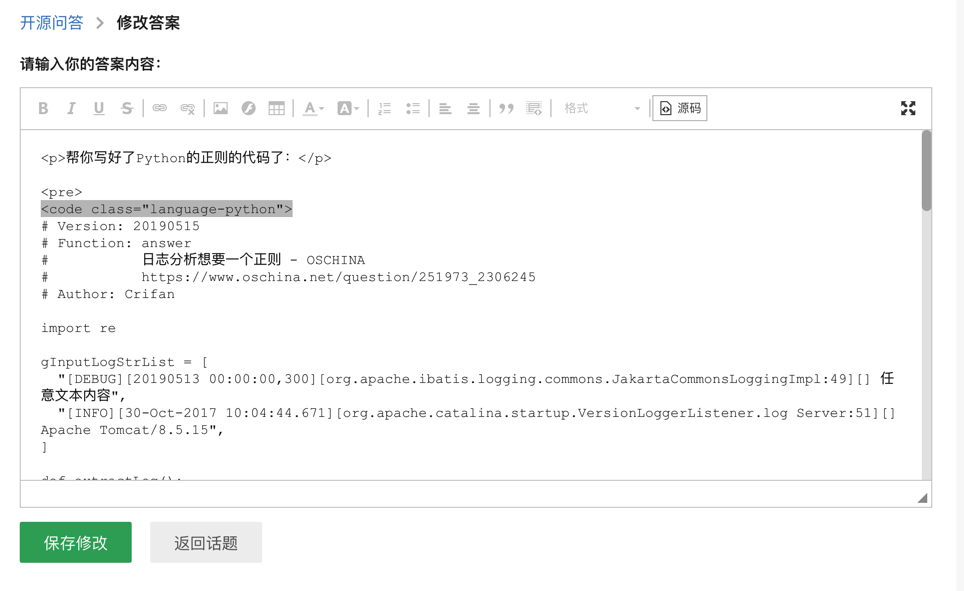
然后试试人家的代码段 生成的html用的是什么写法

去看看人家的代码中怎么写的:

<pre>
<code class="language-python">if __name__ == "__main__":
print("Hello for using <pre> and <code> to demo HMTL python code")</code></pre>此处是:
用oschina自己的class值:language-python表示是python语言
且把pre和code中 html中默认的实体 大于号 小于号 等 写成默认的>和<
【后记2】
后来发现:
即使没有指定
class=”language-python”
只用:
<pre> <code> ... </code> </pre>

也可以自动识别为Python,去代码高亮的:

最终心得:
(估计是其他浏览器中也是)
用:
<pre> <code> your code maybe many lines of code </code> </pre>
即可表示代码段,代码块 了。
且很多浏览器中,估计内部用了代码高亮的插件了
所以即使此处没有指定代码语言
(比如oschina中的class=”language-python”:
<pre> <code class="language-python"> your python code </code> </pre>
)
也可以自动检测代码的语言,并高亮显示的。
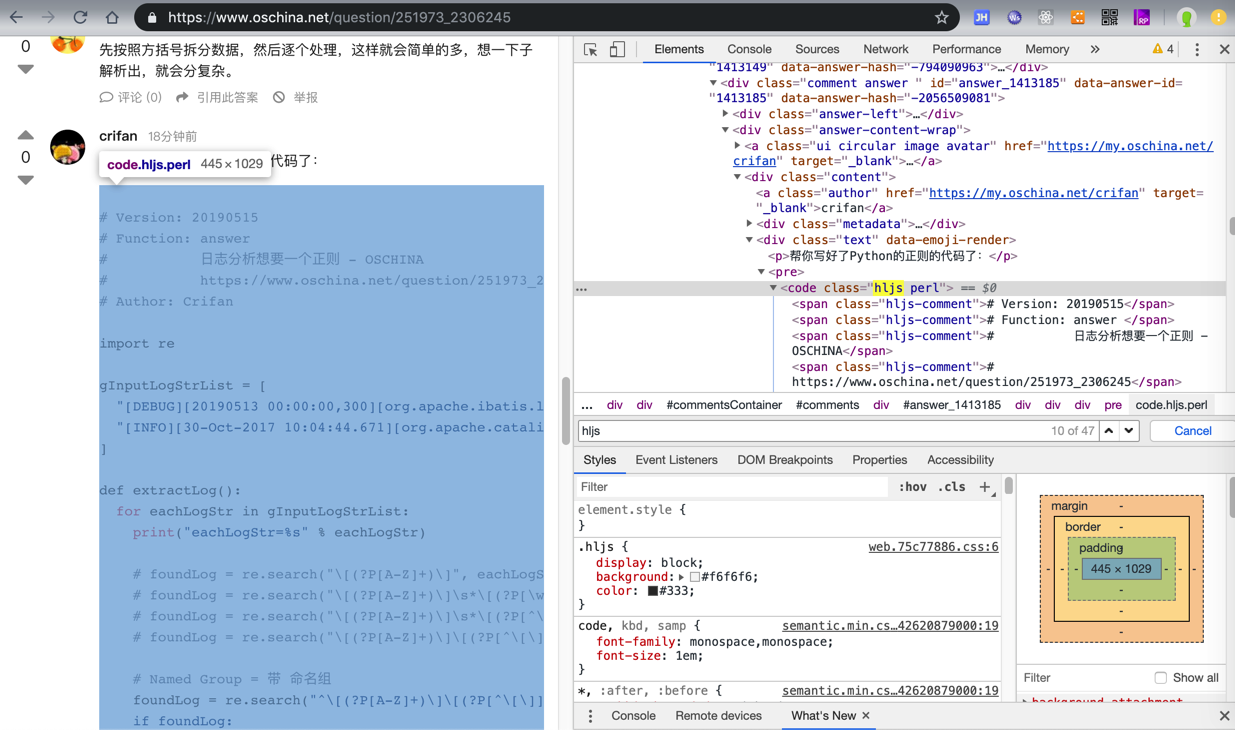
【后记3】
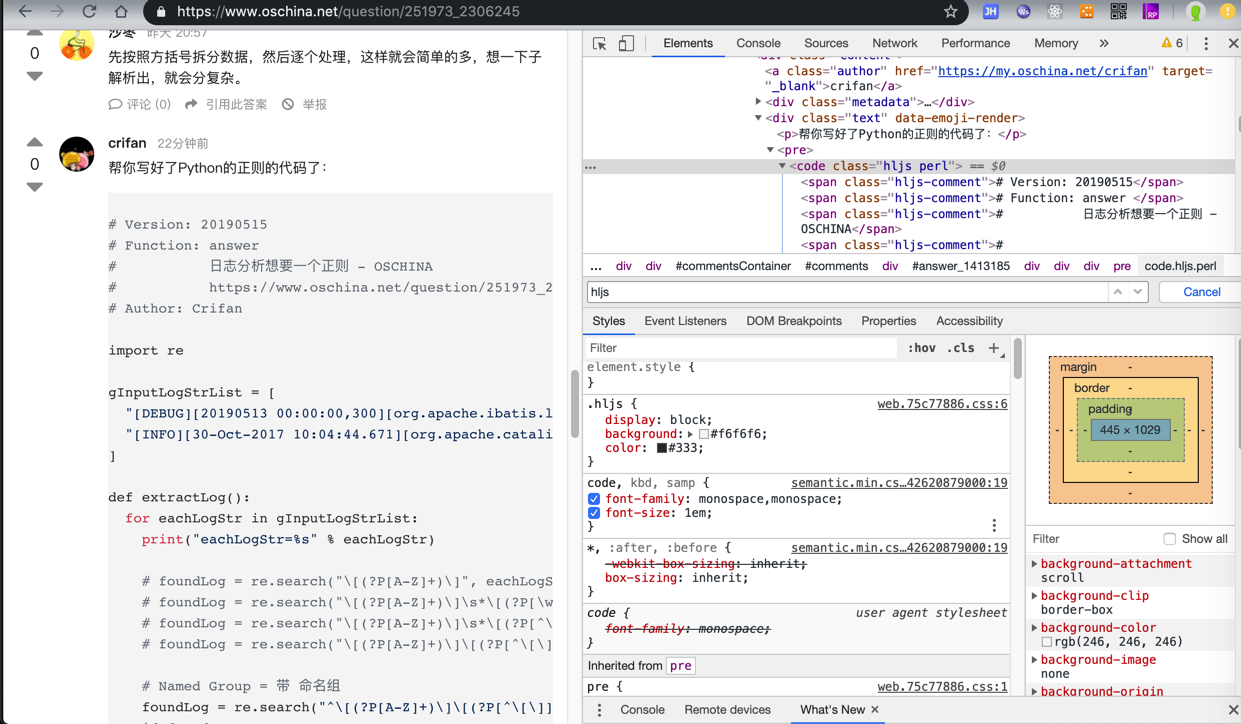
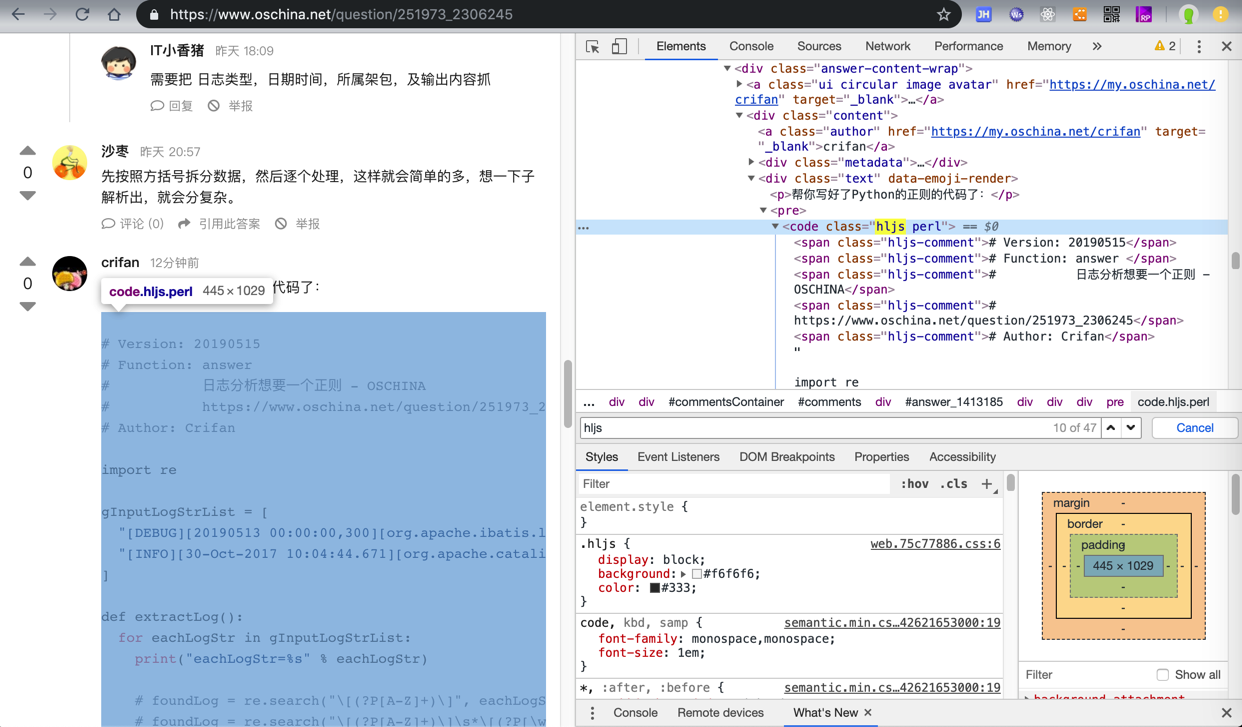
后来调试发现:

用的是:
<code class="hljs perl"> <span class="hljs-comment"># Version: 20190515</span> <span cla... import re ... <span class="hljs-keyword">if</span> __name_<span class="hljs-number">_</span> == <span class="hljs-string">"__main__"</span>: extractLog() </code>
-》不是希望的,以为的,自动检测出是python的代码
-》其实是自动误判为perl代码了,所以有代码高亮,但其实是perl的代码高亮
-》那现在就去重新修改自己的答案,设置代码块为Python
<pre> <code class="language-python">

看看python代码高亮的效果:
结果发现还是perl:

-》再去看看之前自己的答案,发现前面加上的:
class=”language-python”
已经没了,变成了之前的:
<code>

-》看来是oschina的编辑器,自作主张,擅自做主,或者是有bug,把自己设置的python的代码的属性,去掉了,自己主动检测出是perl语言。。。
-》算了,懒得管oschina的编辑器的bug或擅自作出的事情了。。。