折腾:
【已解决】Ant Design的Reactjs页面中点击下载word文件不弹框而直接下载
期间,只是想要:
npm install
去初始化项目而已,结果竟然遇到:
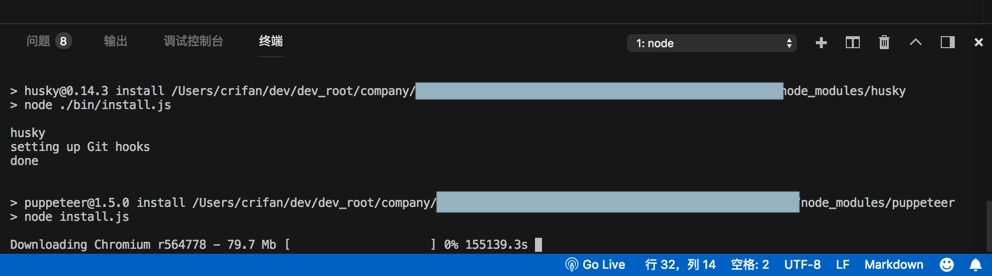
去下载Chromium:
<code>husky setting up Git hooks done > [email protected] install /Users/crifan/dev/dev_root/company/xxx/node_modules/puppeteer > node install.js Downloading Chromium r564778 - 79.7 Mb [ ] 0% 155139.3s </code>

且速度为0
-》而此处的reactjs的项目本身,并没有用到puppeteer和Chromium
-〉希望:
要么解决下载速度为0的问题
要么直接把puppeteer和Chromium能暂时从Reactjs的ant design项目中去掉
ant design puppeteer
“e2e 测试#
端到端测试也叫冒烟测试,用于测试真实浏览器环境下前端应用的流程和表现,相当于代替人工去操作应用。
我们引入了 puppeteer 作为 E2E 测试的工具,puppeteer 是 Google Chrome 团队官方的无界面(Headless)Chrome 工具。它默认使用 chrome / chromium 作为浏览器环境运行你的应用,并且提供了非常语义化的 API 来描述业务逻辑。”
-》看来是antd中支持测试,用到了puppeteer
去看看是否可以去掉antd中的puppeteer
ant-design-pro-site/ui-test.en-US.md at master · ant-design/ant-design-pro-site
ant-design-pro/package.json at master · ant-design/ant-design-pro
去看看:
/Users/crifan/dev/dev_root/company/xxx/package.json
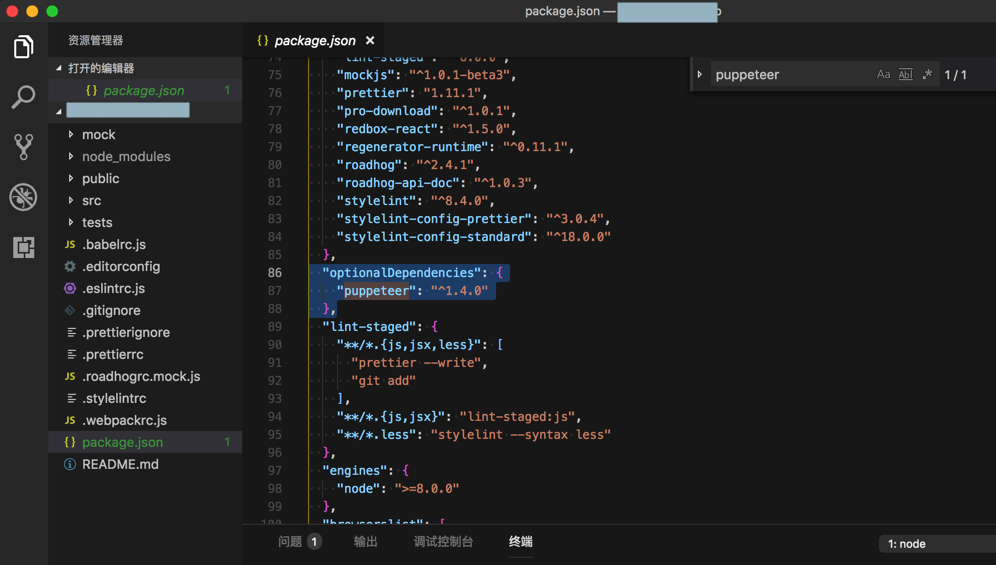
中是否有puppeteer
果然有:

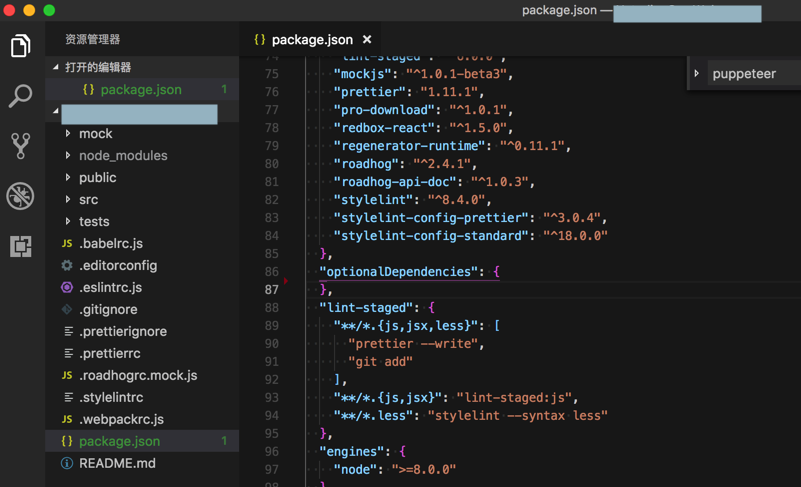
所以去移除掉

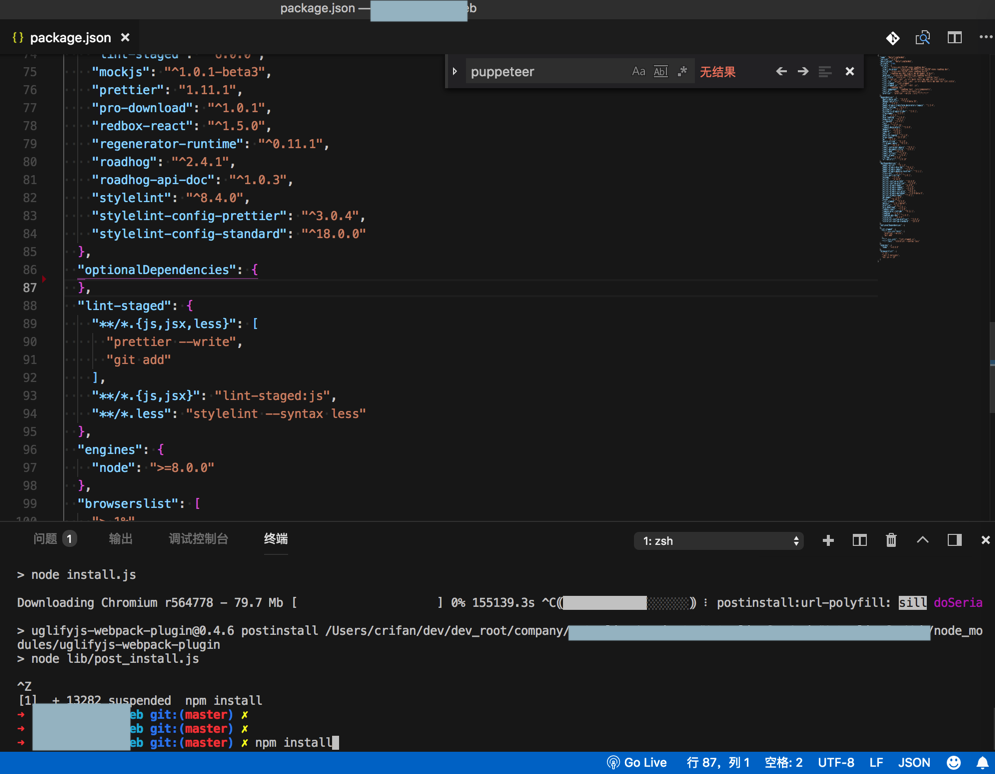
然后终止后,重新
npm install

然后貌似就可以避开puppeteer的Chromium,快速安装完毕了:
且会删除之前安装的部分的用不到的库。

【总结】
此处ant design中由于集成了测试,所以用到了测试框架puppeteer,其内部用到了Chromium(无界面,无头浏览器)
此处可以去通过,删除:
package.json
中的:
<code>"optionalDependencies": {
"puppeteer": "^1.4.0"
},
</code>改为:
<code>"optionalDependencies": {
},
</code>重新去:
<code>npm install </code>
即可。
转载请注明:在路上 » 【已解决】ant design的reactjs去npm install时需要下载puppeteer的Chromium且速度很慢