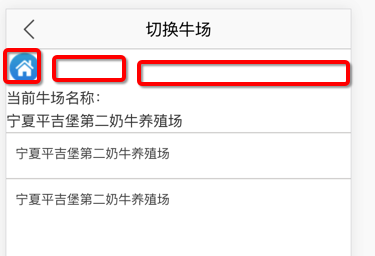
想要在react js中实现这样的效果:

然后写了html的部分:
<code> <div class={style.the_herd_all}>
<ul class={style.curent_farm}>
<li>
<img src={imgCurrentFarm} />
<p>当前牛场名称:</p>
<p>{getCurCowFarmStr()}</p>
</li>
</ul>
</code>但是不会写css布局。
然后去研究,如何实现。
css left right p
html – How to put img inline with text – Stack Overflow
Left Align and Right Align Text on the Same Line | CSS-Tricks
HTML/CSS: how to put text both right and left aligned in a paragraph – Stack Overflow
换成:
<code><p>
<img src={imgCurrentFarm} />
<span>当前牛场名称:</span>
<span>{getCurCowFarmStr()}</span>
</p>
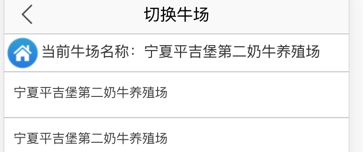
</code>已经基本上是要的效果了:

【总结】
最后用:
<code> <div class={style.current_farm}>
<p>当前牛场:</p>
<p>
<img src={imgCurrentFarm} />
<span>名称:</span>
<span>{getCurCowFarmStr()}</span>
</p>
<p>
<img src={imgFarmLocation} />
<span>地址:</span>
<span>{getCurCowFarmAddressStr()}</span>
</p>
</div>
</code>以及css:
<code>.current_farm {
padding: 10px 5px;
font-size: 0.28rem;
vertical-align: middle;
line-height: 0.60rem;
border-bottom: 1px solid #cccac9;
}
.current_farm img {
width: 20px;
height: 20px;
margin-right: 10px;
}
.current_farm span {
max-width: 100%;
}
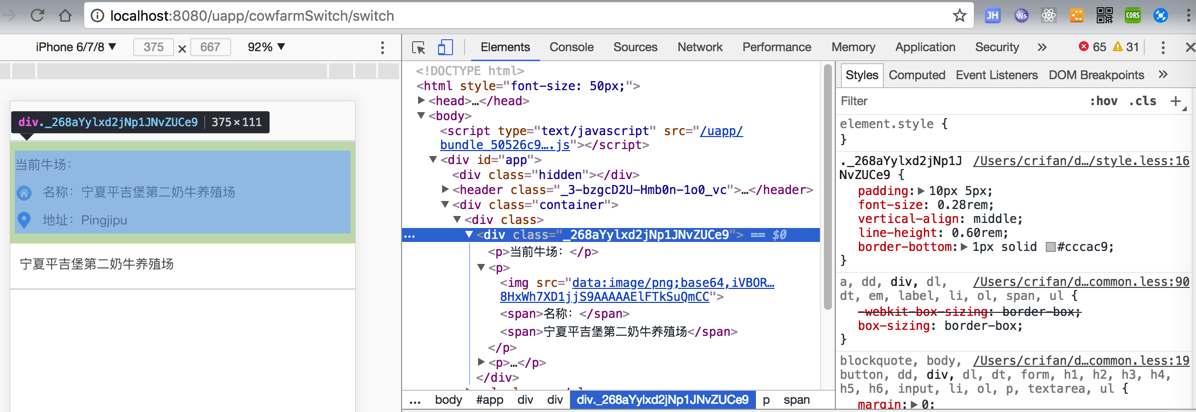
</code>即可:


转载请注明:在路上 » 【已解决】css布局实现一行左边是图片右边是左右的文字