D3.js
Data-Driven Documents
“D3.js 是基于数据操作文档的JavaScript库,它可以帮助你使用HTML,SVG和CSS生动地展现数据。D3不需要你使用某个特定的框架,它的重点在于对主流浏览器的兼容,同时结合了强大的可视化组件,以数据驱动的方式去操作DOM。
历史
2005年,Jeff推Prefuse,JavaApplet
2007年,Jeff推Flare,ActionScript
2009年,Jeff说服Mike一起推Protovis,Javascript
2011年,Mike,Vadim,Jeff推D3,Javascript
作者
Mike Bostock(@mbostock)
关键技术
SVG
Javascript
HTML
CSS
Ajax
Canvas
Geo
API
行为(Behaviors):可重用的交互行为
核心(Core):包括选择器,过渡,数据处理,本地化,颜色等
地理(Geography) :球面坐标,经纬度运算
几何(Geometry) :提供绘制2D几何图形的实用工具
布局(Layouts) :推导定位元素的辅助数据
比例尺(Scales) :数据编码和视觉编码之间转换
可缩放矢量图形(SVG) :提供用于创建可伸缩矢量图形的实用工具
时间(Time) :解析或格式化时间,计算日历的时间间隔等
”
-》
d3/d3: Bring data to life with SVG, Canvas and HTML.
d3/d3-selection: Transform the DOM by selecting elements and joining to data.
-》
[总结]
中包含大量的效果
-》都是很炫酷的效果
-》抽空要去好好看看,看看哪些可以利用起来
甚至有个可以:
动态显示数据变化:
The Wealth & Health of Nations
其他地方,也有实例效果的:
Mike Bostock’s Blocks – bl.ocks.org
->Explore D3.js – Data Visualization with D3.js
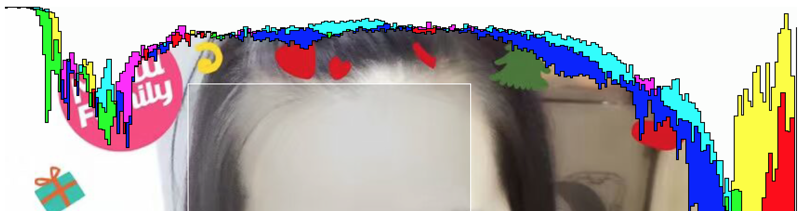
【数据可视化JS库D3:histogram实例】
自己已经参考:
https://gist.github.com/mbostock/0d20834e3d5a46138752f86b9b79727e
去下载了index.html
然后修改了:
1.把:
var x = d3.scaleLinear().domain([0, 256]).rangeRound([0, histowidth]),
改为:
var x = d3.scaleLinear().domain([0, 255]).rangeRound([0, histowidth]),
-》否则Chrome运行会报错
2.图片换成自己的:
image.src = “img/xxx.jpg”;
然后可以正常运行的:

转载请注明:在路上 » [整理]数据可视化 JS库 D3