之前已经实现了:
[已解决]如何在Framework7中实现点击列表某行实现跳转到新页面
但是此处只能选择对应的日期,没发选择时间
此处希望实现可以同时选择日期和时间
参考:
Calendar / Datepicker | Framework7 Documentation
去试试
结果搞了半天,用代码:
<div class="content-block-title">起始时间</div> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-inner"> <div class="item-input"> <input type="text" placeholder="选择起始时间" readonly id="calendar-date-format"> </div> </div> </div> </li> </ul> </div> |
my-app.js
var myCalendar = $$(‘.calenadr-inline’)[0].f7Calendar; var calendarDateFormat = myApp.calendar({ input: ‘#calendar-date-format’, dateFormat: ‘DD, MM dd, yyyy’ }); |
却显示不出来。
最终发现,还看错了:
这个是 日期的选择,不带时间的。。。
所以要去找,带时间的
发现SUI有带时间的:
所以现在就是:
想办法,看看能不能实现,同时使用两套JS框架。。。
结果不行:
加了:
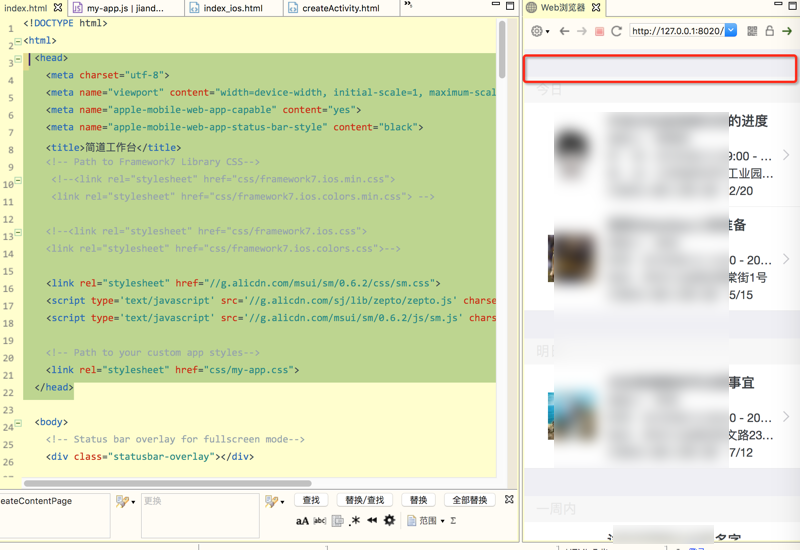
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>简道工作台</title> <!– Path to Framework7 Library CSS–> <!–<link rel="stylesheet" href="css/framework7.ios.min.css"> <link rel="stylesheet" href="css/framework7.ios.colors.min.css"> –> <!–<link rel="stylesheet" href="css/framework7.ios.css"> <link rel="stylesheet" href="css/framework7.ios.colors.css">–> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.css"> <script type=’text/javascript’ src=’//g.alicdn.com/sj/lib/zepto/zepto.js’ charset=’utf-8′></script> <script type=’text/javascript’ src=’//g.alicdn.com/msui/sm/0.6.2/js/sm.js’ charset=’utf-8′></script> <!– Path to your custom app styles–> <link rel="stylesheet" href="css/my-app.css"> </head> |
但是导致页面顶部导航栏出错了:

然后再去找找:
framework7 select date and time
Can we have TIME Picker · Issue #523 · nolimits4web/Framework7
Framework7/kitchen-sink.js at master · nolimits4web/Framework7
Form Elements | Framework7 Documentation
Picker | Framework7 Documentation
->Inline Picker / Date-time
然后用代码:
但是加载不出来。。。
<div class="content-block-title">行内时间和日期选择器</div> <div class="content-block"> <div style="padding:0; margin-right:-15px; width:auto" class="content-block-inner"> <div style="margin:0" class="list-block"> <ul style="border-top:none"> <li> <div class="item-content"> <div class="item-inner"> <div class="item-input"> <input type="text" placeholder="Date Time" readonly id="picker-date"> </div> </div> </div> </li> </ul> </div> <div id="picker-date-container"></div> </div> </div> |
my-app.js
var today = new Date(); var pickerInline = myApp.picker({ input: ‘#picker-date’, container: ‘#picker-date-container’, toolbar: false, rotateEffect: true, value: [today.getMonth(), today.getDate(), today.getFullYear(), today.getHours(), (today.getMinutes() < 10 ? ‘0’ + today.getMinutes() : today.getMinutes())], onChange: function (picker, values, displayValues) { var daysInMonth = new Date(picker.value[2], picker.value[0]*1 + 1, 0).getDate(); if (values[1] > daysInMonth) { picker.cols[1].setValue(daysInMonth); } }, formatValue: function (p, values, displayValues) { return displayValues[0] + ‘ ‘ + values[1] + ‘, ‘ + values[2] + ‘ ‘ + values[3] + ‘:’ + values[4]; }, cols: [ // Months { values: (‘0 1 2 3 4 5 6 7 8 9 10 11’).split(‘ ‘), displayValues: (‘January February March April May June July August September October November December’).split(‘ ‘), textAlign: ‘left’ }, // Days { values: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31], }, // Years { values: (function () { var arr = []; for (var i = 1950; i <= 2030; i++) { arr.push(i); } return arr; })(), }, // Space divider { divider: true, content: ‘ ‘ }, // Hours { values: (function () { var arr = []; for (var i = 0; i <= 23; i++) { arr.push(i); } return arr; })(), }, // Divider { divider: true, content: ‘:’ }, // Minutes { values: (function () { var arr = []; for (var i = 0; i <= 59; i++) { arr.push(i < 10 ? ‘0’ + i : i); } return arr; })(), } ] }); |
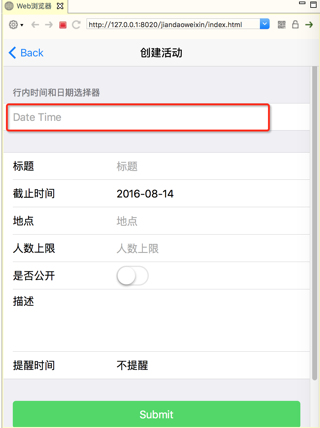
但是点击后,无法显示出来日期时间的选择器:

参考:
Framework7 Inline Picker / Date-time
去试试
最后是:
把所有内容都放到:
index.html
中:
<div data-page="index" class="page"> <!– Scrollable page content–> <div class="page-content"> <div class="content-block-title">行内时间和日期选择器</div> <div class="content-block"> <div style="padding:0; margin-right:-15px; width:auto" class="content-block-inner"> <div style="margin:0" class="list-block"> <ul style="border-top:none"> <li> <div class="item-content"> <div class="item-inner"> <div class="item-input"> <input type="text" placeholder="Date Time" readonly id="picker-date"> </div> </div> </div> </li> </ul> </div> <div id="picker-date-container"></div> </div> </div> <script type="text/javascript"> var today = new Date(); var pickerInline = myApp.picker({ input: ‘#picker-date’, container: ‘#picker-date-container’, toolbar: false, rotateEffect: true, value: [today.getMonth(), today.getDate(), today.getFullYear(), today.getHours(), (today.getMinutes() < 10 ? ‘0’ + today.getMinutes() : today.getMinutes())], onChange: function (picker, values, displayValues) { var daysInMonth = new Date(picker.value[2], picker.value[0]*1 + 1, 0).getDate(); if (values[1] > daysInMonth) { picker.cols[1].setValue(daysInMonth); } }, formatValue: function (p, values, displayValues) { return displayValues[0] + ‘ ‘ + values[1] + ‘, ‘ + values[2] + ‘ ‘ + values[3] + ‘:’ + values[4]; }, cols: [ // Months { values: (‘0 1 2 3 4 5 6 7 8 9 10 11’).split(‘ ‘), displayValues: (‘January February March April May June July August September October November December’).split(‘ ‘), textAlign: ‘left’ }, // Days { values: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31], }, // Years { values: (function () { var arr = []; for (var i = 1950; i <= 2030; i++) { arr.push(i); } return arr; })(), }, // Space divider { divider: true, content: ‘ ‘ }, // Hours { values: (function () { var arr = []; for (var i = 0; i <= 23; i++) { arr.push(i); } return arr; })(), }, // Divider { divider: true, content: ‘:’ }, // Minutes { values: (function () { var arr = []; for (var i = 0; i <= 59; i++) { arr.push(i < 10 ? ‘0’ + i : i); } return arr; })(), } ] }); </script> |
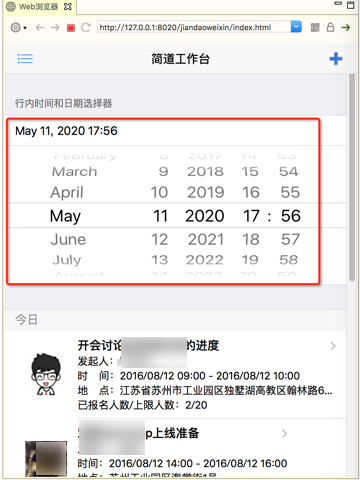
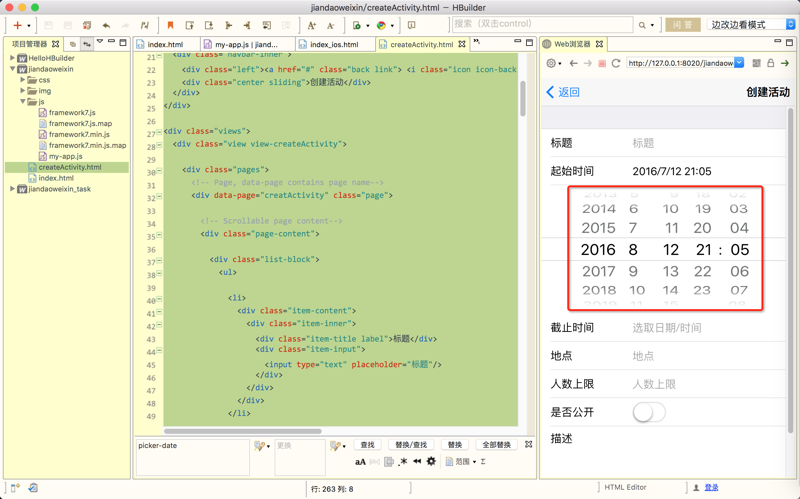
效果是:

打算去参考:
结果:
网页打开需要微信登录:

-》在网页端,无法直接打开,只能通过微信授权登录后再去打开。。。
然后再去试试,能不能在子页面:
createActivity.html
中加入上述的选择日期和时间
结果把html和js都放到自页面createActivity.html后,还是无法正常显示。。
picker-date-container not show
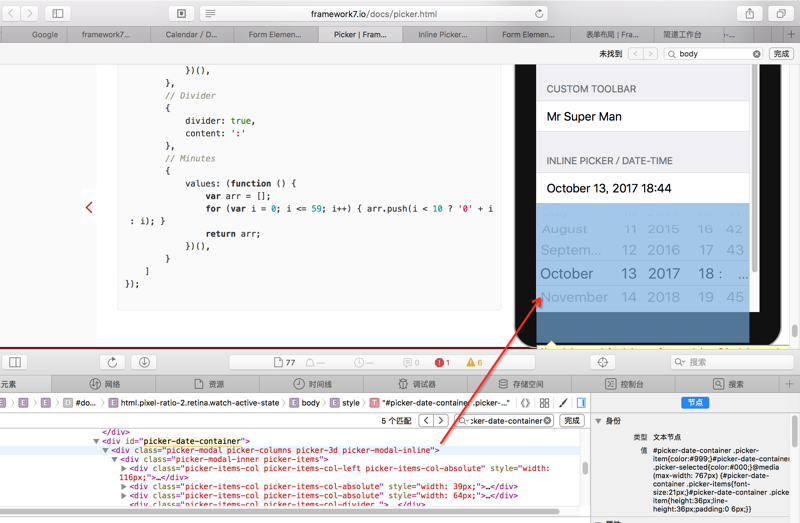
看到:

中,picker-date-container的内部,其实是有:
picker-modal picker-columns picker-3d picker-modal-inline
而我这里是没有的。
javascript – jQuery Datepicker close datepicker after selected date – Stack Overflow
难道此处也要加上,类似于:
$(document).ready(function () {
然后对应的picker才能生效?
picker-date-container
picker-date-container framework7
结果调试了半天:
只能实现:
单独打开子页面:
createActivity.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>创建活动</title> <link rel="stylesheet" href="css/framework7.ios.css"> <link rel="stylesheet" href="css/framework7.ios.colors.css"> <link rel="stylesheet" href="css/my-app.css"> </head> <body> <!– We don’t need full layout here, because this page will be parsed with Ajax–> <!– Top Navbar–> <div class="navbar"> <div class="navbar-inner"> <div class="left"><a href="#" class="back link"> <i class="icon icon-back"></i><span>返回</span></a></div> <div class="center sliding">创建活动</div> </div> </div> <div class="views"> <div class="view view-createActivity"> <div class="pages"> <!– Page, data-page contains page name–> <div data-page="creatActivity" class="page"> <!– Scrollable page content–> <div class="page-content"> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">标题</div> <div class="item-input"> <input type="text" placeholder="标题"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始时间</div> <div class="item-input"> <input type="text" placeholder="选取日期/时间" readonly id="picker-date"> </div> </div> </div> <div id="picker-date-container"></div> </li> <!–<div class="content-block-title">起始时间</div> <div class="content-block"> <div style="padding:0; margin-right:-15px; width:auto" class="content-block-inner"> <div style="margin:0" class="list-block"> <ul style="border-top:none"> <li> <div class="item-content"> <div class="item-inner"> <div class="item-input"> <input type="text" placeholder="选取日期/时间" readonly id="picker-date"> </div> </div> </div> </li> </ul> </div> <div id="picker-date-container"></div> </div> </div>–> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">截止时间</div> <div class="item-input"> <input type="text" placeholder="选取日期/时间" readonly id="picker-date"> </div> </div> </div> <div id="picker-date-container"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">地点</div> <div class="item-input"> <input type="email" placeholder="地点"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">人数上限</div> <div class="item-input"> <input type="tel" placeholder="人数上限"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">是否公开</div> <div class="item-input"> <label class="label-switch"> <input type="checkbox"/> <div class="checkbox"></div> </label> </div> </div> </div> </li> <li class="align-top"> <div class="item-content"> <div class="item-inner"> <div class="item-title label">描述</div> <div class="item-input"> <textarea></textarea> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">提醒时间</div> <div class="item-input"> <select> <option>不提醒</option> <option>事件发生时</option> <option>5分钟前</option> <option>15分钟前</option> <option>30分钟前</option> <option>1小时前</option> <option>2小时前</option> <option>1天前</option> <option>2天前</option> <option>1周前</option> </select> </div> </div> </div> </li> </ul> </div> <div class="content-block"> <div class="row"> <div class="col-100"> <input type="submit" value="Submit" class="button button-big button-fill color-green"/> </div> </div> </div> </div> </div> </div> </div> </div> <script type="text/javascript" src="js/framework7.js"></script> <script type="text/javascript" src="js/my-app.js"></script> <script type="text/javascript"> var today = new Date(); var pickerInline = myApp.picker( { input : ‘#picker-date’, //管理的input元素 container : ‘#picker-date-container’, //内联选取器的容器元素 toolbar : false, rotateEffect : true, //默认值设置为今天 value : [ today.getFullYear(), today.getMonth(), today.getDate(), today.getHours(), ( today.getMinutes() < 10 ? ‘0’ + today.getMinutes() : today.getMinutes() ) ], onChange : function( picker, values, displayValues ) { //第二列,日期,需要依据月份的不同设置值列表 //var daysInMonth = new Date( picker.value[2], picker.value[0] * 1 + 1, 0 ).getDate(); var yearValue = picker.value[0] var monthValue = picker.value[1] var daysInMonth = new Date( yearValue, monthValue * 1 + 1, 0 ).getDate(); // if ( values[1] > daysInMonth ) { // picker.cols[1].setValue( daysInMonth ); // } if ( values[2] > daysInMonth ) { picker.cols[2].setValue( daysInMonth ); } }, //格式化 formatValue : function( p, values, displayValues ) { //return displayValues[0] + ‘ ‘ + values[1] + ‘, ‘ + values[2] + ‘ ‘ + values[3] + ‘:’ + values[4]; return displayValues[0] + ‘/’ + values[1] + ‘/’ + values[2] + ‘ ‘ + values[3] + ‘:’ + values[4]; }, cols : [ // 年度 { values : ( function() { var arr = []; for ( var i = 1950; i <= 2030; i++ ) { arr.push( i ); } return arr; } )(), }, // 月份 { values : ( ‘0 1 2 3 4 5 6 7 8 9 10 11’ ).split( ‘ ‘ ), //displayValues : ( ‘January February March April May June July August September October November December’ ).split( ‘ ‘ ), //displayValues : ( ‘1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月’ ).split( ‘ ‘ ), displayValues : ( ‘1 2 3 4 5 6 7 8 9 10 11 12’ ).split( ‘ ‘ ), textAlign : ‘left’ }, // 日期 { values : [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31 ] }, // 日期 时间的分隔符列,空格 { divider : true, content : ‘ ‘ }, // 小时 { values : ( function() { var arr = []; for ( var i = 0; i <= 23; i++ ) { arr.push( i ); } return arr; } )(), }, // 小时:分钟的分隔符列,冒号 { divider : true, content : ‘:’ }, // 分钟 { values : ( function() { var arr = []; for ( var i = 0; i <= 59; i++ ) { arr.push( i < 10 ? ‘0’ + i : i ); } return arr; } )(), } ] } ); </script> </body> </html> |
是可以看到对应的时间日期选择器的:

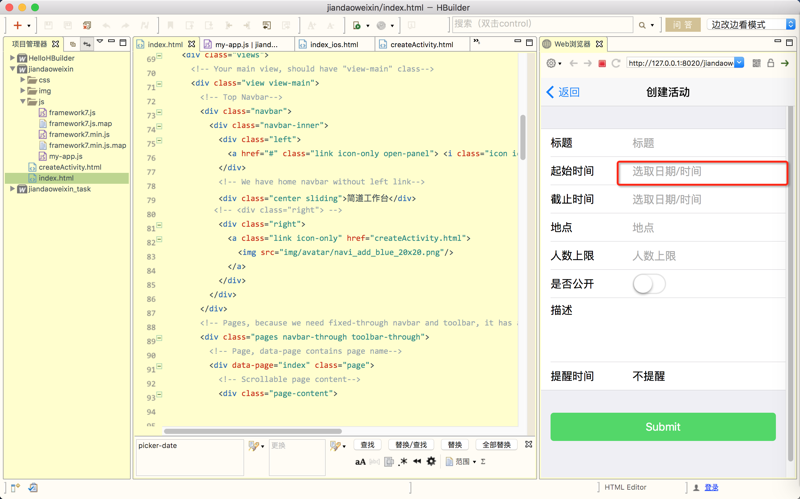
但是,从主页面导航过来,就看不到了:

暂时还是无法解决。
搜:
framework7 sub page not show date time picker
katemihalikova/ion-datetime-picker: Date and/or time picker for awesome Ionic framework
Ionic 2: Fixing Date Inputs for the Mobile Web | The Official Ionic Blog
js date time picker
DateTime Picker · Bootstrap – Demo page
jQuery Date and Time picker | jQuery Plugin Registry
xdan/datetimepicker: jQuery Plugin Date and Time Picker
然后对于页面:
creatEvent.html
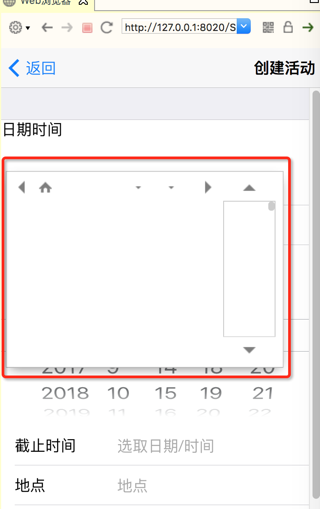
<!– for datetimepicker –> <link rel="stylesheet" type="text/css" href="css/datetimepicker/jquery.datetimepicker.css"/ > <script src="js/datetimepicker/jquery.js"></script> <script src="js/datetimepicker/jquery.datetimepicker.js"></script> </head> <div class="item-title label">日期时间</div> <div class="item-input"> <input id="datetimepicker" type="text" > </div> <script> $(‘#datetimepicker’).datetimepicker(); $.datetimepicker.setLocale(‘ch’);//设置中文 </script> </body> </html> |
结果只能显示框架,但是看不到内容:

转载请注明:在路上 » [未解决]Framework7中实现同时选择日期和时间