折腾:
【部分解决】ReactJS中react-mobile-datepicker中input被设置readonly时无法滚动选择日期
期间,通过
中的:
Android 各个版本WebView – typename 记录点滴 – CSDN博客
看到一个自己想要的:
Chromium for Webview 远程调试 支持
而之前就一直想要实现:
如果能调试手机端的浏览器,这样各种问题就好调试和找原因了。
远程调试 android 手机 webview
远程调试 WebView | Web | Google Developers
远程调试 Android 设备使用入门 | Web | Google Developers
利用 Chrome 开发者工具远程调试 Android 中的原生 WebView | YiFeng’s Zone
在安卓设备上使用 Chrome 远程调试功能 – Chrome 开发工具指南 – 极客学院Wiki
然后在Android端去代码中运行调试之前,先去PC端看看
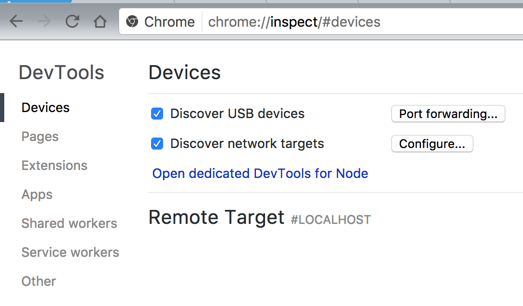
Mac中Chrome中打开地址:
chrome://inspect |
然后看到的是空的列表:

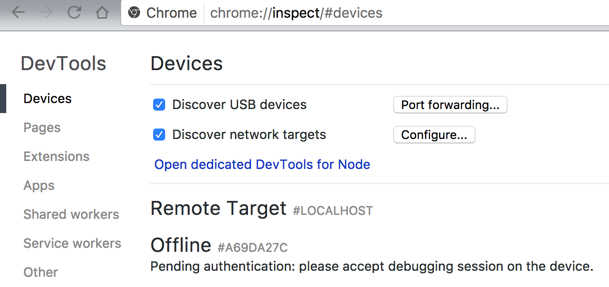
然后把Android手机插到Mac中,Chrome即可看到列表,但显示的是offline:

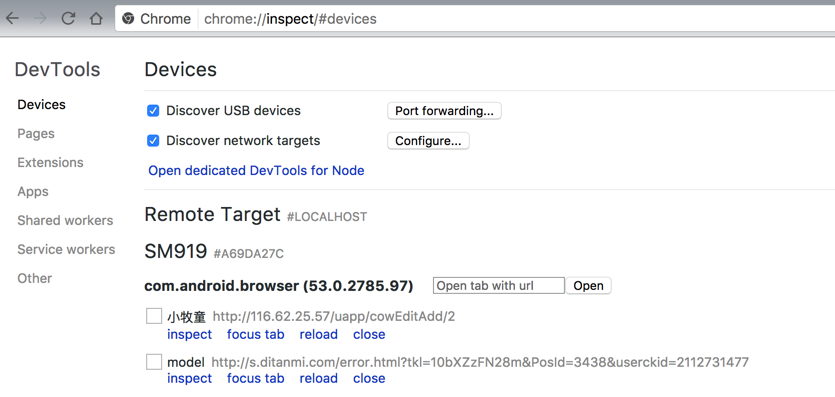
然后手机端点击允许调试:

后,Chrome中就可以看到webview列表了:

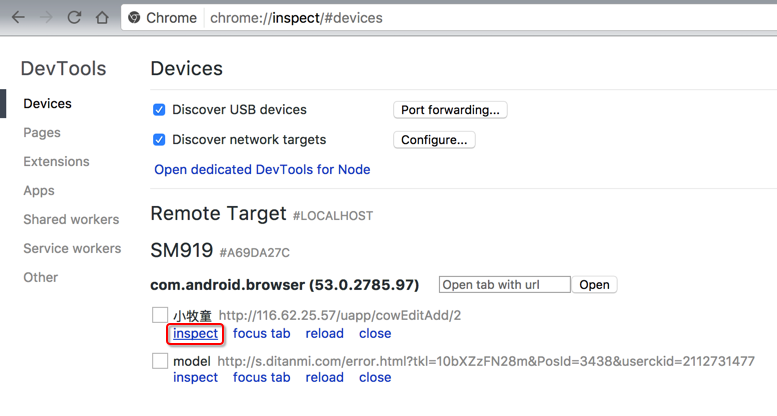
点击对应的WebView的Inspect

【已解决】Chrome的DevTools的Inspect出错:404 Not Found The resource could not be found
后来证明是自己的锥子M1L有问题。
换用其他安卓手机就可以调试了。