折腾:
【部分解决】ReactJS中react-mobile-datepicker中input被设置readonly时无法滚动选择日期
期间,后来又让同事去换成腾讯的X5内核,然后结果问题依旧:
还是滑动选择日期,有问题,基本不工作,偶尔工作。
不过发现一个现象:
同事的正常滑动选择日期的Android手机,没有打印对应的错误log
而自己的有问题的Android手机,在滑动时会打印出错误log:
I/chromium: [INFO:CONSOLE(1)] "Ignored attempt to cancel a touchend event with cancelable=false, for example because scrolling is in progress and cannot be interrupted.", source: http://xxx/uapp/bundle_ce946af8145e91329862.js (1) |
Ignored attempt to cancel a touchend event with cancelable=false, for example because scrolling is in progress and cannot be interrupted
关于chrome手机调试模式touch的BUG – createjs技术博客
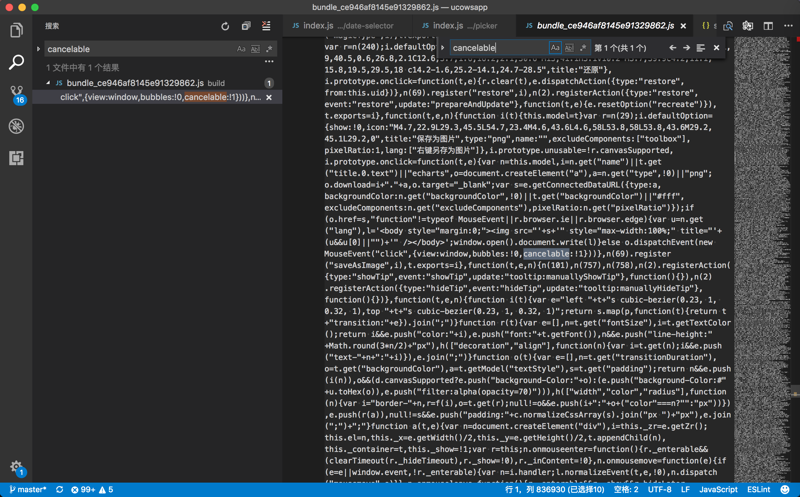
去搜项目里面的代码:
cancelable
结果库中没有搜索到:

然后项目代码中,却也没有搜索到源码,但是生成的bundle.js中却有:

相关部分的代码为:
("lang"),l='<body style="margin:0;"><img src="’+s+’" style="max-width:100%;" title="’+(u&&u[0]||"")+’" /></body>’;window.open().document.write(l)}else o.dispatchEvent(new MouseEvent("click",{view:window,bubbles:!0,cancelable:!1}))},n(69).register("saveAsImage",i),t.exports=i}, |
关于chrome手机调试模式touch的BUG – createjs技术博客
javascript – Touch move getting stuck Ignored attempt to cancel a touchmove – Stack Overflow
说是让touchend返回return true就可以了?
-》但是我之前别处的picker中,handleTouchEnd中也是没有return true的啊:
handleTouchEnd (e) { e.preventDefault(); if (this.props.data.list.length <= 1) { return; } this.endY = e.nativeEvent.changedTouches[0].pageY; // 实际滚动距离 let v = parseInt(this.endY – this.startY); let value = v % this.itemHeight; // 计算出每次拖动的36px整倍数 this.currentY += (v – value); // 正数y最大值 const max1 = 2 * this.itemHeight; // 负数y最小值 const max2 = (this.props.data.list.length – 3) * this.itemHeight; if (this.currentY > max1) { this.currentY = max1; } else if (this.currentY > 0 && this.currentY < max1) { this.currentY = this.currentY; } else if (this.currentY === max1) { this.currentY = this.currentY; } else if (Math.abs(this.currentY) > max2) { this.currentY = – max2; } this.countListIndex(this.currentY); this.setState({ style: { transform: `translate3d(0px, ${ this.currentY }px, 0px)` } }); } |
却也可以正常工作?
在Chrome中,正在滚动的话,touchmove期间调用preventDefault,是没用的
-》但是此处的react-mobile-datepicker中,是已经做了这个判断了:
如果正在动画,则返回
而说是在touchstart调用preventDefault,此处已经是这么做的了:
/** * 滑动日期选择器触屏事件 * @param {Object} event 事件对象 * @return {undefined} */ handleContentTouch(event) { event.preventDefault(); if (this.animating) return; if (event.type === ‘touchstart’) { this.handleStart(event); } else if (event.type === ‘touchmove’) { this.handleMove(event); } else if (event.type === ‘touchend’) { this.handleEnd(event); } } |
移动端的touch事件处理 – 目田 – SegmentFault
“touchmove中执行e.preventDefault() 事件 会报这个错误
你这个问题我也遇到过,在chrome中手机模式下。但是第二天再看就好了,感觉很诡异/(ㄒoㄒ)/”
移动前端阻止触摸滑动事件冒泡,一个节点可滑动而不影响它的父节点? – 知乎
overflow:scroll
-webkit-overflow-scrolling:touch;
Unable to scroll toolbar menu items or show contextual links on mobile browsers [#2551785] | Drupal.org
“The preventDefault() does not have an effect because this event gets fired when the user starts to touch-scroll, and preventDefault() can’t be used until the event (scrolling) finishes.”
-》所以,只是对于touchmove来说,不要调用preventDefault,就可以不会触发这个提示了?
但是之前另外一个picker中,也是这样的写法啊:
handleTouchMove (e) { e.preventDefault(); if (this.props.data.list.length <= 1) { return; } const pageY = e.nativeEvent.changedTouches[0].pageY; let value = parseInt(pageY – this.startY); const y = this.currentY + value; let style = `translate3d(0px, ${ y }px, 0px)`; this.setState({ style: { transform: style } }); } |
先去试试:
给touchend返回true
handleEnd(event) { // console.log(`handleEnd: this.animating=${this.animating},event=${event}`); const touchY = event.pageY || event.changedTouches[0].pageY; const dir = touchY – this.touchY; const direction = dir > 0 ? -1 : 1; this._moveToNext(direction); return true; } |
结果问题依旧。
去改为:
touchmove时不调用preventDefault
/** * 滑动日期选择器触屏事件 * @param {Object} event 事件对象 * @return {undefined} */ handleContentTouch(event) { // event.preventDefault(); if (this.animating) return; if (event.type === ‘touchstart’) { event.preventDefault(); this.handleStart(event); } else if (event.type === ‘touchmove’) { this.handleMove(event); } else if (event.type === ‘touchend’) { event.preventDefault(); this.handleEnd(event); } } |
结果:
问题依旧。滚动还是有警告出现。
但是滚动的问题有所改善:
虽然滚动还是时不时的无效,但是生效的比例感觉大了不少:
10次有5次是可以滚动了的感觉。
之前是10次能有1次滚动就不错了。
感觉是:
前好多次的滑动,都是没反应。
但是之后再滑动,基本上都是持续的可以生效,可以滚动的。
但是停止了一会后,就又无法滑动了。
然后反复这个过程。
【总结】
目前,对于滚动出现上述的警告,是没有解决掉。
不过对于滚动基本上不工作的问题,倒是有所缓解,从90%不工作到50%不工作。
转载请注明:在路上 » 【未解决】锤子M1L浏览器内核滑动选择日期时出现警告:chromium Ignored attempt to cancel a touchend event