折腾:
【已解决】web端html+js中如何调用麦克风获取用户语音输入说话
期间,想要搞清楚除了此处的:
mimeType: ‘audio/webm’,
之外,MediaRecorder还支持其他哪几种录音格式
js MediaRecorder audio type support
MediaRecorder.isTypeSupported – Web APIs | MDN
“audio/webm\;codecs=opus”,
MediaRecorder.mimeType – Web APIs | MDN
Record Audio and Video with MediaRecorder | Web | Google Developers
难道是:
直接指定
audio/wav
audio/mp3
audio/ogg
等等,自己想要支持的格式,就可以了?
All MIME types supported by MediaRecorder in Firefox and Chrome? – Stack Overflow
Can I use… Support tables for HTML5, CSS3, etc
ai/audio-recorder-polyfill: MediaRecorder polyfill to record audio in Edge and Safari
支持:Edge and Safari
看起来是:
Chrome默认只支持webm
Firefox默认只支持ogg
其他格式,只能自己去转码了
转换成想要的wav,mp3,amr,pcm等等
而上面这个插件实现了wav
去代码中检测Chrome支持哪些
结果是:
代码:
<code>
console.log("Current browser: vendor=%s, platform=%s, userAgent=%s",
navigator.vendor, navigator.platform, navigator.userAgent);
const AUDIO_TYPE = {
webm: {
mimeType: 'audio/webm',
suffix: ".webm"
},
wav: {
mimeType: 'audio/wav',
suffix: ".wav"
},
pcm: {
mimeType: 'audio/pcm',
suffix: ".pcm"
},
ogg: {
mimeType: 'audio/ogg',
suffix: ".ogg"
},
mp3: {
mimeType: 'audio/mp3',
suffix: ".mp3"
}
}
console.log("[webm] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.webm.mimeType));
console.log("[wav] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.wav.mimeType));
console.log("[pcm] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.pcm.mimeType));
console.log("[ogg] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.ogg.mimeType));
console.log("[mp3] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.mp3.mimeType));
</code>输出:
<code>Current browser: vendor=Google Inc., platform=MacIntel, userAgent=Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36 [webm] isTypeSupported=true main.js:189 [wav] isTypeSupported=false main.js:190 [pcm] isTypeSupported=false main.js:191 [ogg] isTypeSupported=false main.js:192 [mp3] isTypeSupported=false </code>
->Chrome只支持webm,不支持其他audio的格式。
再去Safari中测试试试
结果都没法执行
MediaRecorder.isTypeSupported
因为前面代码:
<code> function testAudioInput(){
console.log("testAudioInput");
navigator.mediaDevices
.getUserMedia({ audio: true, video: false })
.then(onSuccessGetUserMedia)
.catch(function (error) {
console.log("Try get audio input error: %o", error);
//DOMException: Permission denied
});
}
</code>直接报错:
<code>Trying to call getUserMedia from an insecure document. testAudioInput — main.js:309 (匿名函数) — main.js:323 fire — jquery-1.11.1.js:3119 fireWith — jquery-1.11.1.js:3231 ready — jquery-1.11.1.js:3443 completed — jquery-1.11.1.js:3474 updateHighlight — main.js:330 </code>
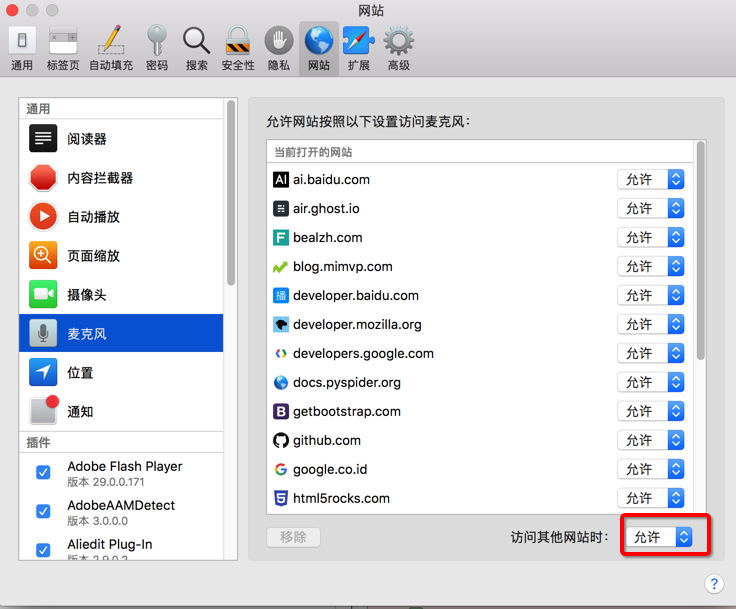
即使去Safari中设置了:
麦克风-》访问其他网站时,允许

都还是不行。所以暂时放弃测试Safari。
再去试试:
<code>
function justTestMediaRecorderIsTypeSupported(){
console.log("justTestMediaRecorderIsTypeSupported");
const AUDIO_TYPE = {
webm: {
mimeType: 'audio/webm',
suffix: ".webm"
},
wav: {
mimeType: 'audio/wav',
suffix: ".wav"
},
pcm: {
mimeType: 'audio/pcm',
suffix: ".pcm"
},
ogg: {
mimeType: 'audio/ogg',
suffix: ".ogg"
},
mp3: {
mimeType: 'audio/mp3',
suffix: ".mp3"
}
}
console.log("[webm] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.webm.mimeType));
console.log("[wav] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.wav.mimeType));
console.log("[pcm] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.pcm.mimeType));
console.log("[ogg] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.ogg.mimeType));
console.log("[mp3] isTypeSupported=%s", MediaRecorder.isTypeSupported(AUDIO_TYPE.mp3.mimeType));
}
</code>结果:
Safari报错:
<code>ReferenceError: Can't find variable: MediaRecorder </code>
所以看来Safari是真不支持:MediaRecorder
注:当前Safari版本 11.1 (13605.1.33.1.4)

【总结】
此处貌似是:
Chrome默认只支持webm
Firefox默认只支持ogg
Safari根本就不支持MediaRecorder
另外:navigator.mediaDevices.getUserMedia,也会报错-》无法测试
转载请注明:在路上 » 【已解决】js中MediaRecorder录音支持哪些音频格式