之前用代码:
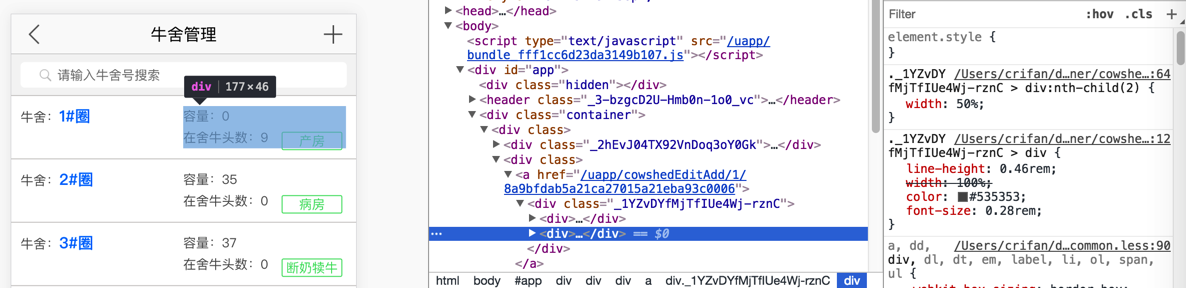
<div class={style.item}> <div> <p>牛舍:<span>{name}</span></p> </div> <div> <p>容量:{capacity}</p> <p>在舍牛头数:{current_cow_num}</p> <label>{cowshedTypeDict[cowshedtype]}</label> </div> </div> |
less:
@import ‘~style/helpers’; .the_herd_all { // display: none; // overflow: auto; // overflow: scroll; // overflow-y: scroll; } .item { .noUserSelect; position: relative; display: flex; // padding: 0.22rem 1.52rem 0.22rem 0.2rem; padding: 0.22rem 0.22rem 0.22rem 0.2rem; line-height: 0.46rem; color: #535353; font-size: 0.28rem; border-top: 1px solid #cccac9; min-height: 1.0rem; > div { line-height: 0.46rem; // line-height: 0.23rem; width: 100%; color: #535353; font-size: 0.28rem; > p, > div { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: block; width: 100%; } > label { position: absolute; bottom: 0.18rem; right: 0.3rem; display: inline-block; min-width: 1.32rem; padding: 0 0.06rem; height: 0.4rem; border: 1px solid #48da6a; color: #48da6a; font-size: 0.28rem; line-height: 0.38rem; text-align: center; border-radius: 0.04rem; } } } .item > div:first-child { // width: 40%; width: 50%; } .item > div:nth-child(2) { // padding-left: .2rem; // width: 60%; width: 50%; } .item span { font-size: 0.34rem; font-weight: bold; color: #007af9; } .item > a { position: absolute; top: 0.37rem; right: 0.2rem; display: inline-block; width: 1.1rem; height: 0.6rem; background: #007af9; color: #fff; font-size: 0.28rem; line-height: 0.6rem; text-align: center; border-radius: 0.04rem; } |
效果是:

即
一个item,一行内,两个div是左右水平排列的
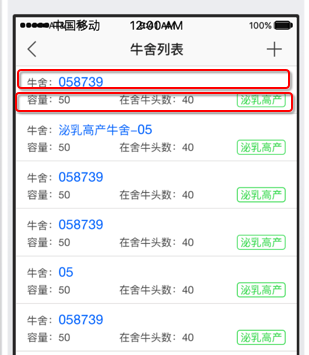
现在希望弄成:上下排列的,这种效果:

div vertical align
div 上下排列
html – Vertical alignment of elements in a div – Stack Overflow
css – How to vertically center a div for all browsers? – Stack Overflow
css – How to vertically center divs? – Stack Overflow
有两个并排的div,分别上下排列,宽都是100%。上面的div高度固定,下面的div高度要撑满当前浏览器的高度,css怎么写? – 开源中国社区
Z63 | Vertical align anything with just 3 lines of CSS | zerosixthree
后来进过一番调试,基本上达到了效果了:
虽然不是很完美的感觉:基本的布局竟然还要用到translateY,核心代码是:
.verticalAlignCenter { position: relative; top: 50%; transform: translateY(-50%); } |
即可实现,三个元素,都是内容上,垂直居中。
后来经过优化后,用:
display: flex; align-items: center; |
可以更好的实现效果:
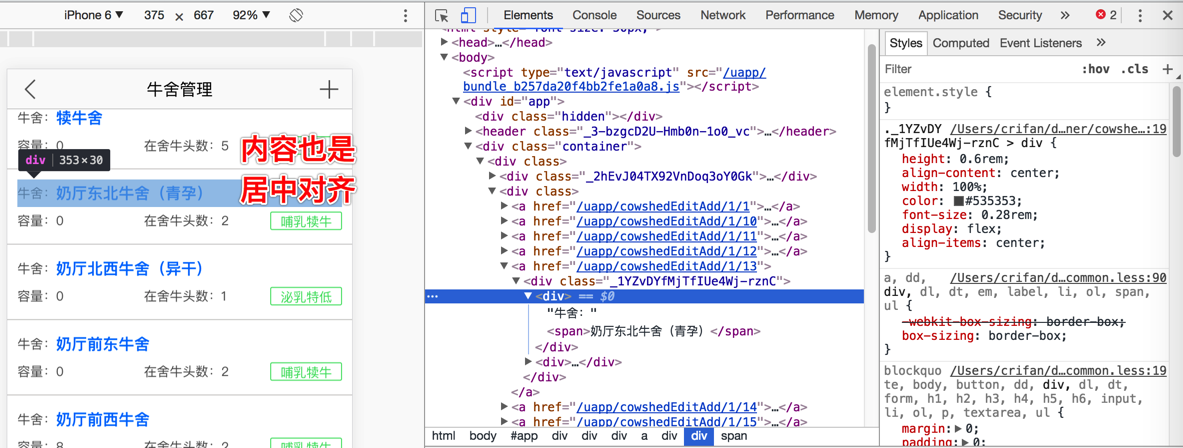
且还可以使得,行内子的第一行,内容也是垂直居中。
【总结】
代码:
reactjs:
<div class={style.item}> <div>牛舍:<span>{name}</span></div> <div> <p>容量:{capacity}</p> <p>在舍牛头数:{current_cow_num}</p> <label>{cowshedTypeDict[cowshedtype]}</label> </div> </div> |
less:
@import ‘~style/helpers’; .the_herd_all { // display: none; // overflow: auto; // overflow: scroll; // overflow-y: scroll; } // .verticalAlignCenter { // position: relative; // top: 50%; // transform: translateY(-50%); // } @innerLineHeight: 0.6rem; .item { .noUserSelect; position: relative; // display: flex; // padding: 0.22rem 1.52rem 0.22rem 0.2rem; padding: 0.22rem 0.22rem 0.22rem 0.22rem; // padding: 0.1rem 0.22rem 0.1rem 0.2rem; //line-height: 0.46rem; height: 1.64rem; //1.6 + 0.22 + 0.22 // height: calc(2*@innerLineHeight + 0.22rem + 0.22rem); //1.6 + 0.22 + 0.22 // line-height: 0.8rem; color: #535353; font-size: 0.28rem; // border-top: 1px solid #cccac9; border-bottom: 1px solid #cccac9; min-height: 1.0rem; > div { // line-height: 0.46rem; // line-height: 0.23rem; //line-height: 0.3rem; height: @innerLineHeight; align-content: center; width: 100%; color: #535353; font-size: 0.28rem; display: flex; align-items: center; > p, > div { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; // display: block; // display: inline-block; display: inline-flex; // align-items: center; // display: flex; // width: 100%; width: 39%; // .verticalAlignCenter; } > label { display: inline-block; // display: inline-flex; // min-width: 1.32rem; width: 22%; padding: 0 0.15rem 0 0.15rem; height: 0.4rem; border: 1px solid #48da6a; color: #48da6a; font-size: 0.28rem; // line-height: 0.32rem; text-align: center; // vertical-align : “middle”; border-radius: 0.04rem; // .verticalAlignCenter; } } } // .item > div:first-child { // // width: 40%; // // width: 50%; // width: 100%; // height: 0.4rem; // } // .item > div:nth-child(2) { // // padding-left: .2rem; // // width: 60%; // // width: 50%; // width: 100%; // height: 0.4rem; // } .item span { font-size: 0.34rem; font-weight: bold; color: #007af9; } // .item > a { // position: absolute; // top: 0.37rem; // right: 0.2rem; // display: inline-block; // width: 1.1rem; // height: 0.8rem; // background: #007af9; // color: #fff; // font-size: 0.28rem; // line-height: 0.8rem; // text-align: center; // border-radius: 0.04rem; // } |
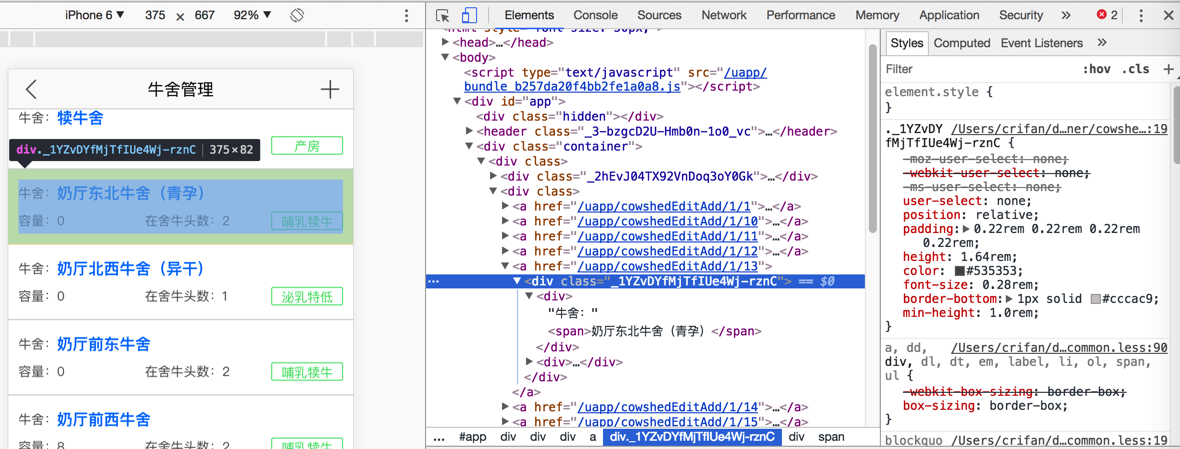
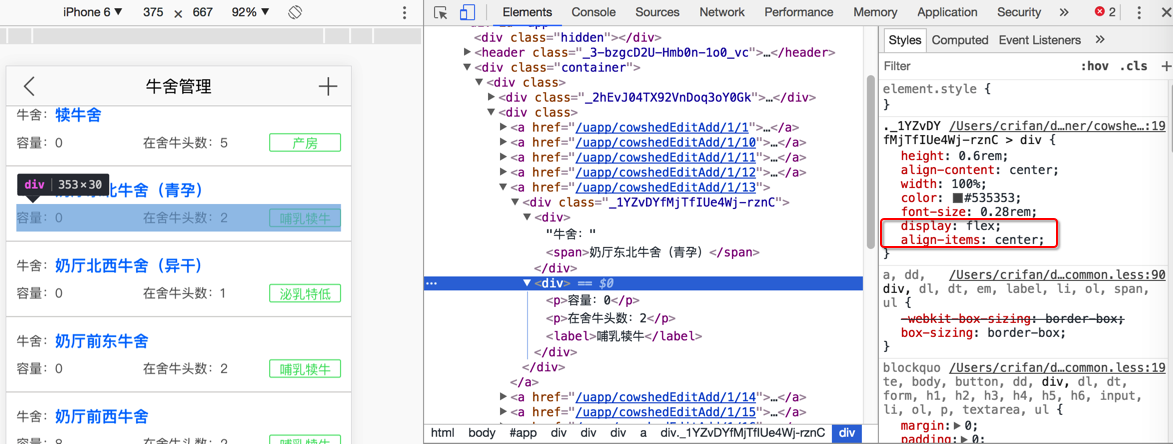
效果:
整行的item

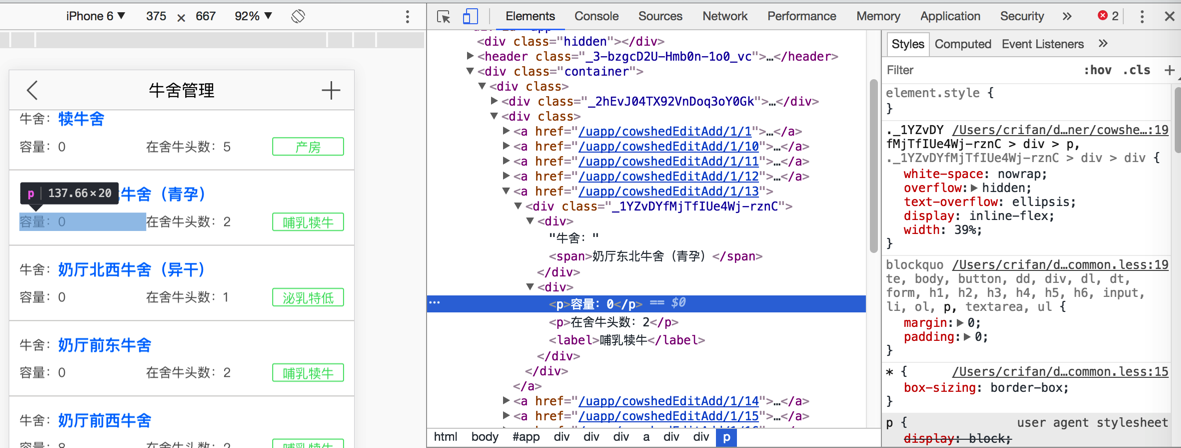
行内,第一个子的行:

行内,第二子行:

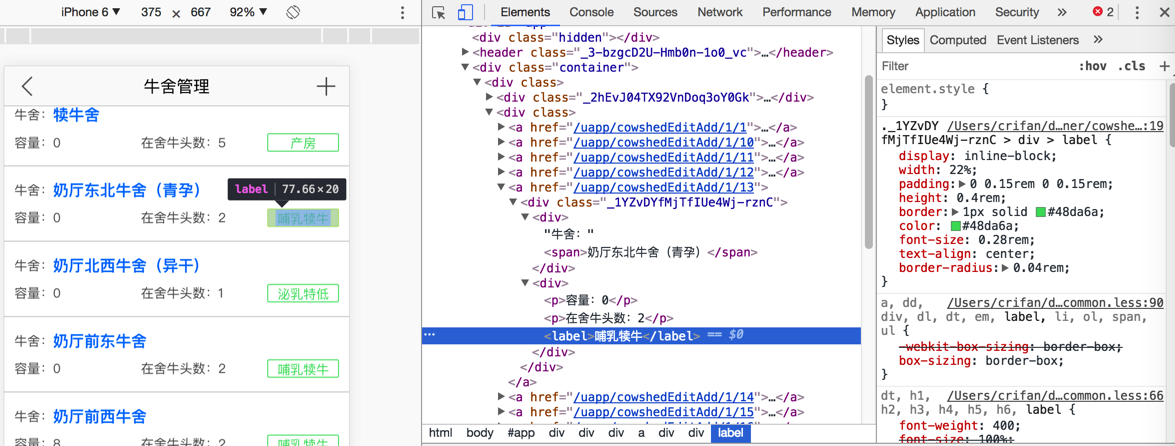
然后其中的三个元素:
两个p,一个label,都是内容上,垂直居中了:


转载请注明:在路上 » 【已解决】如何让两个div上下排列且第二个div中内容水平居中对齐