去clone代码:
➜ ucowsapp git clone https://git.oschina.net/cowfarm/ucowsapp.git Cloning into ‘ucowsapp’… remote: Counting objects: 73, done. remote: Compressing objects: 100% (64/64), done. remote: Total 73 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (73/73), done. ➜ ucowsapp pwd /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp ➜ ucowsapp ll total 0 drwxr-xr-x 13 crifan staff 442B 6 19 21:40 ucowsapp ➜ ucowsapp cd ucowsapp ➜ ucowsapp git:(master) ✗ ll total 48 -rw-r–r– 1 crifan staff 5.0K 6 19 21:40 README.md drwxr-xr-x 12 crifan staff 408B 6 19 21:40 build -rw-r–r– 1 crifan staff 89B 6 19 21:40 jsconfig.json -rw-r–r– 1 crifan staff 3.0K 6 19 21:40 package.json drwxr-xr-x 15 crifan staff 510B 6 19 21:43 src drwxr-xr-x 4 crifan staff 136B 6 19 21:40 test -rw-r–r– 1 crifan staff 5.7K 6 19 21:40 webpack.config.babel.js |
然后去运行:
➜ ucowsapp git:(master) ✗ npm install npm WARN deprecated [email protected]: In 6.x, the babel package has been deprecated in favor of babel-cli. Check https://opencollective.com/babel to support the Babel maintainers > [email protected] install /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/fsevents > node install [fsevents] Success: “/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node” already installed Pass –update-binary to reinstall or –build-from-source to recompile npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN [email protected] requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN [email protected] requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN [email protected] No repository field. added 1163 packages in 70.932s ➜ ucowsapp git:(master) ✗ npm run dev > [email protected] dev /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp > cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/webpack.config.babel.js:1 (function (exports, require, module, __filename, __dirname) { import webpack from ‘webpack’; ^^^^^^ SyntaxError: Unexpected token import at createScript (vm.js:74:10) at Object.runInThisContext (vm.js:116:10) at Module._compile (module.js:533:28) at loader (/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/babel-register/lib/node.js:144:5) at Object.require.extensions.(anonymous function) [as .js] (/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/babel-register/lib/node.js:154:7) at Module.load (module.js:503:32) at tryModuleLoad (module.js:466:12) at Function.Module._load (module.js:458:3) at Module.require (module.js:513:17) at require (internal/module.js:11:18) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] dev: `cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] dev script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /Users/crifan/.npm/_logs/2017-06-20T02_45_24_607Z-debug.log ➜ ucowsapp git:(master) ✗ |
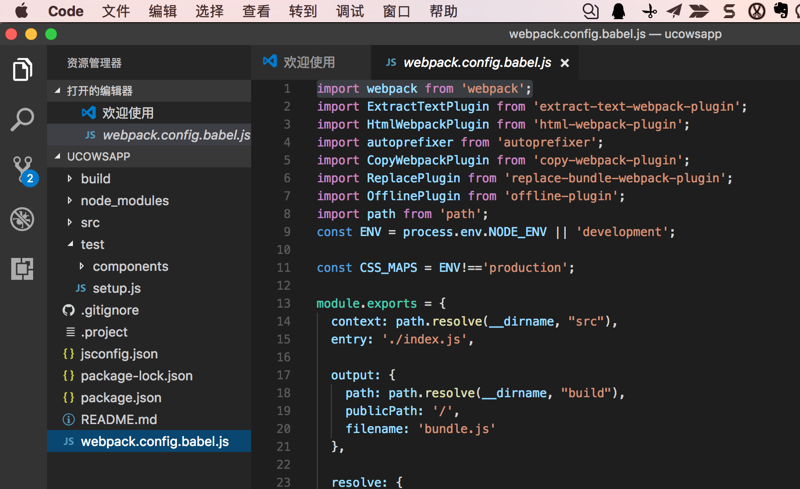
对应的代码是:webpack.config.babel.js
import webpack from ‘webpack’; |

preact SyntaxError: Unexpected token import
javascript – webpack + babel – react, unexpected token ‘import’ – Stack Overflow
javascript – babel-loader jsx SyntaxError: Unexpected token – Stack Overflow
安装了:
npm install babel-preset-react
➜ ucowsapp git:(master) ✗ npm install babel-preset-react npm WARN [email protected] requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN [email protected] requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN [email protected] No repository field. added 7 packages in 13.028s |
也不可以。
再去:
➜ ucowsapp git:(master) ✗ npm install –save-dev babel-loader babel-core npm WARN [email protected] requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN [email protected] requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN [email protected] No repository field. updated 2 packages in 14.238s |
问题依旧。
webpack.config.babel.js SyntaxError: Unexpected token import
webpack.config.babel.js Unexpected token import · Issue #67 · developit/preact-www
webpack.config.babel.js Unexpected token import · Issue #67 · developit/preact-www
Problems with module parsing using babel-loader · Issue #162 · babel/babel-loader
解决方案:
https://github.com/developit/preact-boilerplate
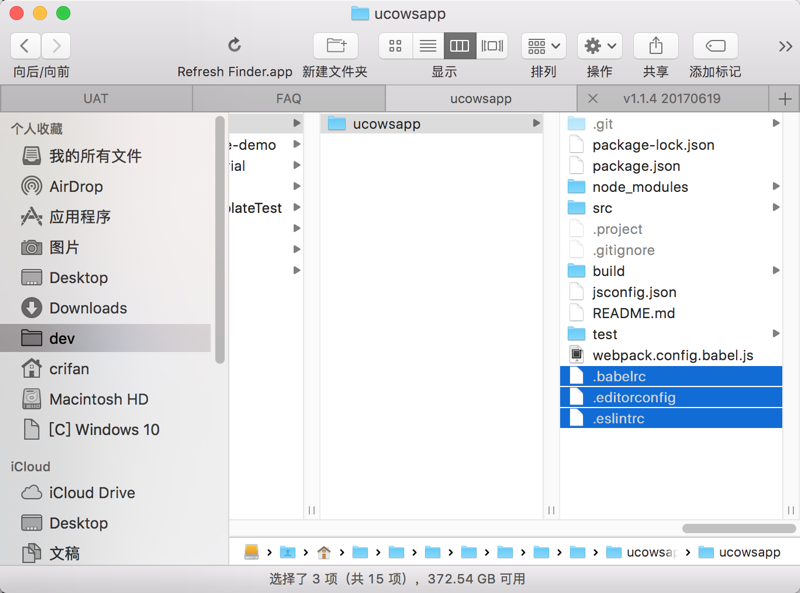
把对应的缺少的文件:

另外:
Webpack 2 ES2015 config import – best practices · Issue #2806 · webpack/webpack
中也提到了:
+- .babelrc +- webpack.config.babel.js +-+ app +- .babelrc +- … |
去拷贝过来:

对应:
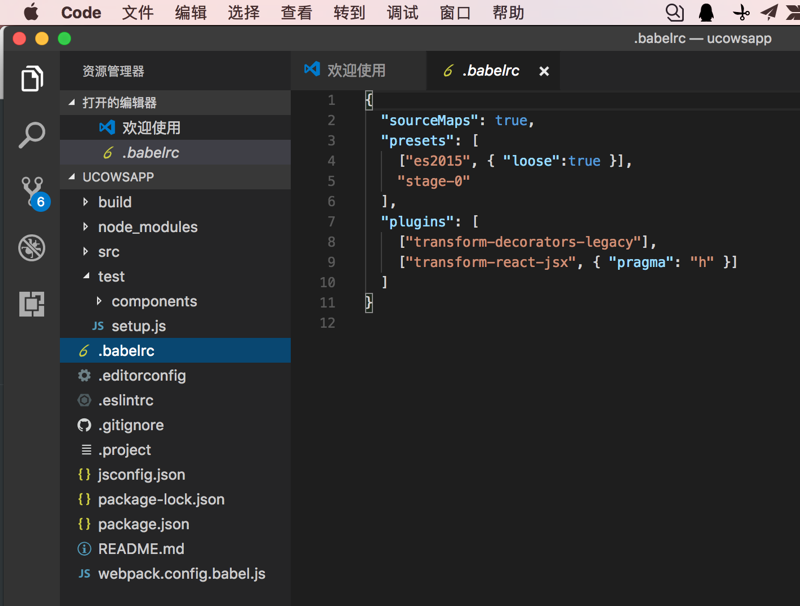
.babelrc
{ “sourceMaps”: true, “presets”: [ [“es2015”, { “loose”:true }], “stage-0” ], “plugins”: [ [“transform-decorators-legacy”], [“transform-react-jsx”, { “pragma”: “h” }] ] } |

然后再去运行:
就避免此问题了。
另外:
(1)此处尽量确保node版本在6.0以上
➜ ucowsapp git:(master) ✗ node -v v8.0.0 |
(2)通过:
可以得知:
是Webpack 2中才支持的直接使用import关键字。
(3)不过又出现另外的问题了:
【已解决】npm run dev出错:Error listen EADDRINUSE 127.0.0.1:8080
转载请注明:在路上 » 【已解决】preact项目中npm run dev出错:SyntaxError: Unexpected token import