折腾:
期间,已经利用react-native-navbar,可以实现一个基本的导航栏了。
至少有title,和右边按钮,然后带文字的。
但是此处需要在导航栏最左边,加上对应的一个图标,点击后可以跳转到用户个人信息页面的。
所以去:
react native react-native-navbar add icon
How to style the Nav Bar ? · Issue #160 · aksonov/react-native-router-flux · GitHub
找到这个国人写的,给react-native-navbar添加icon的库,去试试
➜ AwesomeProject npm i react-native-navbar-icon –save [email protected] node_modules/react-native-navbar-icon |
结果试了半天的代码:
// import NavigationBar from ‘react-native-navbar’; import NavigationBar from ‘react-native-navbar-icon’; const rightButtonConfig = { title: ‘搜索’, //tintColor : ‘white’, handler: () => alert(‘搜索’), icon : require(‘./img/navi_search.png’) }; <NavigationBar style={styles.navigation} title={titleConfig} //leftButton={leftButtonConfig} rightButton={rightButtonConfig} /> |
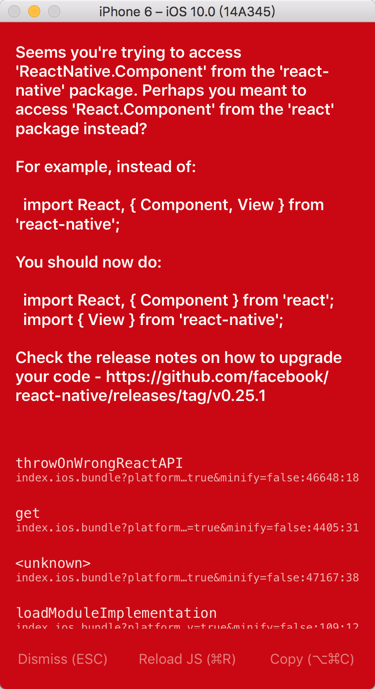
还是出错:

import NavigationBar from ‘react-native-navbar’; // import NavigationBar from ‘react-native-navbar-icon’; const rightButtonConfig = { title: ‘搜索’, //tintColor : ‘white’, handler: () => alert(‘搜索’), icon : require(‘./img/navi_search.png’) }; <NavigationBar style={styles.navigation} title={titleConfig} //leftButton={leftButtonConfig} rightButton={rightButtonConfig} /> |
但是图标根本没效果:

感觉是:
从image的写法:image!icon_tabbar_back
看起来像是:旧版本的react native
与当前最新的0.41的版本,不兼容,导致icon没有生效
然后去比较了,两个库,结果代码还是看不太懂,没法下手

react native navigation bar icon
react native navigation bar image
Is it possible to add custom buttons to NavBar in react-native-router-flux? – Stack Overflow
Ability to add image to NavigationBar · Issue #1204 · facebook/react-native · GitHub
Displaying Image in Header (NavBar) · Issue #1255 · aksonov/react-native-router-flux · GitHub
react native ios navigation bar icons
react native ios navigation image
GitHub – redbaron76/navbar-native: a fully customizable navbar component for React-Native
去试试:
➜ AwesomeProject npm i navbar-native –save [email protected] node_modules/navbar-native |
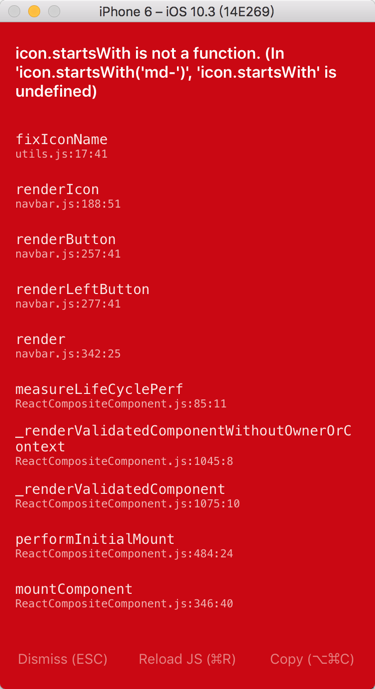
但是结果试了半天,都是错误:
【已解决】React Native iOS中使用navbar-native结果加载图标出错:Unrecognized font family ‘Ionicons’
然后:
left={{ icon: require(‘./img/navi_person.png’), label: "Back", onPress: () => {alert(‘Go back!’)} }} |
结果:

算了。放弃。
看起来:
此处,navi的部分中,不支持直接放入image图片。
而只是支持icon类型的图标,但是此处却出问题。暂时懒得理了。
看了下,貌似:
好像还是不错的。
介绍中也说了支持navi bar
所以再去研究看看如何使用此navi bar
Installation iOS · wix/react-native-navigation Wiki · GitHub
➜ AwesomeProject npm install react-native-navigation@next –save [email protected] node_modules/react-native-navigation |
然后却又发现,此处的npm是2的版本,
所以打算去升级,结果放弃:
➜ AwesomeProject npm –version 2.15.8 ➜ AwesomeProject npm –help Usage: npm <command> where <command> is one of: access, add-user, adduser, apihelp, author, bin, bugs, c, cache, completion, config, ddp, dedupe, deprecate, dist-tag, dist-tags, docs, edit, explore, faq, find, find-dupes, get, help, help-search, home, i, info, init, install, issues, la, link, list, ll, ln, login, logout, ls, outdated, owner, pack, ping, prefix, prune, publish, r, rb, rebuild, remove, repo, restart, rm, root, run-script, s, se, search, set, show, shrinkwrap, star, stars, start, stop, t, tag, team, test, tst, un, uninstall, unlink, unpublish, unstar, up, update, upgrade, v, version, view, whoami npm <cmd> -h quick help on <cmd> npm -l display full usage info npm faq commonly asked questions npm help <term> search for help on <term> npm help npm involved overview Specify configs in the ini-formatted file: /Users/crifan/.npmrc or on the command line via: npm <command> –key value Config info can be viewed via: npm help config [email protected] /usr/local/lib/node_modules/npm ➜ AwesomeProject npm upgrade npm WARN peerDependencies The peer dependency redux@^2.0.0 || ^3.0.0 included from react-redux will no npm WARN peerDependencies longer be automatically installed to fulfill the peerDependency npm WARN peerDependencies in npm 3+. Your application will need to depend on it explicitly. [email protected] node_modules/react-native-navigation |
但是,打算根据:
“If you insist on using npm ver 2 please notice that the location for react-native-controllers in node_modules will be under the react-native-navigation folder and you’ll need to change the paths in Xcode below accordingly”
的说明,去:
react-native-navigation
看看其中的node_modules中的react-native-controllers
但是却又没有找到:

然后使用手册中,还是没有具体使用导航栏的说明。。。。
还是很麻烦。算了。
最后,还是解决了:
【已解决】React Native iOS中使用navbar-native结果加载图标出错:Unrecognized font family ‘Ionicons’
算是基本是,通过icon font去实现,导航栏中添加图标的功能。
-》暂时没有找到好的办法,实现在导航栏中添加自定义的图片按钮,以后有机会再说。