对于代码:
render() { const { breedInfoDict } = this.state; return ( <div class={style.content_div}> <div class={style.cows_n_box}> <ul><span>牛号</span> <li><p>{breedInfoDict.cow_code}</p></li> </ul> <ul><span>牛舍</span> <li><p>{breedInfoDict.cowshed}</p></li> </ul> <ul><span>本次预警</span> <li><p>{breedInfoDict.cur_alarm_time}</p></li> </ul> <ul><span>上次预警</span> <li><p>{breedInfoDict.last_alarm_time}</p></li> </ul> <ul><span>是否配种</span> <li> <select dir="rtl" class={style.ui_select} onChange="javascript:test(‘peng_x’+this.value)"> <option value="0" selected="selected">请选择</option> <option value="1">是</option> <option value="2">否</option> </select> </li> <i/> </ul> <div id="pp_w1" style="display:none;"> <ul><span>与配公牛</span> <li><input value="" class={style.ui_input} name="" type="text" placeholder="请填写" /></li> </ul> <ul><span>精液数量</span> <li><input value="" class={style.ui_input} name="" type="text" placeholder="请填写" /></li> </ul> <ul><span>配种日期</span> <li><input value="" class="ui_input pzDateTime" readonly="readonly" name="" type="text" placeholder="请选择" /></li> <i></i> </ul> <ul><span>是否性控</span> <li> <select dir="rtl" class={style.ui_select}> <option selected="selected">请选择</option> <option>是</option> <option>否</option> </select> </li> <i></i> </ul> <ul><span>配种员</span> <li> <select dir="rtl" class={style.ui_select}> <option selected="selected">请选择</option> <option>xxx</option> <option>yyy</option> </select> </li> <i></i> </ul> </div> <div id="pp_w2" style="display:none;"> <ul><span>未配原因</span> <li> <select dir="rtl" class="ui_select"> <option selected="selected">请选择</option> <option>公牛不配合</option> <option>母牛不乐意</option> <option>主人心情差</option> </select> </li> <i></i> </ul> </div> </div> <div class={style.cows_n_down}> <Link href="/breedingManagement"><input class={style.ui_btn} value="保 存" /></Link> </div> </div> ); } |
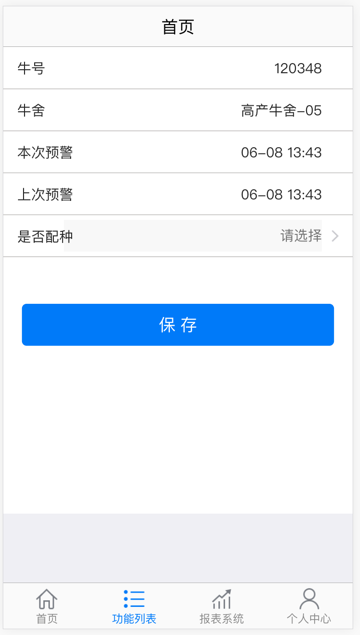
界面是:

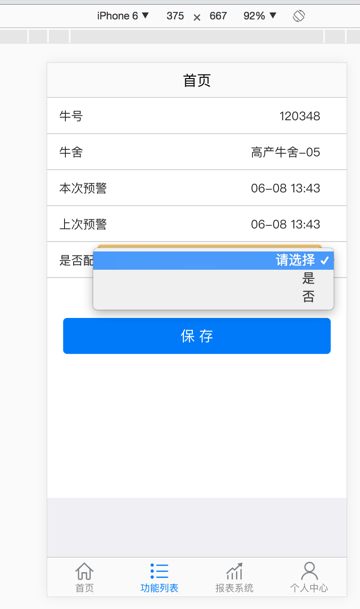
如何实现,选择 是,显示对应下半部分
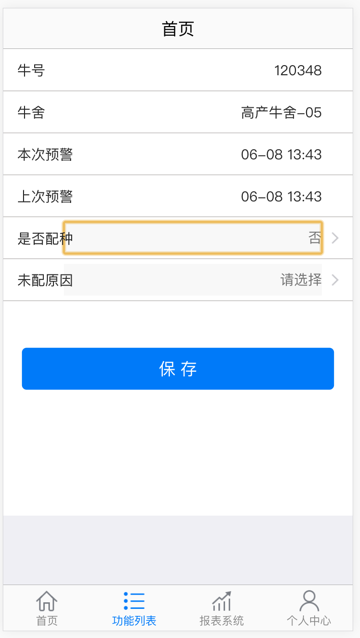
选择否显示另外的部分:
react js option selected
javascript – React JSX: selecting "selected" on selected <select> option – Stack Overflow
JedWatson/react-select: A Select control built with and for React JS
貌似不错。
[Reactjs] 關於表單 « AndyYou’s Blog
貌似原生的就已经支持了。
【总结】
然后后来通过:
import { h, Component } from ‘preact’; import { Link } from ‘preact-router’; import autoBind from ‘react-autobind’; import { connect } from ‘preact-redux’; import { bindActions } from ‘../../store/util’; import reducer from ‘../../store/reducers’; import * as actions from ‘../../store/actions’; import style from ‘./style.less’; @connect(reducer, bindActions(actions)) export default class BreedingProcess extends Component { state = { isBreeding : “-1", breedInfoDict : { "cow_code" : 120348, "cowshed" : "高产牛舍-05", "cur_alarm_time" : "06-08 13:43", "last_alarm_time" : "06-08 13:43" } }; constructor(props) { super(props); autoBind(this); // this.fetchBreedingInfo(); this.handleIsBreedingChange = this.handleIsBreedingChange.bind(this); } handleIsBreedingChange(event) { console.log("handleIsBreedingChange"); console.log(event); //console.log(event.target); console.log(event.target.value); this.setState({isBreeding: event.target.value}); } render() { const { breedInfoDict } = this.state; return ( <div class={style.content_div}> <div class={style.cows_n_box}> <ul><span>牛号</span> <li><p>{breedInfoDict.cow_code}</p></li> </ul> <ul><span>牛舍</span> <li><p>{breedInfoDict.cowshed}</p></li> </ul> <ul><span>本次预警</span> <li><p>{breedInfoDict.cur_alarm_time}</p></li> </ul> <ul><span>上次预警</span> <li><p>{breedInfoDict.last_alarm_time}</p></li> </ul> <ul><span>是否配种</span> <li> <select value={this.state.isBreeding} dir="rtl" class={style.ui_select} onChange={this.handleIsBreedingChange}> <option value="-1">请选择</option> <option value="0">否</option> <option value="1">是</option> </select> </li> <i/> </ul> { this.showBreedingFields() } </div> <div class={style.cows_n_down}> <Link href="/breedingManagement"><input class={style.ui_btn} value="保 存" /></Link> </div> </div> ); } showBreedingFields() { const { isBreeding } = this.state; console.log(isBreeding); if (isBreeding === "0" ) { return this.showNotBreedingFields(); } else if (isBreeding === "1") { return this.showIsBreedingFields(); } } showNotBreedingFields() { return ( <div id="pp_w2"> <ul><span>未配原因</span> <li> <select dir="rtl" class={style.ui_select}> <option selected="selected">请选择</option> <option>公牛不配合</option> <option>母牛不乐意</option> <option>主人心情差</option> </select> </li> <i/> </ul> </div> ); } showIsBreedingFields() { return ( <div id="pp_w1"> <ul><span>与配公牛</span> <li><input value="" class={style.ui_input} name="" type="text" placeholder="请填写" /></li> </ul> <ul><span>精液数量</span> <li><input value="" class={style.ui_input} name="" type="text" placeholder="请填写" /></li> </ul> <ul><span>配种日期</span> <li><input value="" class="ui_input pzDateTime" readonly="readonly" name="" type="text" placeholder="请选择" /></li> <i/> </ul> <ul><span>是否性控</span> <li> <select dir="rtl" class={style.ui_select}> <option selected="selected">请选择</option> <option>是</option> <option>否</option> </select> </li> <i/> </ul> <ul><span>配种员</span> <li> <select dir="rtl" class={style.ui_select}> <option selected="selected">请选择</option> <option>xxxx</option> <option>yyy</option> </select> </li> <i/> </ul> </div> ); } } |
就可以实现对应的效果了: