折腾ReactJS项目期间,和之前可以正常执行的类似的代码:
componentWillMount(){ console.log(`ProspectMonitor componentWillMount`); this.refreshCompleteProgressData(); } refreshCompleteProgressData(){ AppGlobal.fetch( ‘/moblie/reportProgress/getHopeProgressData’, { method : ‘POST’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’ }, body: postBody }, (respJsonDict) => { console.log(‘respJsonDict=’, respJsonDict); let resultDict = respJsonDict.result; console.log(‘resultDict=’, resultDict); this.processCompleteProgressDict(resultDict); … } ); } processCompleteProgressDict(resultDict) { this.setState({ completeProgressDict : newDict }); } |
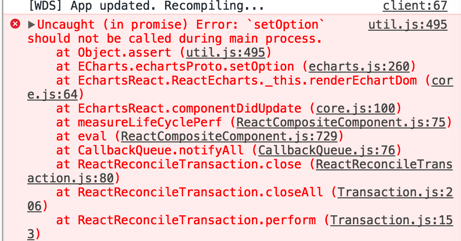
但是运行期间,结果就报错:
util.js:495 Uncaught (in promise) Error: `setOption` should not be called during main process. at Object.assert (util.js:495) at ECharts.echartsProto.setOption (echarts.js:260) at EchartsReact.ReactEcharts._this.renderEchartDom (core.js:64) at EchartsReact.componentDidUpdate (core.js:100) at measureLifeCyclePerf (ReactCompositeComponent.js:75) at eval (ReactCompositeComponent.js:729) at CallbackQueue.notifyAll (CallbackQueue.js:76) at ReactReconcileTransaction.close (ReactReconcileTransaction.js:80) at ReactReconcileTransaction.closeAll (Transaction.js:206) at ReactReconcileTransaction.perform (Transaction.js:153) |

然后去看代码,感觉好像是:
此处有3个chart,但是只初始化了第一个,剩下2个忘了去赋值了。
去加上赋值看看结果如何。
问题依旧。
看着提示感觉是:
此处用fetch去获取数据,然后解析后,给到ECharts中的option中的。
而fetch回调函数中,就不是主线程了?所以报错?
但是诡异的是:
为何另外一个页面,同样的代码方式,为何没有报错?
reactjs echarts util.js Uncaught in promise Error setOption should not be called during main process
reactjs echarts Uncaught in promise Error setOption should not be called during main process
Uncaught in promise Error setOption should not be called during main process
Uncaught Error: `setOption` should not be called during main process. · Issue #6281 · ecomfe/echarts
Error: `setOption` should not be called during main process · Issue #19 · xlsdg/vue-echarts-v3
echarts.js:3066 Uncaught Error: `setOption` should not be called during main process. – 开源中国社区
setState后面加上:
this.forceUpdate(); |
试试,问题依旧。
然后初始化的时候,加上默认的空的echart的option配置,结果就解决问题了。
【总结】
ReactJS中调用ECharts时,如果render中使用state中的option,比如:
render() { console.log(`ProspectMonitor render`); return ( <div className=”content-wrapper”> 。。。 <div className=”chart”> <ReactEcharts option={this.state.completeProgressDict.echartsOption} style={{height: ‘200px’, width: ‘100%’}} /> </div> 。。。 } |
但是最开始的state定义中,如果option为null时:
export default class ProspectMonitor extends Component { state = { 。。。 completeProgressDict : { 。。。 echartsOption: null } }; |
则,后续在(fetch的POST返回后的)网络回调中,就会出错:
util.js:495 Uncaught (in promise) Error: `setOption` should not be called during main process.
解决办法是:
确保render中的ECharts中用到的option不要为空
比如此处的在初始化时,就给一个空的配置:
const EmptyEchartsOption = { tooltip: { trigger: ‘item’, formatter: ‘{a} <br/>{b}: {c} ({d}%)’ }, series: [ { name: “, type:’pie’, selectedMode: ‘single’, radius: [‘0%’, ‘20%’], label: { normal: { position: ‘center’, formatter: ‘{c}’, textStyle: { color: ‘#000000’, fontSize: 24 } }, emphasis:{ position: ‘center’, formatter: ‘{c}’, textStyle: { color: ‘#000000’, fontSize: 24 } } }, itemStyle: { normal: { color: ‘#ECF0F5’ } }, data:[ { value: ”, name: ”, tooltip: { trigger: ‘item’, formatter: ‘{a} <br/>{c} ({d}%)’ }, } ] }, { name:’客户来源’, type:’pie’, selectedMode: ‘single’, radius: [‘20%’, ‘50%’], label: { normal: { position: ‘inner’, formatter: ‘{b}\r\n{c}’ } }, labelLine: { normal: { show: true } }, data: [ { value: 0, name: ” } ] }, { name:’客户来源’, type:’pie’, radius: [‘58%’, ‘70%’], label: { normal: { formatter: ‘{b} {c}’ } }, labelLine : { normal : { length : 10, length2 : 15 } }, data: [ { value: 0, name: ” } ] } ] }; export default class ProspectMonitor extends Component { state = { 。。。 completeProgressDict : { 。。。 echartsOption: EmptyEchartsOption } }; |
即可解决该问题,后续更新state中的completeProgressDict的echartsOption,ECharts中数据就可以刷新为对应内容了:

转载请注明:在路上 » 【已解决】ReactJS中ECharts出错:util.js Uncaught in promise Error setOption should not be called during main process