折腾:
【已解决】把矿泉水成本占比表格转换成饼图
期间,希望把表格中矿泉水的百分比,弄成饼图
虽然之前已基本用Markdown在线画出了饼图
但是百分比的值 每一项 等值 希望出现在饼图上

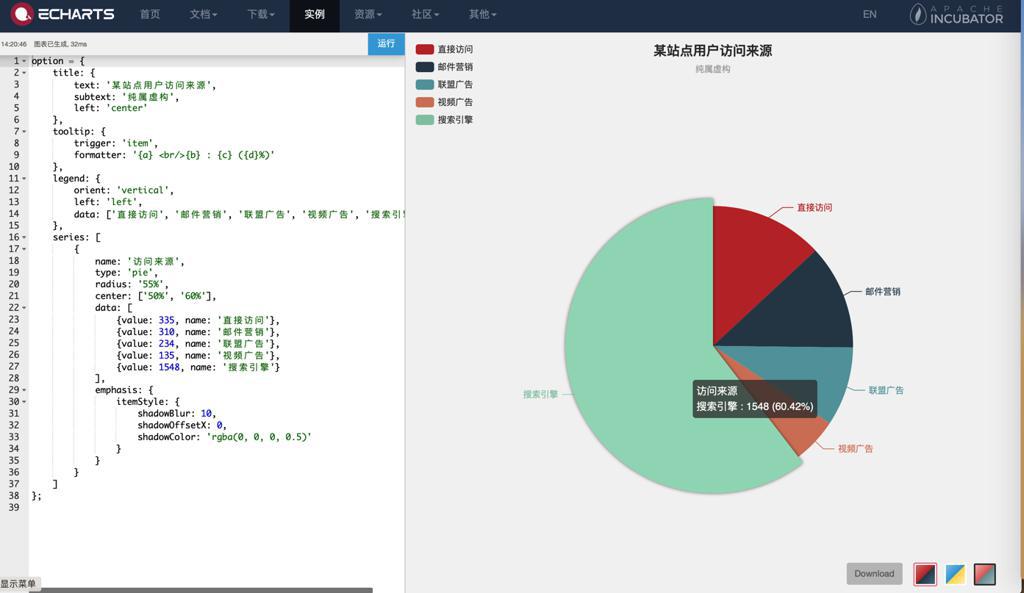
echarts 饼图 name value
option = {
title: {
text: '矿泉水成本占比图 总价1.5元',
subtext: '',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'right',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '矿泉水成本占比',
type: 'pie',
radius: '60%',
center: ['50%', '60%'],
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'inside', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 16 //文字的字体大小
},
formatter:'{b} {c}元 {d}%'
}
},
data: [
{value: 0.67, name: '水本身'},
{value: 11.3, name: '瓶子、盖、喷码、胶带'},
{value: 14.7, name: '广告运营费'},
{value: 13.3, name: '厂家(利润)'},
{value: 26.7, name: '经销商(利润)'},
{value: 33.3, name: '超市(利润)'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
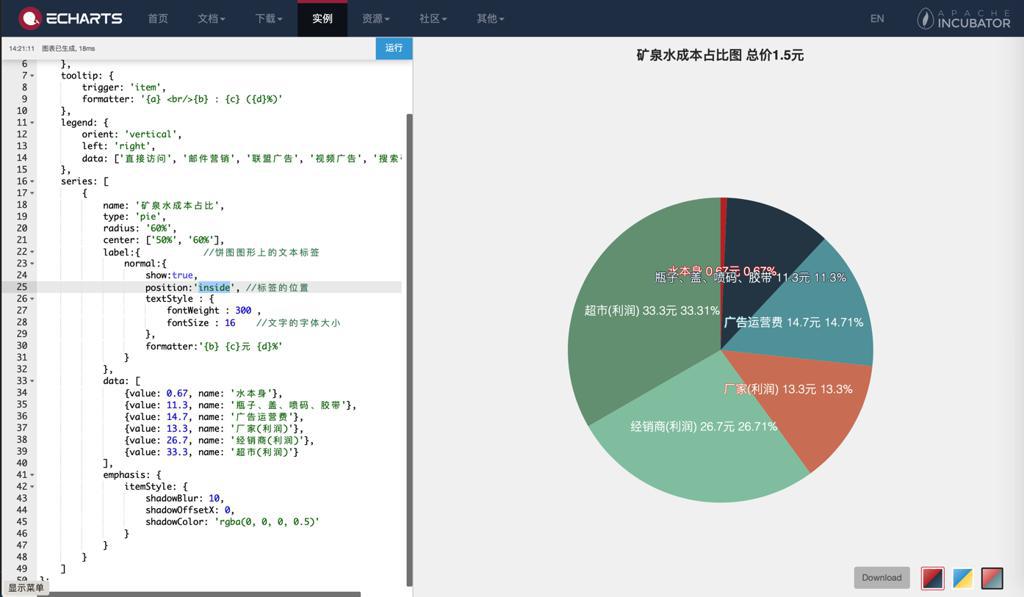
};效果:

由于其中1个空间太小,不方便看清,所以去换成:
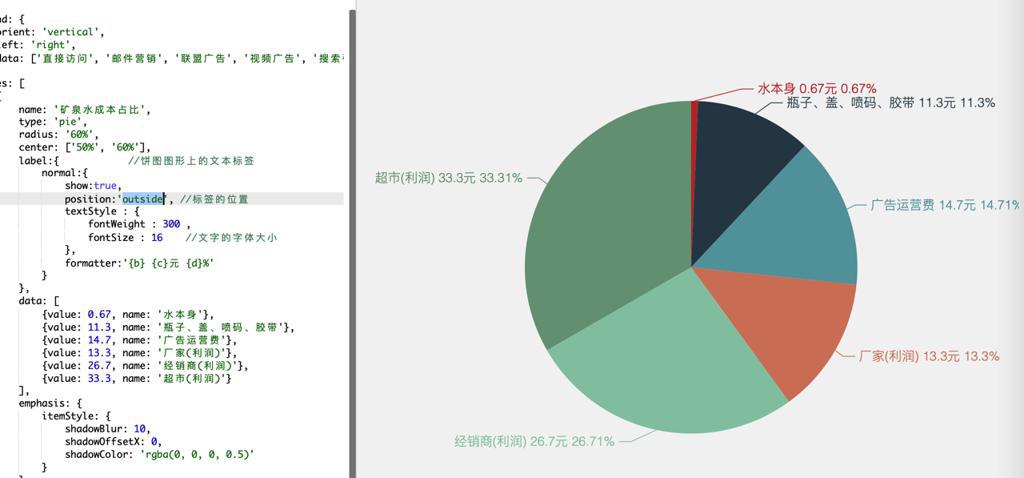
position:’outside', //标签的位置
即:
option = {
title: {
text: '矿泉水成本占比图 总价1.5元',
subtext: '',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'right',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '矿泉水成本占比',
type: 'pie',
radius: '60%',
center: ['50%', '60%'],
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'outside', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 16 //文字的字体大小
},
formatter:'{b} {c}元 {d}%'
}
},
data: [
{value: 0.67, name: '水本身'},
{value: 11.3, name: '瓶子、盖、喷码、胶带'},
{value: 14.7, name: '广告运营费'},
{value: 13.3, name: '厂家(利润)'},
{value: 26.7, name: '经销商(利润)'},
{value: 33.3, name: '超市(利润)'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
基本满足
再去研究看看
换个更好看的配色
以及优化配置
期间的代码:
option = {
title: {
text: '矿泉水成本占比图',
subtext: '总价1.5元',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'right',
data: ['水(本身)', '瓶子、盖、喷码、胶带', '广告运营费', '厂家(利润)', '经销商(利润)', '超市(利润)']
},
series: [
{
name: '矿泉水成本占比',
type: 'pie',
radius: '50%',
center: ['50%', '60%'],
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'outside', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 16 //文字的字体大小
},
formatter:'{b} {c}元 {d}%'
}
},
data: [
{value: 0.01, name: '水(本身)'},
{value: 0.17, name: '瓶子、盖、喷码、胶带'},
{value: 0.22, name: '广告运营费'},
{value: 0.20, name: '厂家(利润)'},
{value: 0.40, name: '经销商(利润)'},
{value: 0.50, name: '超市(利润)'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};再去优化 subtext和text
Echarts sub text style
text : Maybe String
, link : Maybe String
, target : Maybe String
, textStyle : Maybe TextStyleOption
, textAlign : Maybe HorizontalAlignment
title : {
text: '单个工单平均反馈次数',
// x:'center',
// textStyle:{
// align: 'center'
// },
textAlign: 'center',
subtext: '{a|传输专业}',
subtextStyle:{
color:'black',
fontWeight: 'bolder',
fontSize:'18',
align: 'left',
verticalAlign :'top',
rich: {
a: {
color:'green',
fontWeight: 'bolder',
fontSize: 18,
backgroundColor: 'blue'
}
}
}【总结】
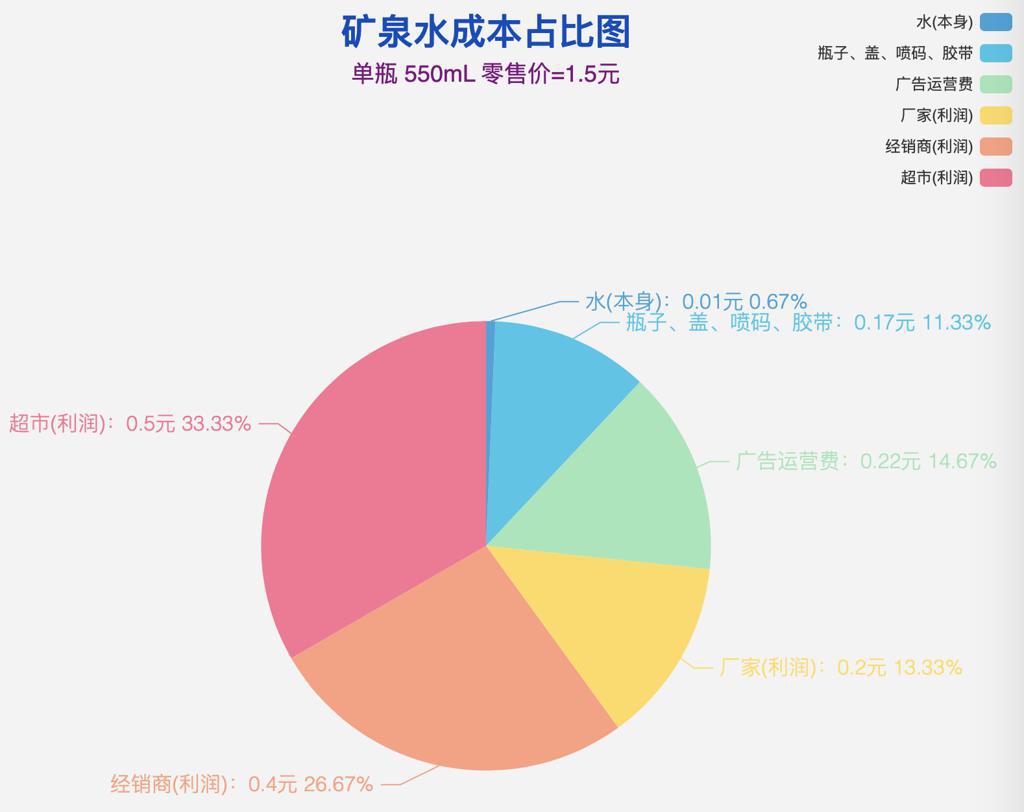
最后代码是:
option = {
title: {
text: '矿泉水成本占比图',
textStyle: {
color: "#0649BD",
fontSize: 28,
},
subtext: '单瓶 550mL 零售价=1.5元',
subtextStyle : {
fontSize: 18,
color: "purple",
},
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'right',
data: ['水(本身)', '瓶子、盖、喷码、胶带', '广告运营费', '厂家(利润)', '经销商(利润)', '超市(利润)']
},
series: [
{
name: '矿泉水成本占比',
type: 'pie',
radius: '50%',
center: ['50%', '60%'],
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'outside', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 16 //文字的字体大小
},
formatter:'{b}:{c}元 {d}%'
}
},
data: [
{value: 0.01, name: '水(本身)'},
{value: 0.17, name: '瓶子、盖、喷码、胶带'},
{value: 0.22, name: '广告运营费'},
{value: 0.20, name: '厂家(利润)'},
{value: 0.40, name: '经销商(利润)'},
{value: 0.50, name: '超市(利润)'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};效果:

其中的饼图: