之前已经实现了基本的H5和原生(iOS和Android的)互相调用了:
【已解决】ReactJS的JS的H5中如何回调原生的iOS和Android的app
但是iOS是使用的旧的webview
性能比较低,页面点击起来不流畅,有点卡顿的感觉。而且各种web控件感觉兼容性也有问题
比如点击保存后,页面时不时的没有消失掉
现在希望换用性能比较好的WKWebView
参考:
WebViewJavascriptBridge详细使用 – 姜晓延 – 博客园
去写ReactJS的JS代码
去尝试写代码:
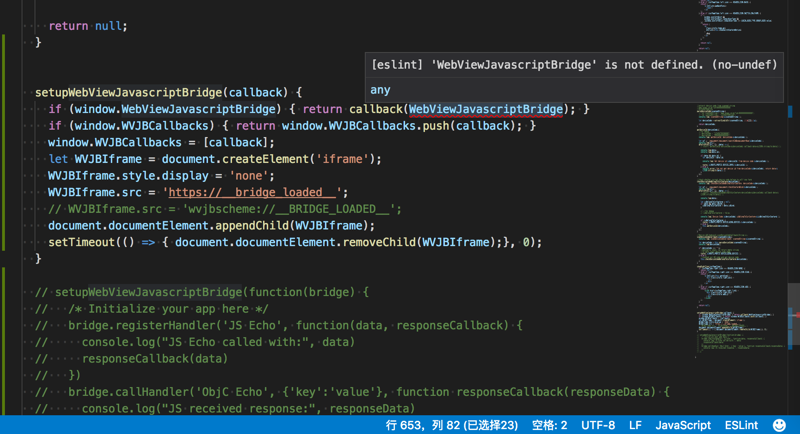
export default class Header extends Component { 。。。 constructor(props) { this.setupWebViewJavascriptBridge = this.setupWebViewJavascriptBridge.bind(this); } componentWillMount() { this.setupWebViewJavascriptBridge( (bridge) => { alert(“setupWebViewJavascriptBridge”); bridge.registerHandler(‘scanDeviceCodeCallbackiOS’, (data, responseCallback) => { alert(‘iOS called scanDeviceCodeCallbackiOS with’, data); let responseData = { ‘Javascript Says’:’Right back atcha!’ }; alert(‘JS responding with’, responseData); responseCallback(responseData); }); bridge.callHandler(‘scanDeviceCodeiOS’, {‘paramKey’: ‘paramValue’}, (response) => { alert(‘JS got response’, response); }); }); } setupWebViewJavascriptBridge(callback) { if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); } if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); } window.WVJBCallbacks = [callback]; let WVJBIframe = document.createElement(‘iframe’); WVJBIframe.style.display = ‘none’; WVJBIframe.src = ‘https://__bridge_loaded__’; // WVJBIframe.src = ‘wvjbscheme://__BRIDGE_LOADED__’; document.documentElement.appendChild(WVJBIframe); setTimeout(() => { document.documentElement.removeChild(WVJBIframe);}, 0); } } |
结果提示:
[eslint] ‘WebViewJavascriptBridge’ is not defined. (no-undef)

搜:
WebViewJavascriptBridge is not defined
【求助】JS问题Uncaught ReferenceError:XXXX is not defined – CNode技术社区
继续参考:
WebViewJavascriptBridge js
看到了:
WebViewJavascriptBridge 原理解析 – iOS – 掘金
说是:
function setupWebViewJavascriptBridge(callback) { //第一次调用这个方法的时候,为false if (window.WebViewJavascriptBridge) { var result = callback(WebViewJavascriptBridge); return result; } //第一次调用的时候,也是false if (window.WVJBCallbacks) { var result = window.WVJBCallbacks.push(callback); return result; } //把callback对象赋值给对象。 window.WVJBCallbacks = [callback]; //这段代码的意思就是执行加载WebViewJavascriptBridge_JS.js中代码的作用 var WVJBIframe = document.createElement(‘iframe’); WVJBIframe.style.display = ‘none’; WVJBIframe.src = ‘https://__bridge_loaded__’; document.documentElement.appendChild(WVJBIframe); setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0); } |
所以感觉是:
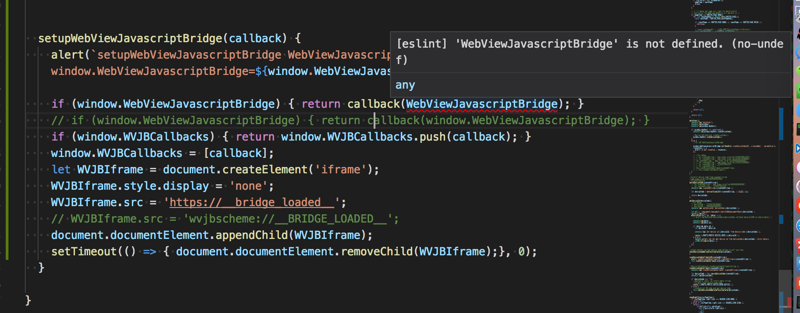
此处setupWebViewJavascriptBridge的代码就是应该写成:
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); } |
而不是自己猜测的:
if (window.WebViewJavascriptBridge) { return callback(window.WebViewJavascriptBridge); } |
所以还是改回:

Android 和 IOS 使用 WebViewJavascriptBridge 进行交互方法 – 简书
现在写代码去调试,折腾了半天,貌似是:
(1)WKWebView中,JS中的alert不起效果?
【已解决】iOS的APP中WKWebView中alert弹框不显示
【总结】
最终是基本跑通了互相调用
ReactJS中H5的JS代码 和 iOS的代码,详见:
【已解决】ReactJS的JS的H5中如何回调原生的iOS和Android的app
和:
【整理Book】移动端APP开发总结
转载请注明:在路上 » 【记录】ReactJS的H5利用WebViewJavascriptBridge和iOS的app互相调用