折腾完:
接着去:
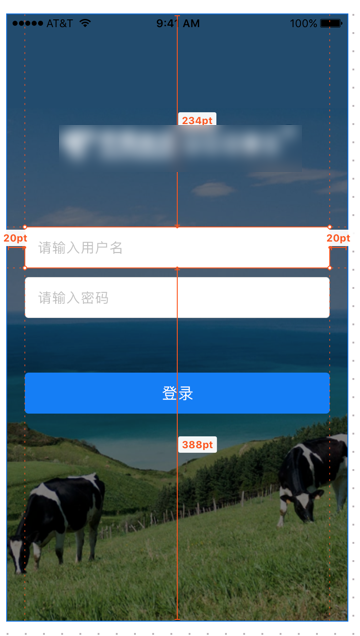
要添加两个输入框
用户名
密码

reactjs 文本输入框
reactjs 文本框
javascript – How to get value of textbox in React? – Stack Overflow
reactjs 布局
reactjs layout
react js add button
Creating the Button component – React.js Essentials
javascript – How do I add React component on button click? – Stack Overflow
reactjs 圆角输入框
reactjs 蓝色按钮
reactjs 按钮 颜色
reactjs button color
玩转React样式 – full stack dev stills – SegmentFault
reactjs 图片 阴影
最后用:
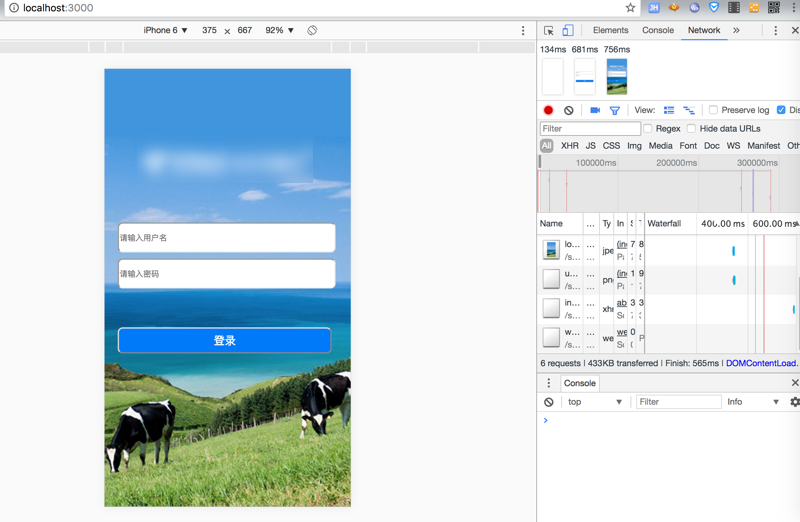
import React, { Component } from ‘react’; //import logo from ‘./logo.svg’; import ‘./App.css’; import Background from ‘./login_bkg.jpg’; import Logo from ‘./ucows_logo.png’; var backgroundStyle = { width: "100%", //height: "667pt",height: "667px", backgroundImage: `url(${Background})`, //backgroundSize: ‘cover’, //overflow: ‘hidden’, }; var logoStyle = { backgroundImage: `url(${Logo})`, width: "258px", height: "36px", position: ‘absolute’, top: "122.5px", left: "58.5px", //alignment: ‘center’, //flex: 1, //alignItems: ‘center’, //justifyContent: ‘center’, //backgroundSize: ‘cover’, //overflow: ‘hidden’, }; var usernameStyle = { width: "87%", height: "40px", position: ‘absolute’, top: "234px", left: "20px", borderRadius: "8px", }; var passwordStyle = { width: "87%", height: "40px", position: ‘absolute’, top: "289px", left: "20px", borderRadius: "8px", }; var loginBtnStyle = { width: "87%", height: "40px", position: ‘absolute’, top: "394px", //paddingTop: "394px",left: "20px", backgroundColor: ‘#007af9’, fontSize: 17, color: "white", borderRadius: "8px", }; class App extends Component { render() { return ( // <section style={ backgroundStyle }> // </section> <div style={backgroundStyle}> <div style={logoStyle}> </div> <input placeholder="请输入用户名" style={usernameStyle}></input> <input placeholder="请输入密码" style={passwordStyle}></input> <button style={loginBtnStyle}>登录</button> </div> // <div className="App"> // <div className="App-header"> // <img src={logo} className="App-logo" alt="logo" /> // <h2>Welcome to Dairly Farm!</h2> // </div> // <p className="App-intro"> // To get started, edit <code>src/App.js</code> and save to reload. // </p> // <p>输入中文试试效果</p> // // // </div> ); } } export default App; |
效果是:

转载请注明:在路上 » 【已解决】reactJS中放置输入框和按钮