react bootstrap
reactstrap – React Bootstrap 4 components
reactstrap/reactstrap: Simple React Bootstrap 4 components
react-bootstrap vs reactstrap
Compare to React Bootstrap in README? · Issue #34 · reactstrap/reactstrap
NPMCompare.com – Comparing bootstrap vs. foundation vs. react-bootstrap vs. reactstrap
就只是想:
reactstrap:早点用bootstrap v4,且优化了部分的功能,比如tooltips,markup等:
react-bootstrap/react-bootstrap: Bootstrap 3 components built with React
目前来说,还是继续使用,star更多的:
v3的:
https://github.com/react-bootstrap/react-bootstrap
吧。
去安装:
➜ ReactjsTemplate git:(master) ✗ npm install –save-dev react-bootstrap added 8 packages in 16.911s |
【总结】
然后去用代码:
login.js
import ‘./login.less’; import { Button, Form, ControlLabel, FormGroup, FormControl, HelpBlock, FieldGroup, Col, Grid, Image, } from ‘react-bootstrap’; import imgLogo from ‘assets/img/logo-120×120.png’; render() { // console.log(`Login render: this.state.curUserInfo.isLogin=${this.state.curUserInfo.isLogin}`); console.log(‘Login render: AppGlobal.curUserInfo.isLogin=’, AppGlobal.curUserInfo.isLogin); return ( this.state.isLogin ? <Redirect to={ { pathname: ROUTE_PREFIX.MAIN } }/> : <div className=”login_container”> <div className=”login_logo”> <Image src={imgLogo} responsive /> </div> <div className=”login_body”> <Form> <FormGroup controlId=”loginAccountGroup”> <Col componentClass={ControlLabel} sm={2}> 账号 </Col> <Col sm={10}> <FormControl type=”text” value={this.state.account} placeholder=”账号(5位以上数字大小写字母)” onChange={this.onAccountChange} /> </Col> </FormGroup> <FormGroup controlId=”loginPasswordGroup”> <Col componentClass={ControlLabel} sm={2}> 密码 </Col> <Col sm={10}> <FormControl type=”password” value={this.state.password} placeholder=”请输入账号” onChange={this.onPasswordChange} /> </Col> </FormGroup> <Col sm={10}> <Button bsStyle=”primary” bsSize=”large” onClick={this.submitLogin} block > 登录 </Button> </Col> </Form> </div> </div> ); } } |
login.less
.login_container { width: 100%; height: 100%; } .login_logo { display: flex; // align-content: center; justify-content: center; align-items: center; // text-align: center; padding-top: 40%; padding-bottom: 10%; // height: 100px; // width: 100px; } |
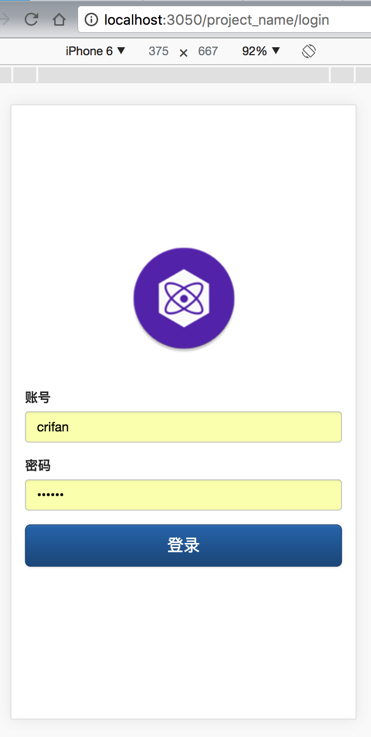
实现了基本的效果:

注:
期间,还是有些代码不是很兼容,暂时就不深究了。
转载请注明:在路上 » 【记录】ReactJS项目中集成Bootstrap