折腾:
【已解决】ReactJS中如何实现在底部的tab选项卡且支持图标
期间,虽然代码:
import { Tab, TabBarItem, Article, } from ‘react-weui’; //import styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; import IconButton from ‘assets/img/icon_nav_button.png’; import IconMsg from ‘assets/img/icon_nav_msg.png’; import IconArticle from ‘assets/img/icon_nav_article.png’; return ( <div className=”main_wrapper”> <Tab type=”tabbar”> <TabBarItem icon={<img src={IconButton}/>} label=”首页”> <Article> <PageHeader>Page 1</PageHeader> <section> <h2 className=”title”>标题1</h2> <section> <h3>1.1 Title</h3> <p>页面1</p> </section> </section> </Article> </TabBarItem> <TabBarItem icon={<img src={IconMsg}/>} label=”Tab2″> <Article> <PageHeader>Page 2</PageHeader> <section> <h2 className=”title”>标题2</h2> <section> <h3>2.1 Title</h3> <p>页面2</p> </section> </section> </Article> </TabBarItem> <TabBarItem icon={<img src={IconArticle}/>} label=”Tab3″> <Article> <PageHeader>Page 3</PageHeader> <section> <h2 className=”title”>标题3</h2> <section> <h3>3.1 Title</h3> <p>页面3</p> </section> </section> </Article> </TabBarItem> </Tab> </div> ); |
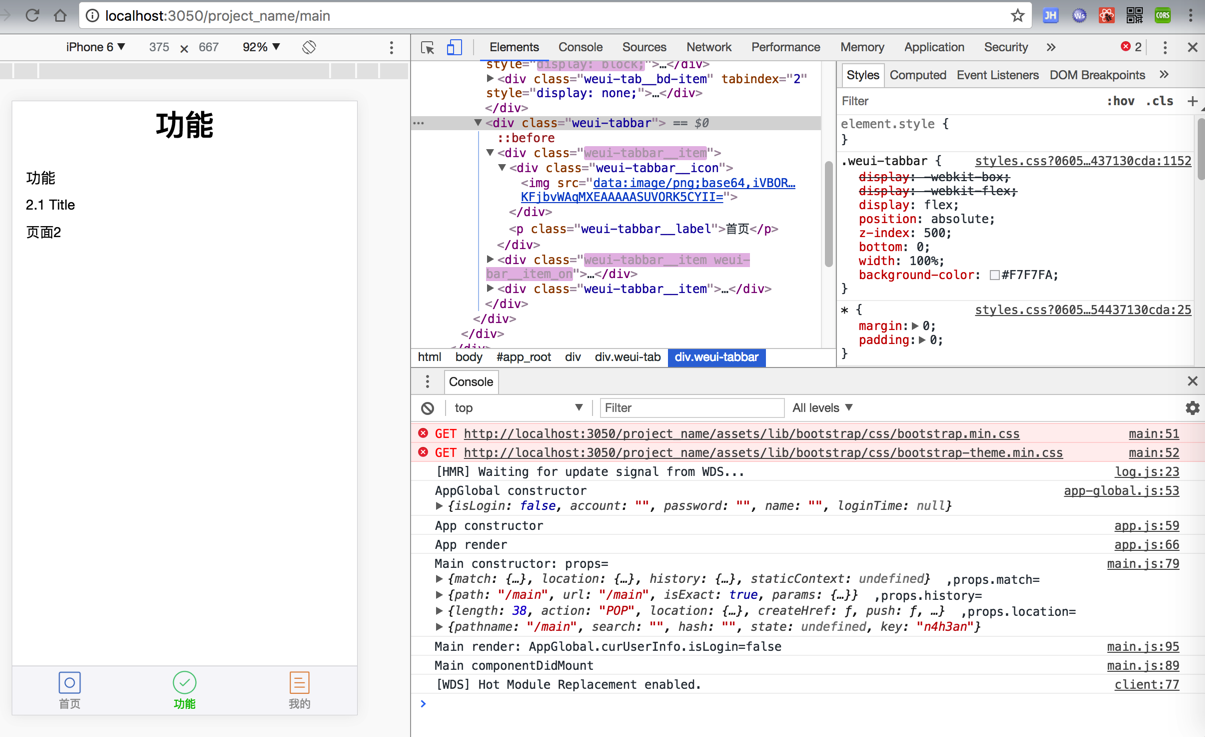
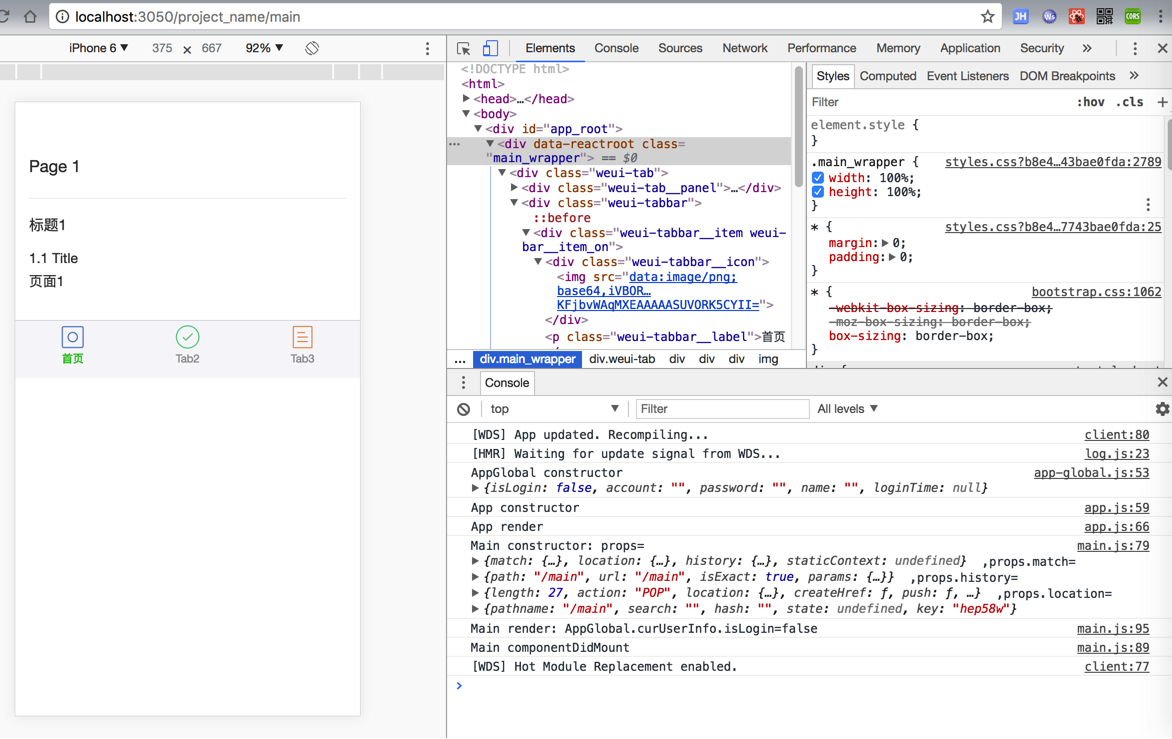
可以显示出底部的tab的选项卡了,但是位置不对,上移了:

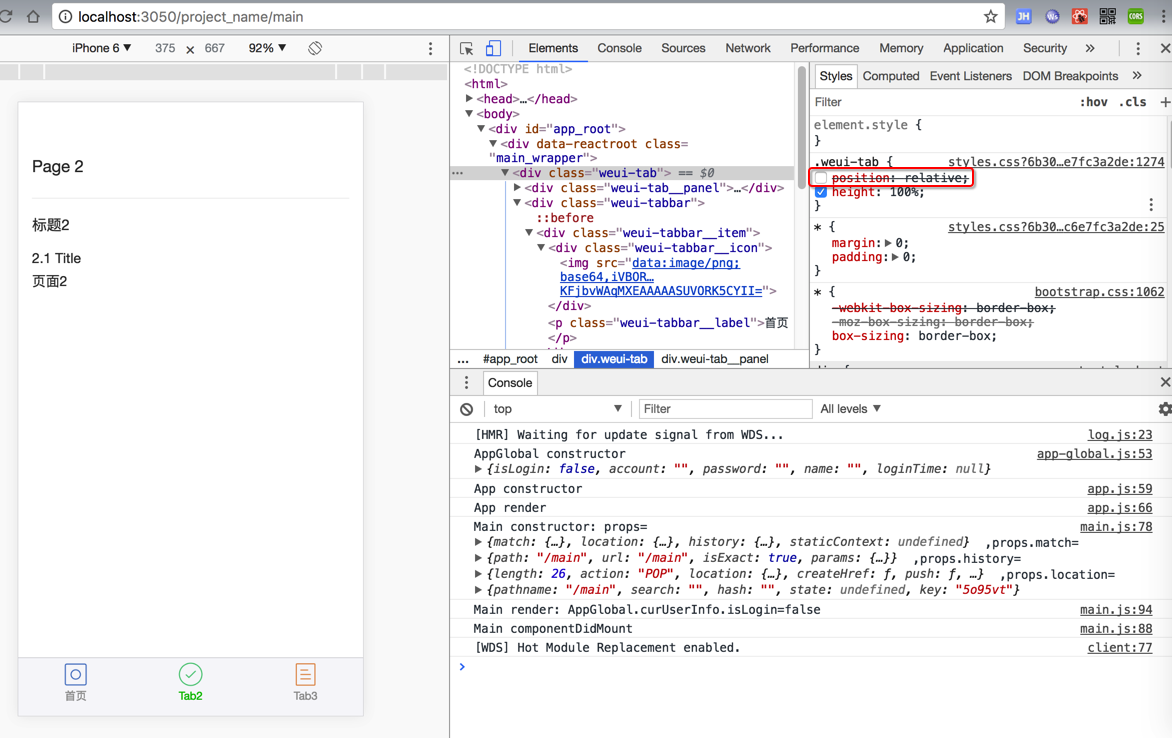
无意间调试发现,去掉:

weui-tab的postion: relative
就可以了。
但是现在:
要去搞清楚,为何会出现这个问题
难道是:
【已解决】Reactjs中导入react-weui.css出错编译:You may need an appropriate loader to handle this file type
期间,引入了css module后导致的问题?
去试试:
{ test: /\.css$/, // use: [‘style-loader’, ‘css-loader’], // use: [ // { loader: ‘style-loader’ }, // { // loader: ‘css-loader’, // options: { // modules: true // } // } // ], use: ExtractTextPlugin.extract({ fallback: ‘style-loader’, // 编译后用什么loader来提取css文件 use: ‘css-loader’ //指需要什么样的loader去编译文件,这里由于源文件是.css所以选择css-loader }), // use: extractCSS.extract([ ‘css-loader’, ‘postcss-loader’ ]), // use: extractCSS.extract([ // ‘css-loader’, // { // loader: ‘postcss-loader’, // options: { // // plugins: () => [require(‘autoprefixer’)] // } // } // ]), // include: path.resolve(__dirname, ‘src’) }, { test: /\.less$/, use: [ { loader: ‘style-loader’ // creates style nodes from JS strings }, { loader: ‘css-loader’ // translates CSS into CommonJS }, { loader: ‘less-loader’ // compiles Less to CSS } ] // test: /\.less$/i, // use: extractLESS.extract([ ‘css-loader’, ‘less-loader’ ]) }, |
结果问题依旧。
又或者是display是flex,和这些position 不匹配?
或者是父级元素,没有指定宽高?
weui postioin relative not work
Relative positioning – popovers do not scroll with content · Issue #144 · sandywalker/webui-popover
html – Top in position relative doesn’t work – Stack Overflow
html – css relative positioning not working in chrome – Stack Overflow
有人说了:
parent应该是:
width: 100%;
height: 100%;
所以此处自己加上去试试
此处虽然加了,但是问题依旧

css relative not work
html – CSS Relative Positioning Not Working – Stack Overflow
结果给parent加了:
display:inline-block;
或:
display:block;
都没用。
试了试:
.weui-tab { position: absolute !important; } |
或:
.main_wrapper { display:inline-block; width: 100%; height: 100%; > weui-tab { position: absolute !important; } } |
都没效果,都没发覆盖weui-tab的postion属性。
CSS position: absolute with position: relative “top” not working – Stack Overflow
position – CSS relative + right (or bottom) almost NEVER work – Stack Overflow
【总结】
weui的tab,此处作为child元素,其中的
position: relative;
没效果,去掉后才可以。
但是又不方便直接去掉(因为是引用的
import ‘react-weui/build/packages/react-weui.css’;
,没发,不方便手动去修改)
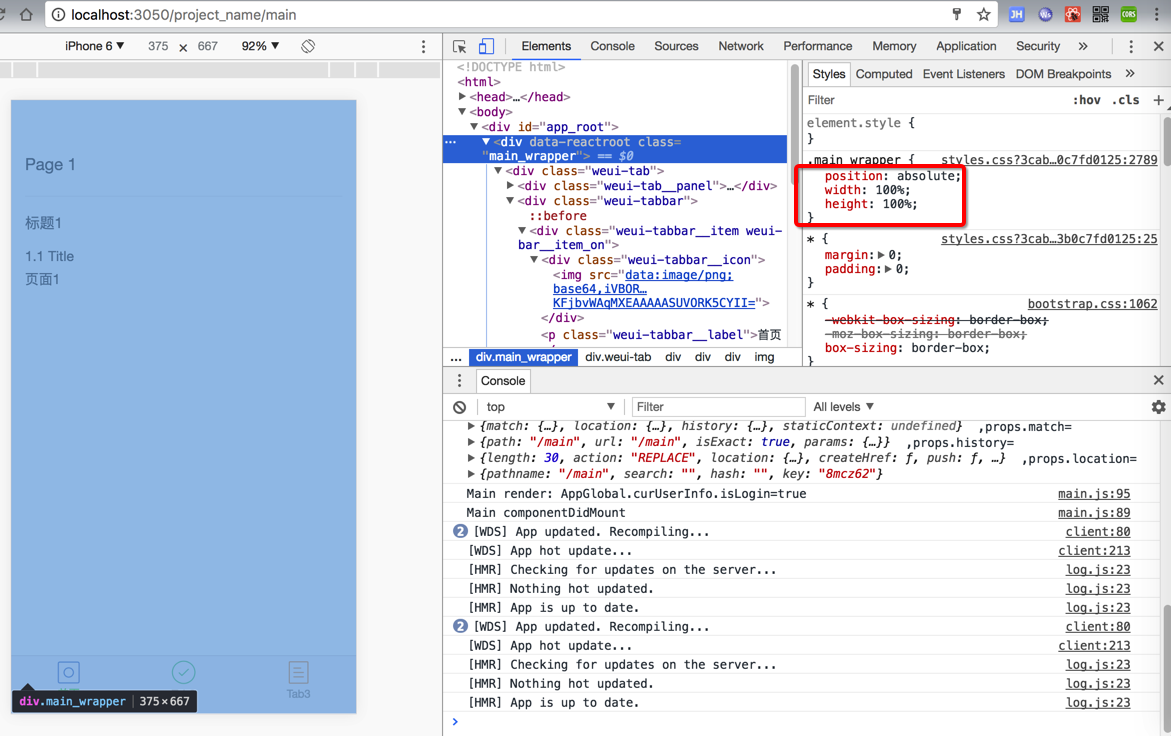
结果最后是给parent元素加上:
position: absolute;
.main_wrapper { position: absolute; width: 100%; height: 100%; } |
对应js:
<div className=”main_wrapper”> <Tab type=”tabbar”> <TabBarItem icon={<img src={IconButton}/>} label=”首页”> |
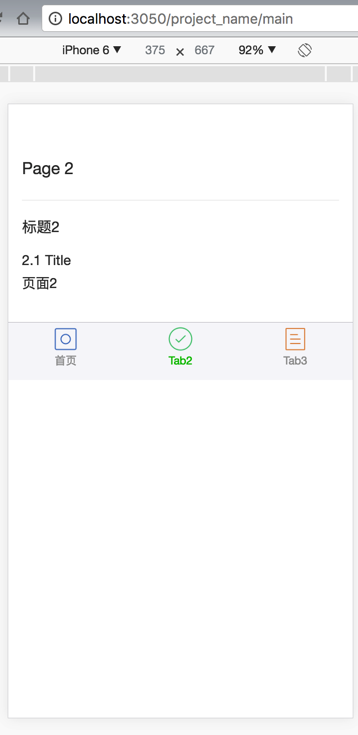
然后就可以了: