折腾:
【记录】优化绘本查询系统的UI
期间,看到title标题的字体,标注图中写的是PingFangSC-Regular:

所以需要去找找看,web页面中如何设置,以及是否能显示出效果
html font-family pingfangSC
参考:
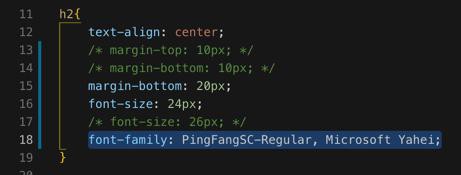
去设置:
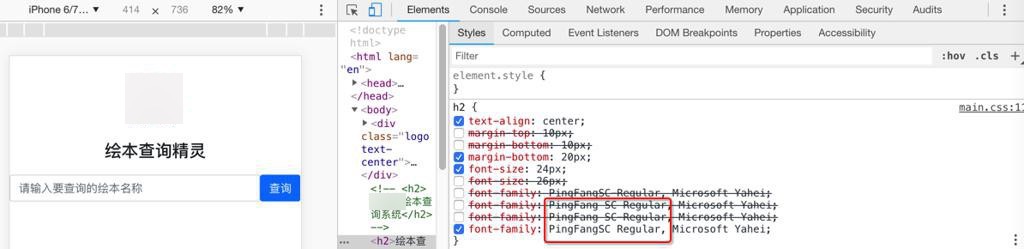
font-family: PingFangSC-Regular;
加上微软雅黑,则为:
font-family: PingFangSC-Regular, Microsoft Yahei;

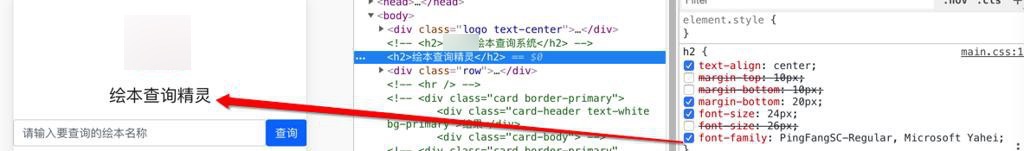
此处在Mac中Chrome的效果是:

-》看来PingFangSC-Regular是生效了的
-》比默认的字体的效果好看多了:

-》抽空等上线后,再去看看Window平台中的 微软雅黑 是什么效果。
参考:
看来还有多种写法:
中间是否有空格,以及中间是否有短横线:
PingFang SC Regular
所以再去试试不同的写法的效果
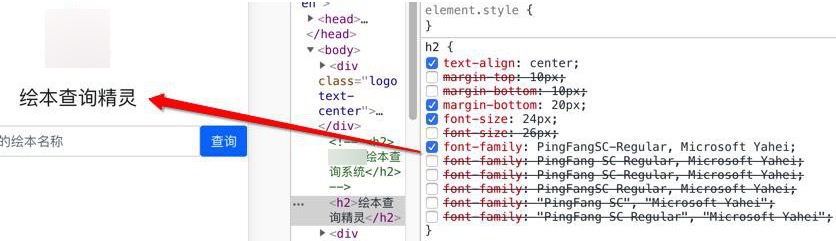
结果:

PingFang SC Regular PingFang SC-Regular PingFangSC Regular
都不起效果。
“新的中文系统字体 “苹方” 专为电子显示屏而设计,让简体和繁体中文都格外清晰易读。”
“更多变化
“苹方” 可提供包括超细体和半粗体在内的六种粗细变化。不同的字体粗细,让你在标题、字幕等方面的编排上有了更灵活的选择。”
中提到的:“PingFangSC-Ultralight,PingFangSC-Semibold”
html family pingfang sc
也还是有带空格的写法,不给是加了引号了:”PingFang SC”,和”Microsoft YaHei UI”
试试:
font-family: "PingFang SC", "Microsoft Yahei";
结果:不生效
【总结】
此处,苹果新出的 “苹方”的字体,是专门针对中文优化后的,效果不错。
具体在HTML中的写法:
据说是可以带空格,比如:
PingFang SC
或:
" PingFang SC "
但是此处Mac中Chrome或Safari都不生效。
只有写成无空格,不同变体用短横线:
PingFangSC-Regular
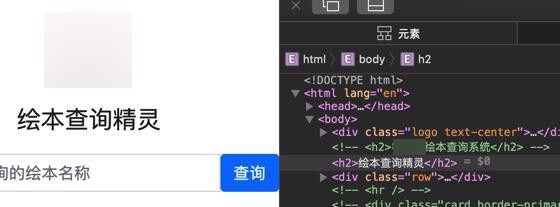
Mac中Chrome或Safari都能生效,效果不错:
Chrome中:

Safari中:

TODO:
后续等上线后,用windows或Android等平台,看看微软雅黑等字体是否生效,效果如何。
【后记】
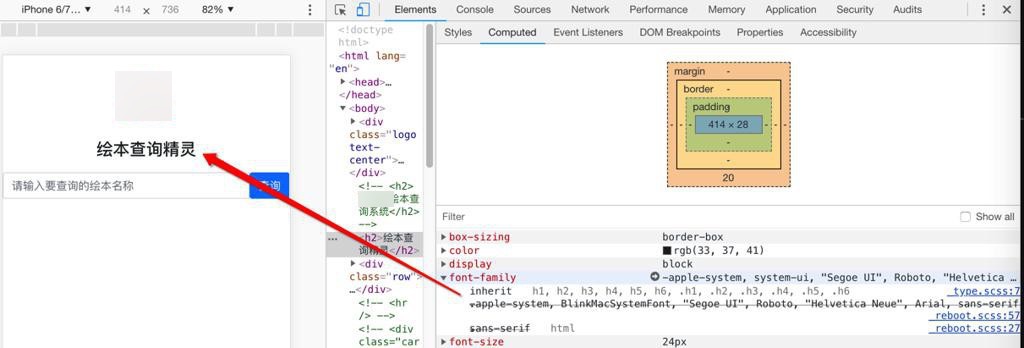
其中可以看出,有些地方的
PingFangSC-Regular
实际上底层是定义好的名字,引入的ttf等字体实现的
@font-face{
font-family: 'pingFangSC-Regular';
src: url('pingFangRegular.ttf');
font-weight: normal;
font-style: normal;
}不论如何:
web中直接写带空格的:
PingFang SC Regular
此处还是无法直接识别的。
【后记2】
又参考:
加了些备用字体,最终写成:
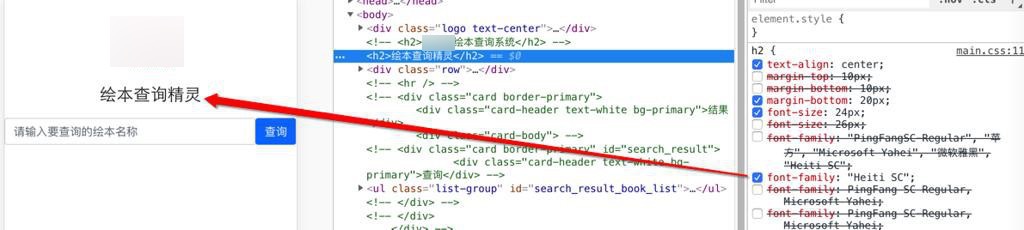
font-family: "PingFangSC-Regular", "苹方", "Microsoft Yahei", "微软雅黑", "Heiti SC";
防止前面的字体没有,最后用 黑体:
font-family: "Heiti SC";
效果也是不错的,接近我们要的效果的: