折腾:
【未解决】微信小程序开发工具中去画界面实现首页布局
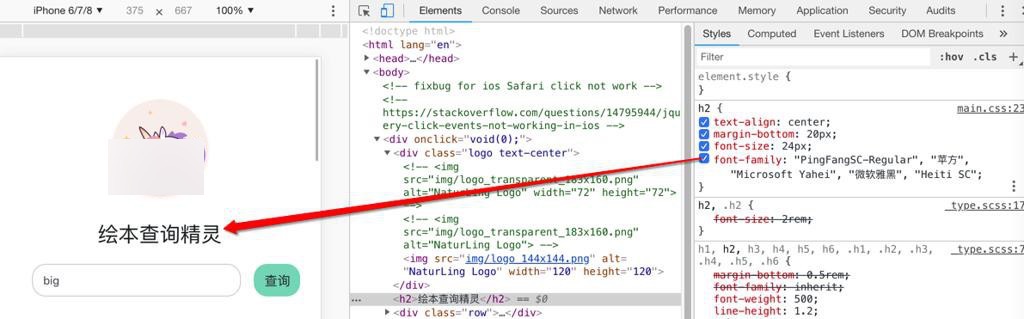
期间,需要参考之前已有web页面的效果:

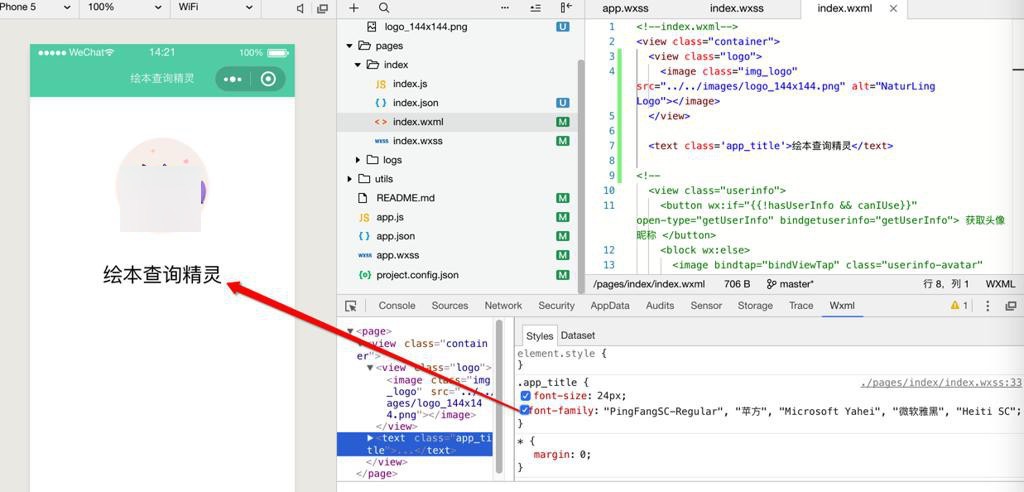
去设置小程序中文字的字体:
.app_title {
font-size:24px;
font-family:"PingFangSC-Regular", "苹方", "Microsoft Yahei", "微软雅黑", "Heiti SC";
}但是却不起效果:
加font-family或不加font-family,效果没区别:

小程序 字体设置
小程序 字体设置 font-family
结论:
- Android和开发工具:
- base64编码
- 外部字体链接
- iOS
- 外部https的字体链接
另外:
- 小程序内置组件无法更改字体
- 比如input,textarea
后记
“1. tip : 在 input 聚焦期间,避免使用 css 动画;”
所以:
等产品确定要用PingFangSC-Regular,再去想办法设置字体,否则用小程序自带字体
转载请注明:在路上 » 【暂不解决】小程序中设置文字的字体font-family不起效果