折腾:
【未解决】小程序中列表中实现每行左边图片右边多行键值对的文字效果
期间,现在用代码:
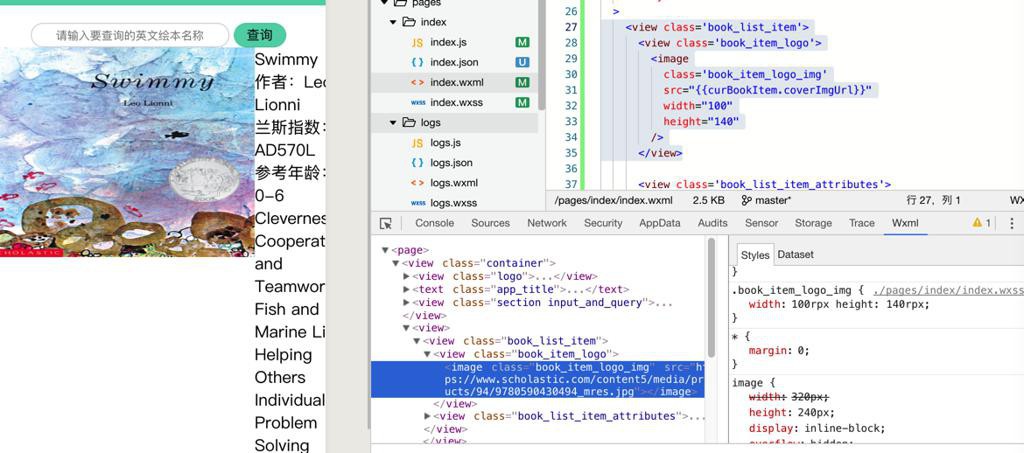
<view class='book_list_item'>
<view class='book_item_logo'>
<image
class='book_item_logo_img'
src="{{curBookItem.coverImgUrl}}"
width="100"
height="140"
/>
</view>结果无法设置图片的宽和高:

然后改为:
<view class='book_item_logo'>
<image
class='book_item_logo_img'
src="{{curBookItem.coverImgUrl}}"
/>
</view>和:
index.wxss
.book_item_logo_img{
width: 100px
height: 140px;
}结果直接语法提示出错:
[css] semi-colon expected

才注意到了:少了个分号。
改为:
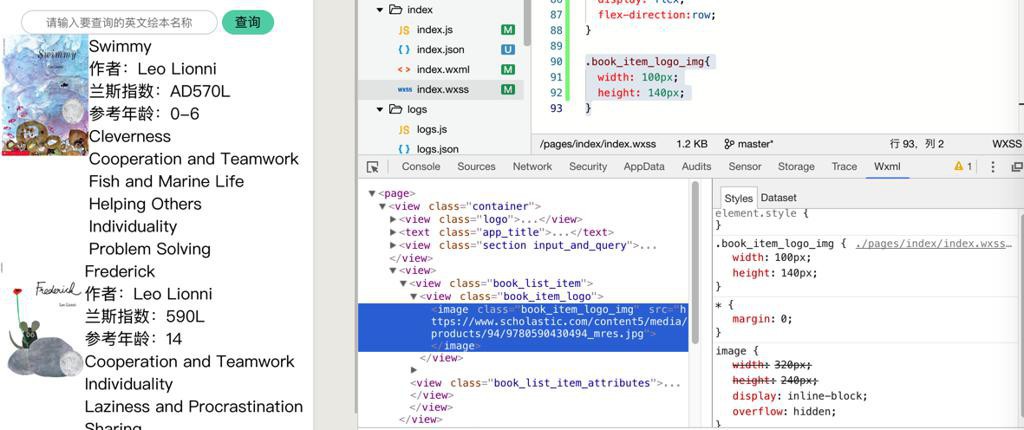
.book_item_logo_img{
width: 100px;
height: 140px;
}就可以了。

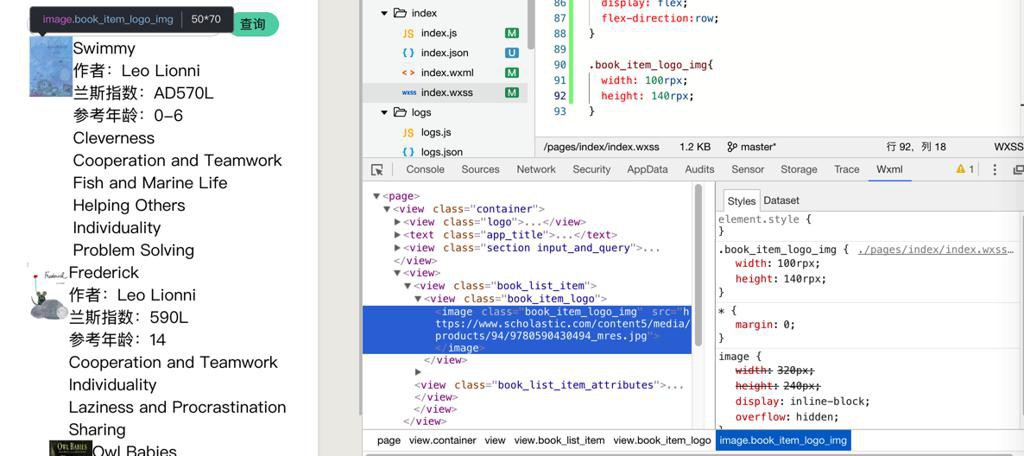
不过也试了试:rpx,结果尺寸完全不对了:
.book_item_logo_img{
width: 100rpx;
height: 140rpx;
}结果变成期望大小的一半了:

抽空再去研究rpx吧。
转载请注明:在路上 » 【基本解决】小程序中设置图片的宽和高的大小