原先图片是:
现在放到UIImageView中显示:
let switchTeamDownImage = UIImage(named: "navi_switch_team_down")
print("switchTeamDownImage?.size=\(switchTeamDownImage?.size)")//switchTeamDownImage?.size=Optional((8.0, 4.5))
let switchTeamDownImageFrame = CGRectMake(
currentTeamLabel.bounds.width + 10,
0,
HEIGHT_NAVI_BAR,
HEIGHT_NAVI_BAR)
let switchTeamDownImageView = UIImageView(frame: switchTeamDownImageFrame)
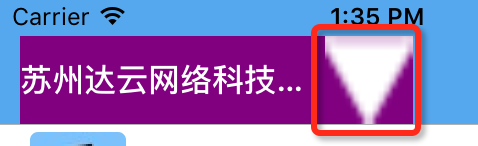
switchTeamDownImageView.image = switchTeamDownImage被放大了,很难看:
希望图片以实际尺寸显示。
【解决过程】
1.搜:
swift uiimageview show original size
参考:
ipad – how to make image not stretching in UIImageView – Stack Overflow
试试:
switchTeamDownImageView.contentMode =UIViewContentMode.ScaleAspectFit
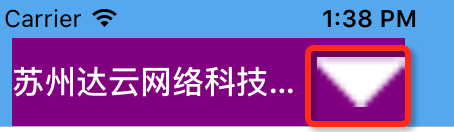
结果:
好了一点:
但是还不是实际尺寸。
后来用了center,就可以了:
//switchTeamDownImageView.contentMode = UIViewContentMode.ScaleAspectFit
switchTeamDownImageView.contentMode = UIViewContentMode.Center
//switchTeamDownImageView.contentScaleFactor = 1.0
switchTeamDownImageView.backgroundColor = UIColor.greenColor()加上背景色,方便看出来:
【总结】
把image图像放到imageView中之后,把图片显示模式设置为Center:
imageView.contentMode = UIViewContentMode.Center
就可以正常显示原始图片大小了。