需要用swift实现,当app有新消息时,显示推送消息,通知,到桌面,点击后,可以进入到对应的消息界面或app的主界面。
swift notification push
Xcode6 Swift add Remote Push Notifications and send from PHP – Stack Overflow
ios – How to setup push notifications in Swift – Stack Overflow
[How To] Setup Remote Push Notification in iOS – Swift 2.0 Code – YouTube
Push Notifications Tutorial for iOS 9 – Intertech Blog
Push Notifications in Swift for iOS 7 & 8
Swift Tutorial: Push Notification enabled app and .Net Based Push Notification Server
iOS Remote Notifications in Swift
swift 消息推送
swift版本remote notification远程推送通知实现(ios8)
iOS推送小结–swift语言 – Maple023 – 博客园
加上了代码:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { … //enable notification let notifSettings = UIUserNotificationSettings(forTypes: [UIUserNotificationType.Badge], categories: nil) application.registerUserNotificationSettings(notifSettings) return true } func sendNotification(newMessage:Message){ if newMessage is TextMessage { let textMsg = newMessage as! TextMessage var notifBody = textMsg.text if !textMsg.senderName.isEmpty { notifBody = textMsg.senderName + ": " + notifBody } let localNotif = UILocalNotification() localNotif.fireDate = NSDate(timeIntervalSinceNow: 1) localNotif.timeZone = NSTimeZone.defaultTimeZone() localNotif.alertBody = notifBody UIApplication.sharedApplication().scheduleLocalNotification(localNotif) } } |
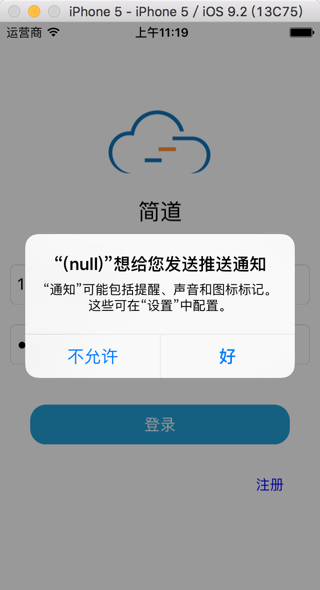
运行后,出现提示:

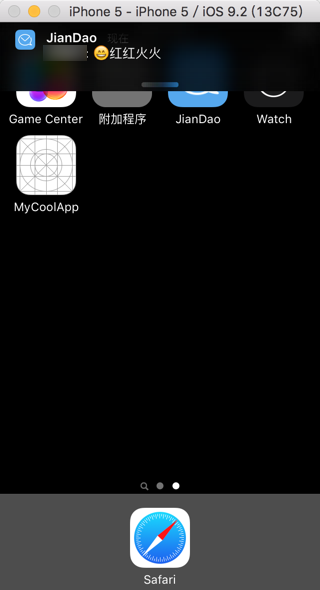
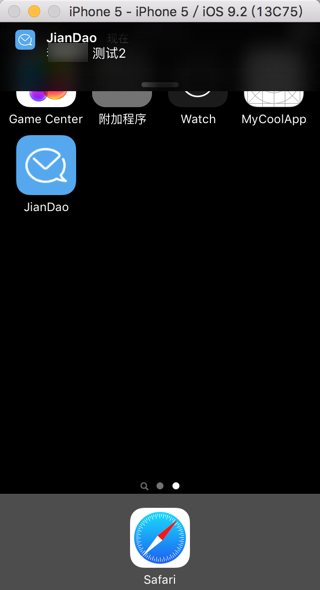
然后有新消息来时,就可以收到桌面的那种通知了:

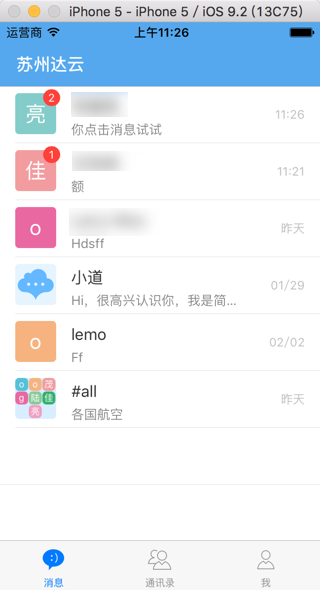
点击新消息后,进入app:


继续去解决:
[已解决]Swift中提醒用户是否授权发送通知消息时app名字为(null)
然后再去解决:
[已解决]swift中添加app消息通知桌面图标显示红色数字的支持

转载请注明:在路上 » [已解决]swift实现app的消息通知显示到桌面