折腾:
【已解决】寻找Mac中支持直接粘贴剪贴板中的图片的Markdown的客户端
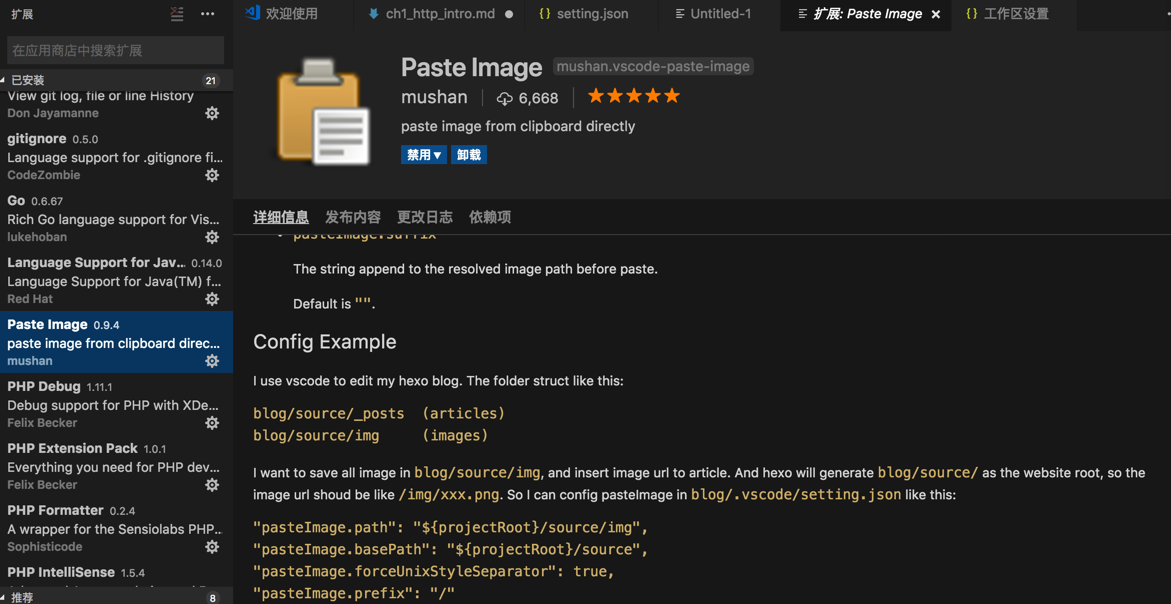
期间,需要搞清楚,VSCode中,给插件Paste Image添加配置:

希望能设置保存图片到:
当前项目下的assets/img中

然后去新建:
.vscode/setting.json
-》
httpzhi_shi_zheng_li/.vscode/setting.json
{
“pasteImage.path” : “${projectRoot}/assets/img”,
“pasteImage.forceUnixStyleSeparator”: true,
“pasteImage.prefix”: “/”
}
结果没用:

所以要先去搞清楚:
vscode plugin add config
Visual Studio Code User and Workspace Settings
Managing Extensions in Visual Studio Code
Allow extensions to set configuration options. · Issue #1396 · Microsoft/vscode
New to plugin and to VS Code – how I configure it?
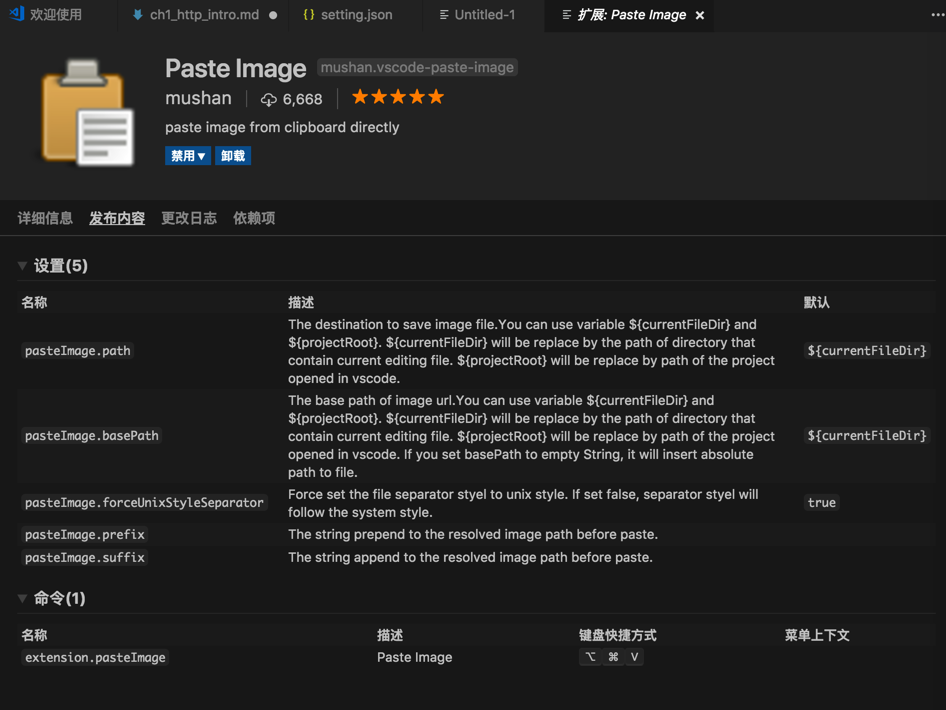
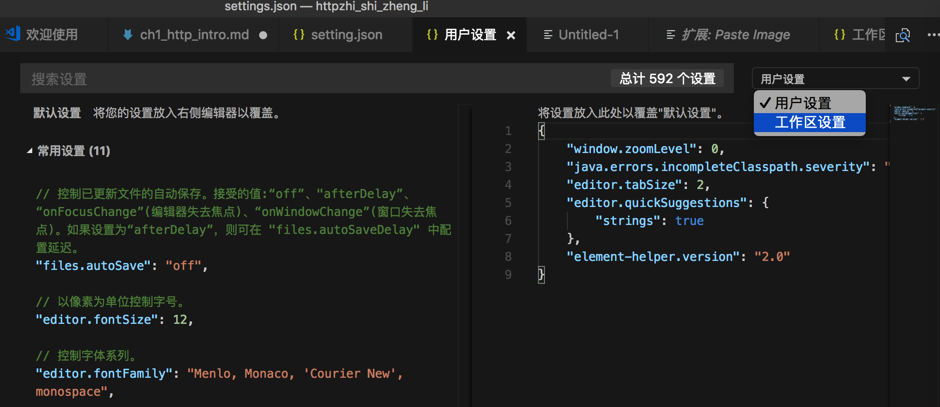
看到发布内容中有参数:

但是无法修改。
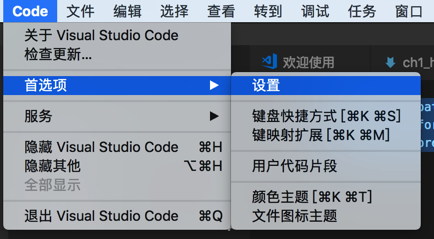
去试试设置:

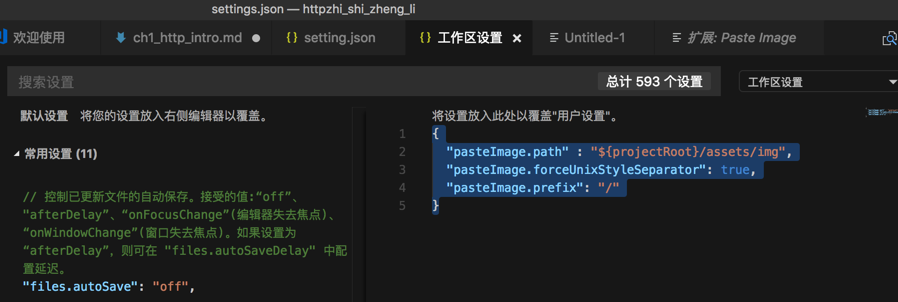
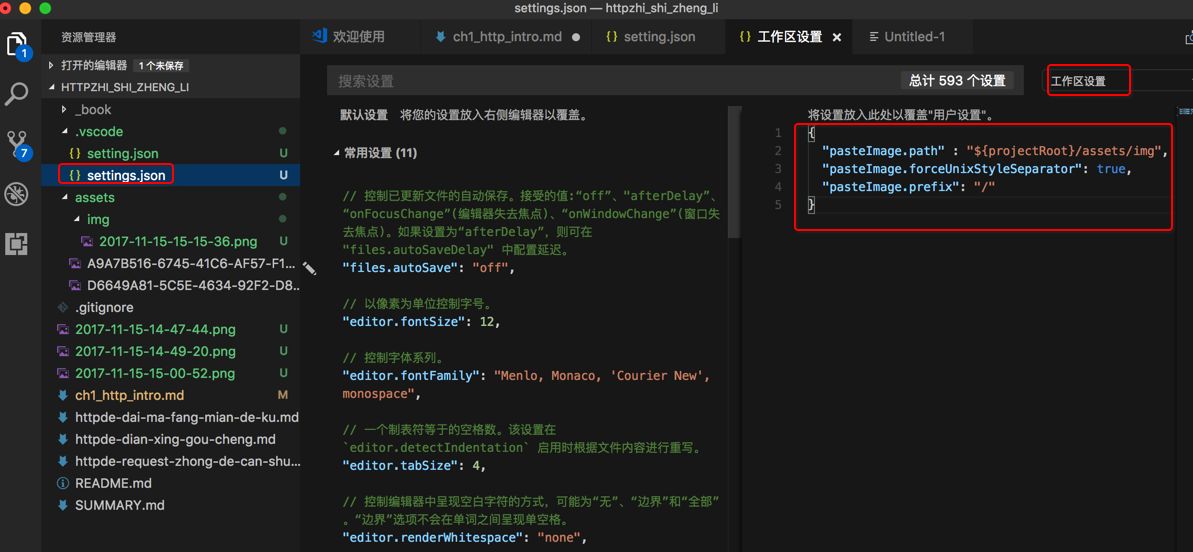
切换到 工作区设置:

粘贴配置过去:
{
“pasteImage.path” : “${projectRoot}/assets/img”,
“pasteImage.forceUnixStyleSeparator”: true,
“pasteImage.prefix”: “/”
}

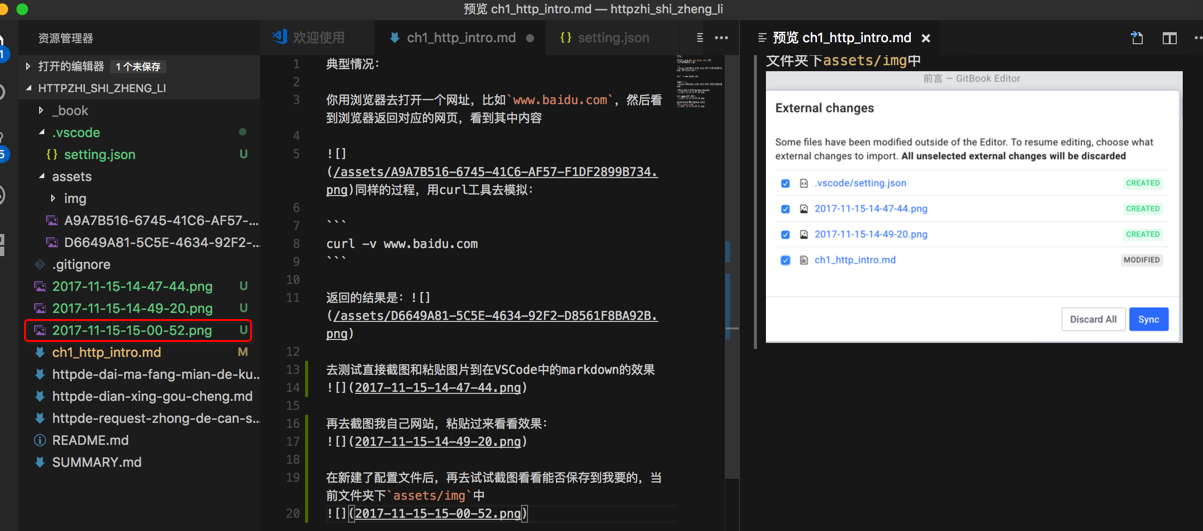
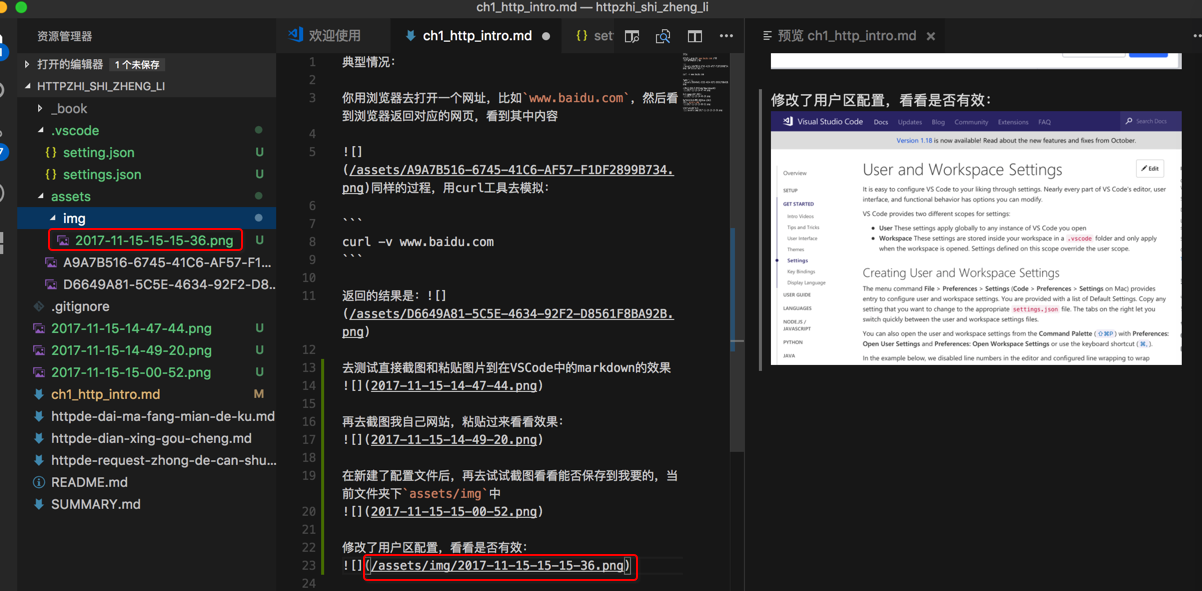
然后再去粘贴图片试试
然后就生效了:

注意到:
.vscode/settings.json
中的配置是:

转载请注明:在路上 » 【已解决】VSCode中如何给插件进行参数配置