折腾:
【未解决】Mac中用vue-admin-template实现智能电力前端页面功能模块
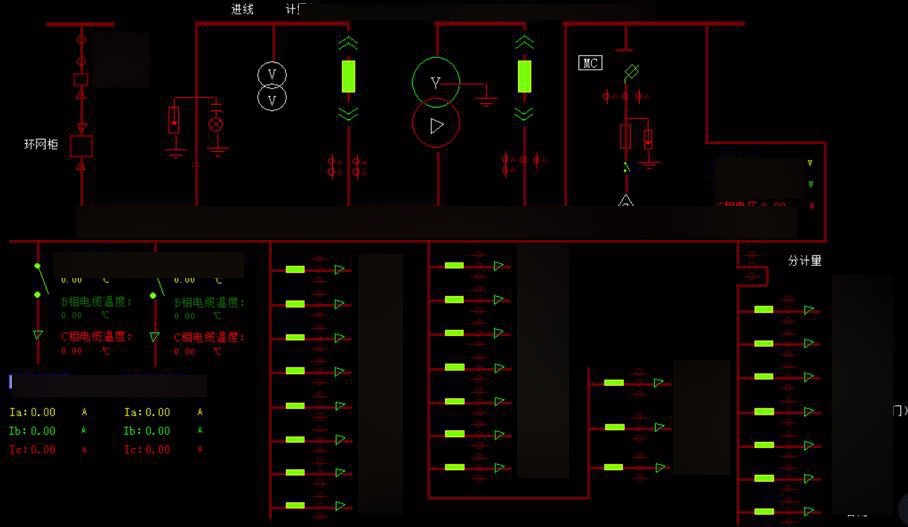
期间,对于类似于这种效果:

现在换了思路了,希望去:
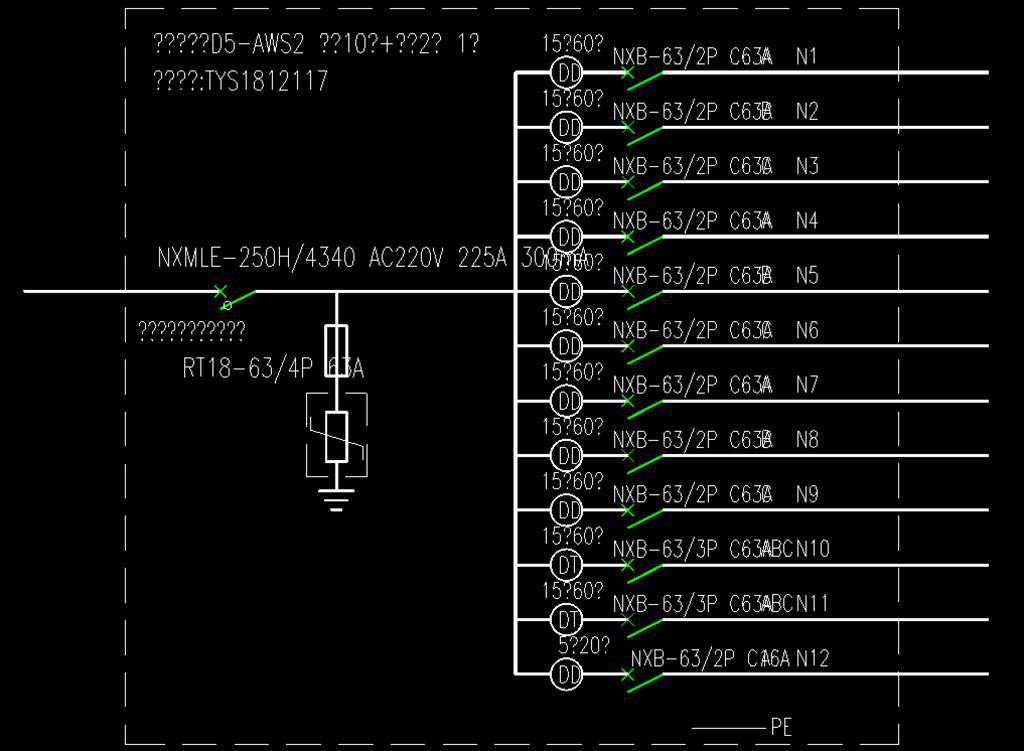
那一张图片,比如CAD导出的图片
然后上层叠加元素,比如一个图片

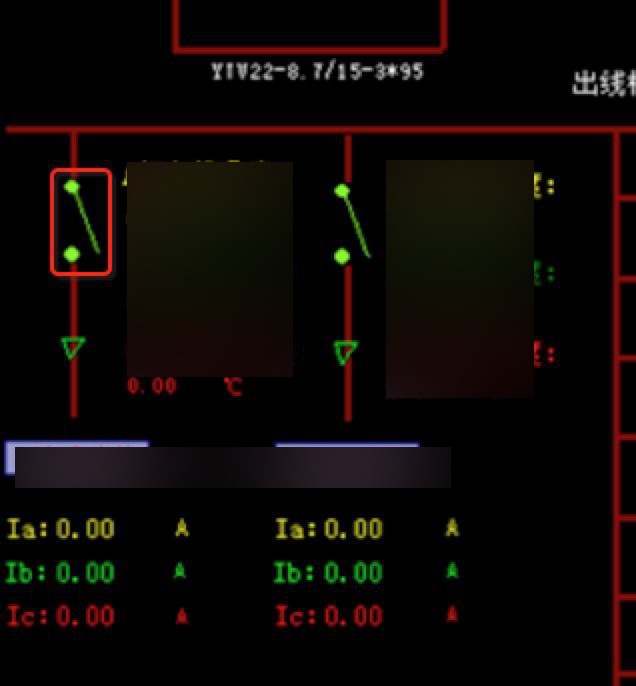
就像上面:开关部分,叠加一个图片
比如是自己手动去处理得到的,开关是关上的图片
然后叠加上去,看看效果。
先去:弄一张底图
再去制作出 开关闭合的小图片

再去从上图中,搞出:
开关打开
开关闭合
的2张图
先去用
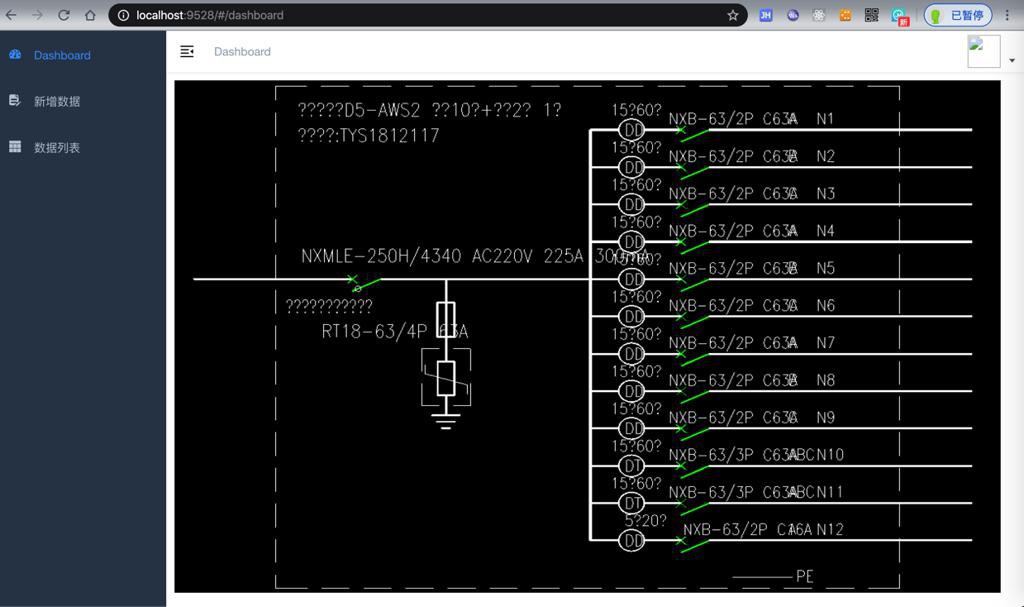
<img src="../../assets/control_room/control_panel.png" width="1000" height="620">
显示出了底图:

然后再去考虑:
【已解决】HTML中实现底部大图上叠加显示小图片
然后为了演示开关动态开或关,需要去:
【已解决】vuejs中js后台定期循环执行动作
然后再去加上random值,此处希望实现:获取随机的0和1
【已解决】js中随机生成0或1
然后再去:
【已解决】vuejs中如何用变量控制css属性的值
<template>
<img class="switch_NXMLE" :style="{'visibility': nxmleVisibility }" src="../../assets/control_room/switch_circle_closed.png" width="46" height="28">
</template>
<script>
import { mapGetters } from 'vuex'
import { visibleValue, getRandom01 } from '../../utils/util'
export default {
...
timer: '',
data: () => {
return {
isNxmleVisible: false,
}
},
computed: {
nxmleVisibility: {
// getter
get: function() {
const nxmleVisibleValue = visibleValue(this.isNxmleVisible)
console.log('nxmleVisibleValue=%s', nxmleVisibleValue)
return nxmleVisibleValue
}
// // setter
// set: function(newValue) {
// console.log('nxmleVisibility: newValue=%s', newValue)
// this.nxmleVisibility = newValue
// }
},
...
...mapGetters([
'name'
])
},
created() {
this.timer = setInterval(this.updateSwitchStatus, 1000)
},
methods: {
stopUpdate() {
clearInterval(this.timer)
},
updateSwitchStatus() {
const curRandomNxml = getRandom01()
console.log('curRandomNxml=%s', curRandomNxml)
if (curRandomNxml === 1) {
this.isNxmleVisible = true
} else {
this.isNxmleVisible = false
}
console.log('this.isNxmleVisible=%s', this.isNxmleVisible)
...
}
}
</script>即可:
每隔一1秒,就生成随机值
然后确定visibility是visible还是hidden,即可控制叠加的小图片是否显示了:
【记录】Mac中用Giphy Capture录制gif动图动画
转载请注明:在路上 » 【未解决】vuejs的vue-admin-template中用底图加叠加图片等元素实现控制面板图