折腾:
【未解决】vue-admin-template中如何用vuejs去发送REST的api的POST请求并返回和解析json字符串
期间,需要把一个json对象data,转换成json字符串,用于显示出来。
所以想要去把data转换为json字符串
之前记得有个JSON.stringify
不过再去找找vuejs中是否有更好用的json
vuejs json string
JSON.stringify(object) JSON.parse(jsonString);
const myObj = {
name: 'Skip',
age: 2,
favoriteFood: 'Steak'
};
const myObjStr = JSON.stringify(myObj);
console.log(myObjStr);
// "{"name":"Skip","age":2,"favoriteFood":"Steak"}"
console.log(JSON.parse(myObjStr));
// Object {name:"Skip",age:2,favoriteFood:"Steak"}
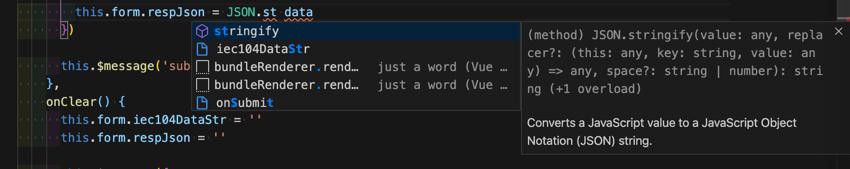
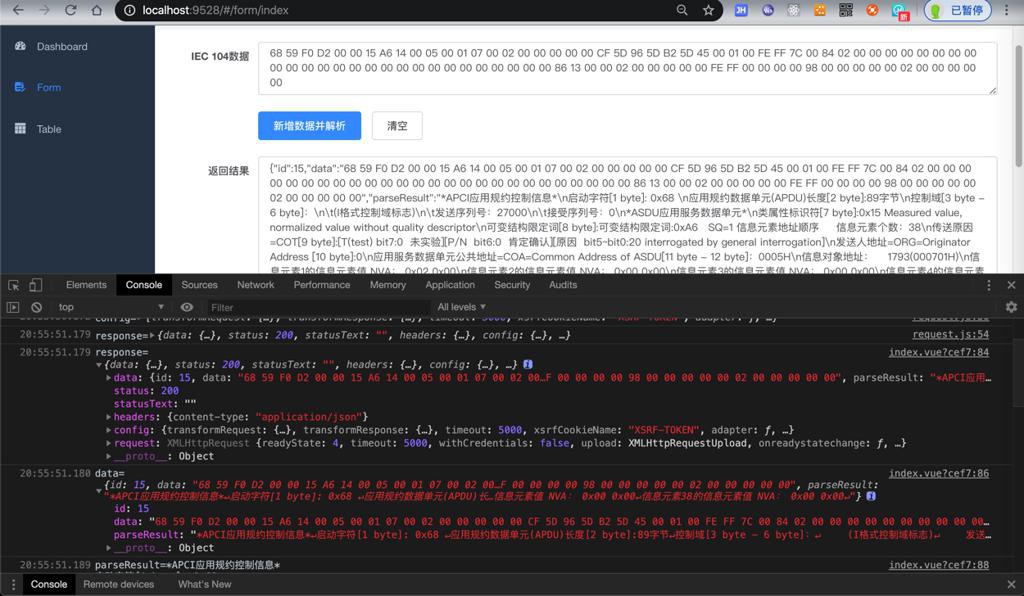
this.form.respJson = JSON.stringify(data)
结果:
就可以了:

但是最好还是格式化好看点
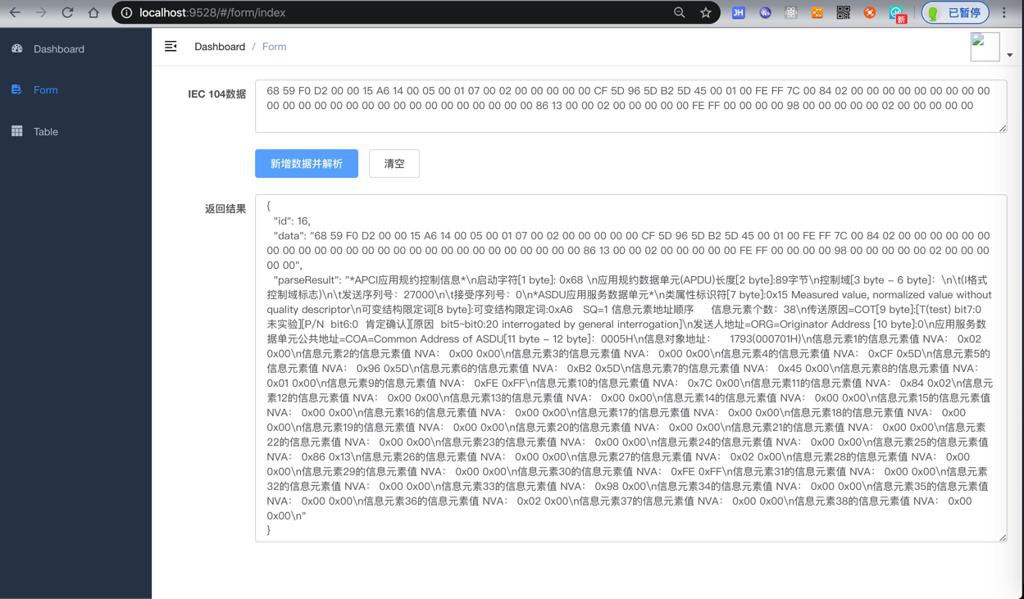
this.form.respJson = JSON.stringify(data, null, 2)
效果:

就可以了。
已回复帖子:
【总结】
此处,要把返回的data对象,转换成json的字符串,且加上缩进,写法是:
this.form.respJson = JSON.stringify(data, null, 2)
即可。