折腾:
【已解决】把react-hot-boilerplate改为用最新webpack-dev-server去调试代码
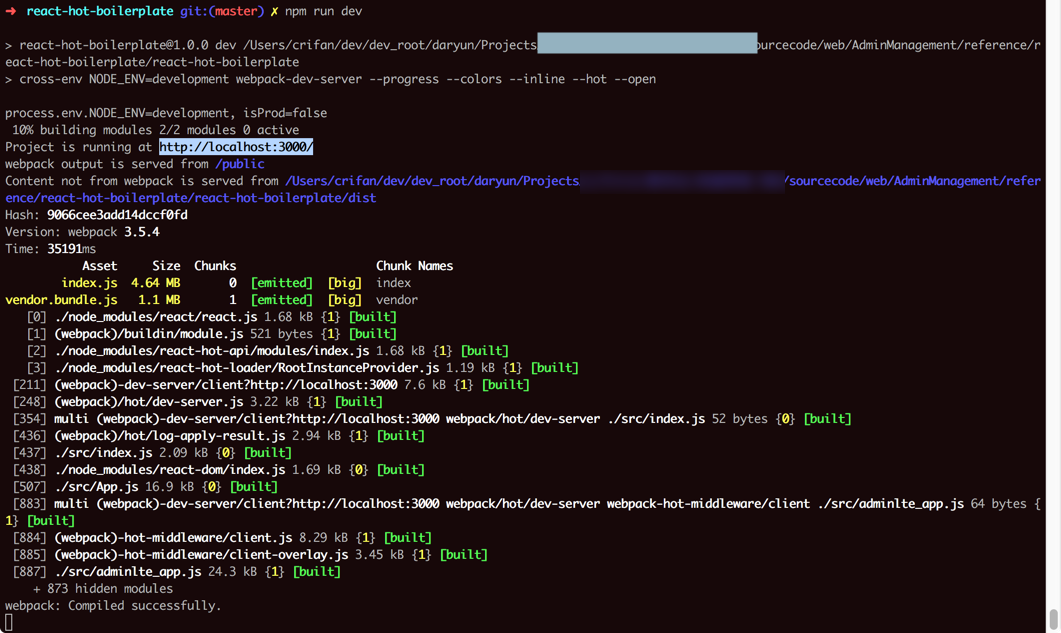
期间,虽然可以运行webpack-dev-server:
➜ react-hot-boilerplate git:(master) ✗ npm run dev > [email protected] dev /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > cross-env NODE_ENV=development webpack-dev-server –progress –colors –inline –hot –open process.env.NODE_ENV=development, isProd=false 10% building modules 2/2 modules 0 active Project is running at http://localhost:3000/ webpack output is served from /public Content not from webpack is served from /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/dist 404s will fallback to /index.html Hash: 9066cee3add14dccf0fd Version: webpack 3.5.4 Time: 31926ms Asset Size Chunks Chunk Names index.js 4.64 MB 0 [emitted] [big] index vendor.bundle.js 1.1 MB 1 [emitted] [big] vendor [0] ./node_modules/react/react.js 1.68 kB {1} [built] [1] (webpack)/buildin/module.js 521 bytes {1} [built] [2] ./node_modules/react-hot-api/modules/index.js 1.68 kB {1} [built] [3] ./node_modules/react-hot-loader/RootInstanceProvider.js 1.19 kB {1} [built] [211] (webpack)-dev-server/client?http://localhost:3000 7.6 kB {1} [built] [248] (webpack)/hot/dev-server.js 3.22 kB {1} [built] [354] multi (webpack)-dev-server/client?http://localhost:3000 webpack/hot/dev-server ./src/index.js 52 bytes {0} [built] [436] (webpack)/hot/log-apply-result.js 2.94 kB {1} [built] [437] ./src/index.js 2.09 kB {0} [built] [438] ./node_modules/react-dom/index.js 1.69 kB {0} [built] [507] ./src/App.js 16.9 kB {0} [built] [883] multi (webpack)-dev-server/client?http://localhost:3000 webpack/hot/dev-server webpack-hot-middleware/client ./src/adminlte_app.js 64 bytes {1} [built] [884] (webpack)-hot-middleware/client.js 8.29 kB {1} [built] [885] (webpack)-hot-middleware/client-overlay.js 3.45 kB {1} [built] [887] ./src/adminlte_app.js 24.3 kB {1} [built] + 873 hidden modules webpack: Compiled successfully. |

但是结果打开:
却显示:Cannot GET /

此处的配置是:
package.json
"scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server –progress –colors –inline –hot –open", "lint": "eslint src", "build": "cross-env NODE_ENV=production && rm -rf ./build && cp ./index.html ./build && webpack -p –progress –colors" }, |
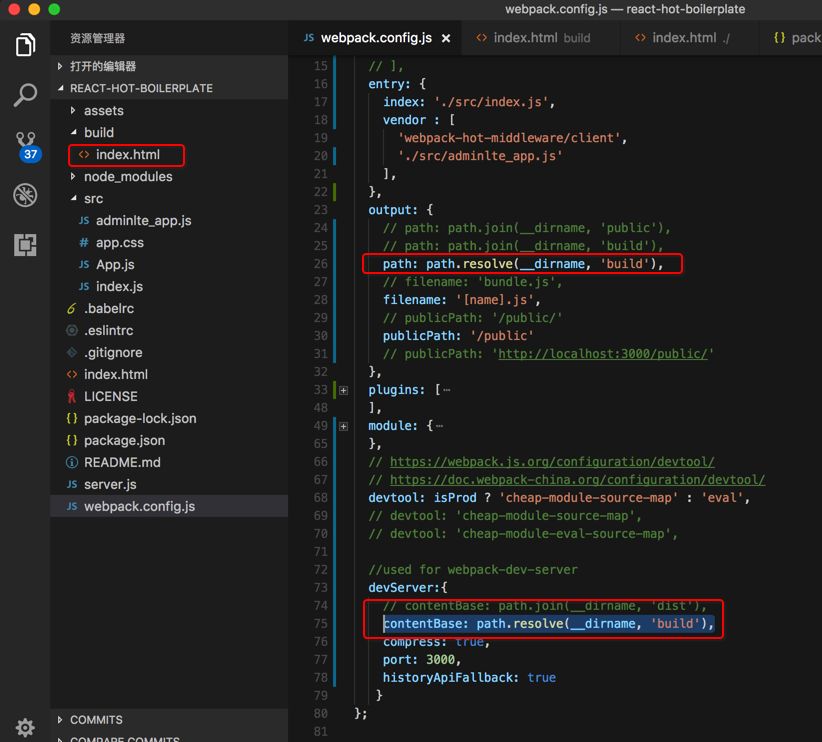
webpack.config.js
devServer:{ contentBase: path.join(__dirname, ‘dist’), compress: true, port: 3000 } |
webpack-dev-server Cannot GET /
Webpack-dev-server 启服务之后 打开是Cannot GET – 提问 – React 中文
加上:
historyApiFallback: true
试试,问题依旧。
dev server Cannot GET ‘/’ after changing assetsRoot · Issue #98 · vuejs-templates/webpack
Support webpack-dev-server historyApiFallback: true · Issue #676 · ReactTraining/react-router
reactjs – Cannot GET / error running hello world in webpack – Stack Overflow
“Turns out I had index.html in the wrong place. From the webpack docs:
To load your bundled files, you will need to create an index.html file in the build folder from which static files are served (–content-base option).
I made a copy of index.html in a new folder I called deployment to match what I specified in the output.path”
去试试:
把此处的index.html拷贝到,之前output.path设置的public文件夹中
另外,加上配置,确保contentBase的配置是和此处的output的path是一致的:

结果,此问题解决了。
【总结】
此处,对于webpack-dev-server运行后,打开首页地址却:
Cannot GET /
是在对应的页面,缺少了index.html
解决办法是:
把index.html拷贝到contentBase所指定的目录(如果没有指定contentBase,则使用当前目录)即可。
不过又出现其他问题: