需求是:
对于微信中打开某公众号中网页,用户长按图片后,可以出现识别二维码
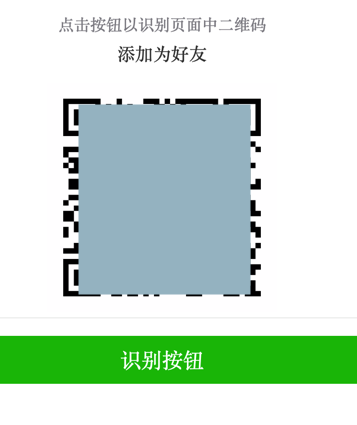
但是为了减少用户长按的操作,希望用点击按钮去模拟这个识别二维码
接下来就是去研究看看能否实现这种效果。
而开发调试目前可以在本地测试:
手机和电脑同一个局域网,例如电脑是ip是192.168.0.1/shibie.html,将这个网址生成二维码,使用微信扫码能访问的
别人已有代码:
/Users/crifan/dev/dev_root/projects/微信识别二维码/微信识别/识别.html

抽空去试试:
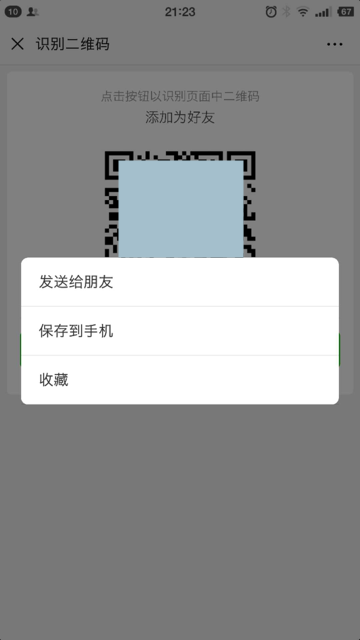
对于此二维码,微信中长按时弹出的菜单选项中:
刚开始出来时没有:
识别图中二维码
的:

稍等半秒左右才会出现:

然后再去:
【未解决】html中如何用js把点击事件模拟成用户长按的效果
转载请注明:在路上 » 【未解决】微信的网页中点击按钮模拟长按图片识别二维码