需要实现:

这种效果
首先是要实现内容布局
其他再去实现:
鼠标悬停或点击微信,出现二维码图片
关于点击,可以参考之前的:


css 点击图标 弹出图片
DIV+JS+CSS实现点击弹出图片效果 – 饭前码字 – 博客园
要用到js,算了。
是要的效果,只需要css控制。

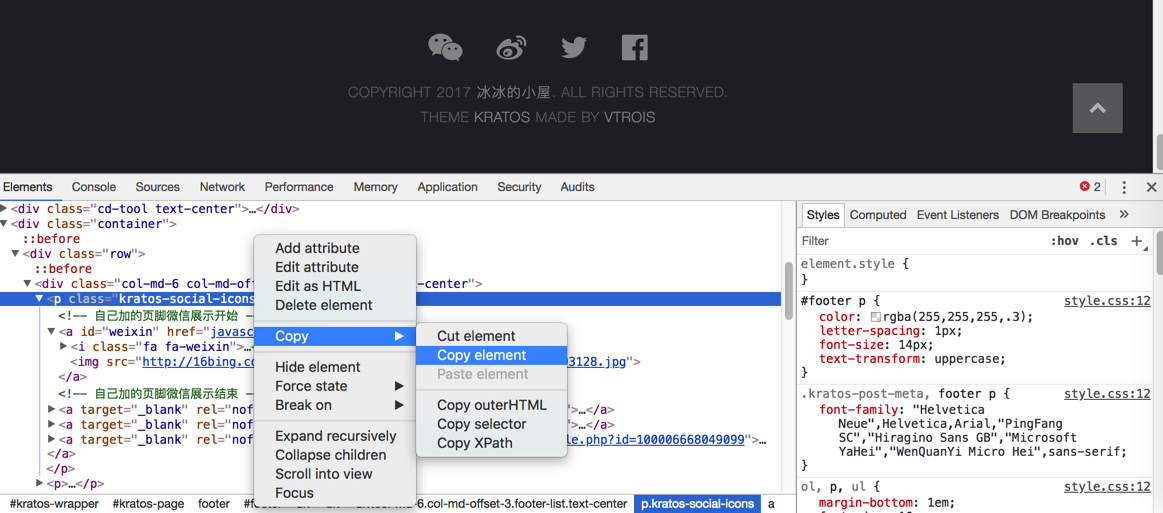
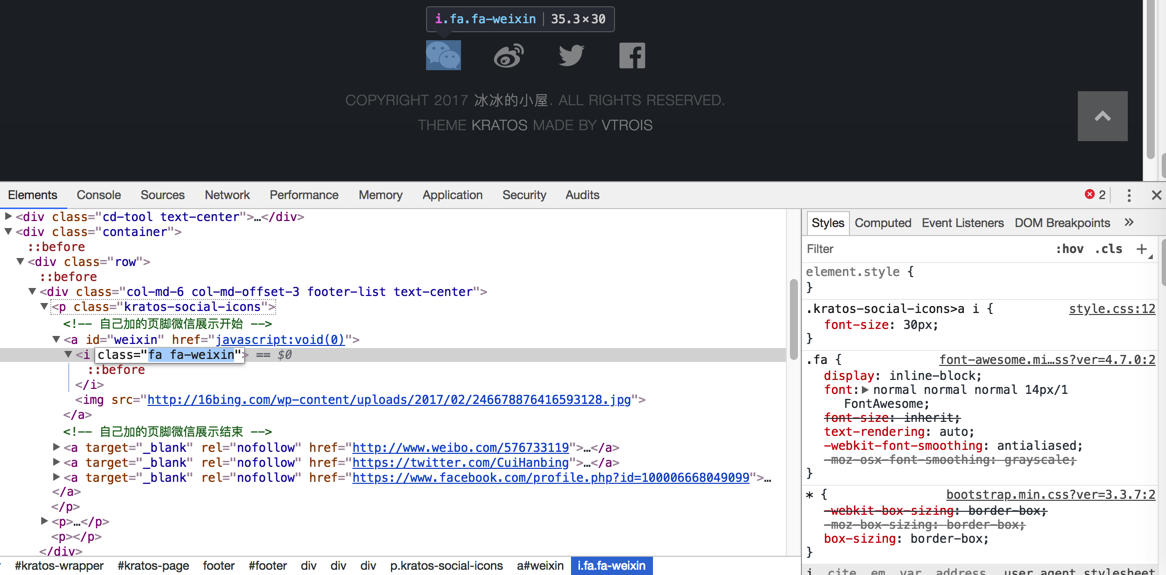
参考其html代码

但是发现此处是icon的微信图标,而不是此处的图片

所以换去参考:
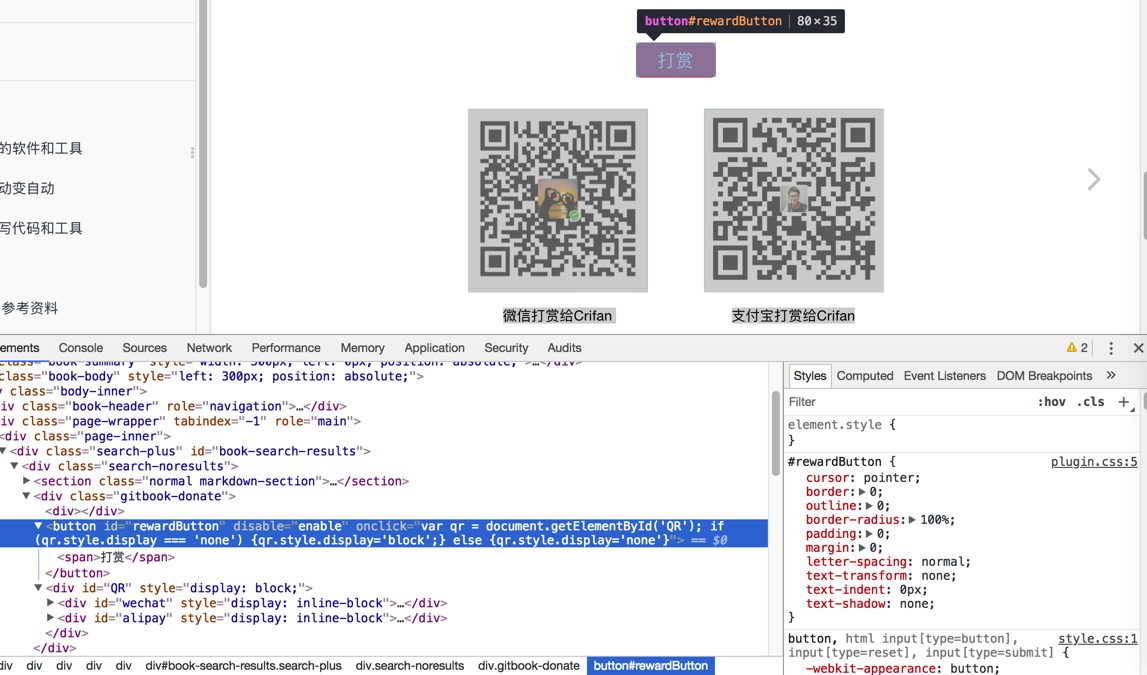
https://crifan.github.io/improve_work_efficiency/website/

不过发现此处好像只是通过css控制大图的显示与否,所以好像还是可以参考的。
接着去搞清楚:
css 左边文字 右边图片
css 左右布局
CSS布局——左定宽度右自适应宽度并且等高布局_布局, Layout, templates 教程_w3cplus
CSS 实现:图片+文字的布局(综合) – Ruth92 – 博客园
左边logo 右边广告图片布局 div css左右浮动布局实例 – DIVCSS5
最后还是没有完美的实现此处的图片悬停
主要是:
类似于:
<code><div style="width:400px; height:60px;"> <div style="float: left;width: 60px;"> <a> <h2 style="float:left; width: 140px; color:lightgrey; font-weight:bold; font-size: 24px;">关注我们</h2> </a> </div> <div style="float: left;width: 60px;margin-left: 60px;margin-top: -13px;"> <a id="weixin" href="javascript:void(0)"> <img width="36px" height="36px" src=".../weixin_logo.png"> <img class="large_qrcode" width="150px" height="150px" src="..._weixin.jpg"> </a> </div> <div style="float: left;width: 60px;margin-top: -10px;"> <a href="http://weibo.com" target="_blank"> <img width="36px" height="36px" src="...weibo_logo.png"> </a> </div> </div> </code>
对应的css:
<code>
/* Focus us: make hover show large qrcode */
a#weixin {
position: relative;
}
#weixin .large_qrcode {
width: 150px !important;
height: 150px !important;
visibility: hidden;
opacity: 0;
transform: translate(0, 10px);
transition: all 0.3s ease-in-out;
position: absolute;
right: -30px;
bottom: 40px;
}
#weixin .large_qrcode:hover {
visibility: visible;
transform: translate(0, 0px);
opacity: 1;
}
</code>其中的的hover,好像不起效果。
且hover的大图的width为0.
后续没有继续调试。
抽空再继续。
转载请注明:在路上 » 【未解决】css实现鼠标点击或悬停时出现二维码图片