公司主页是参考模板:
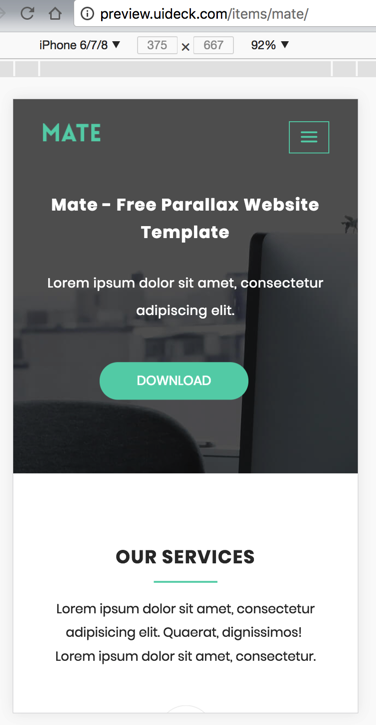
http://preview.uideck.com/items/mate/
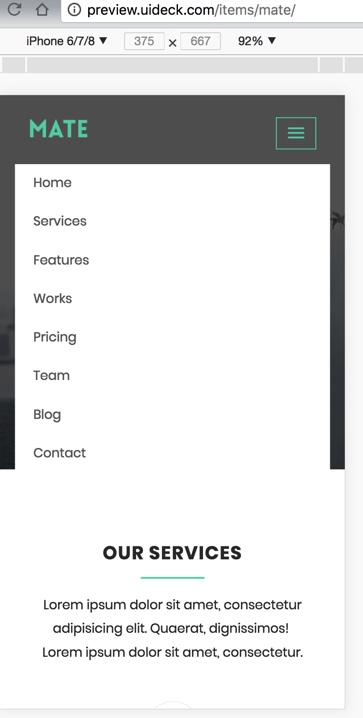
弄的,但是正常的移动端的模板中菜单是正常的:


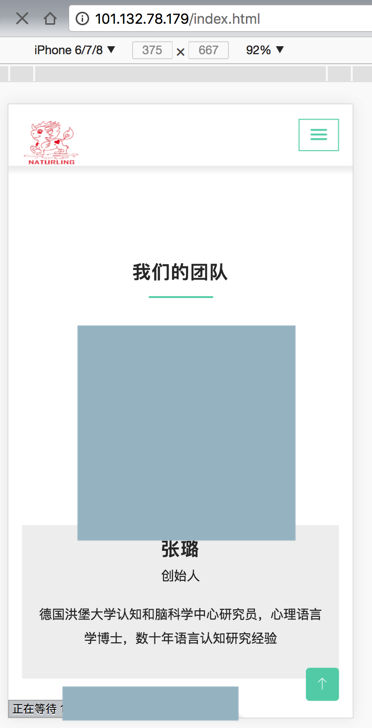
而现在是有问题的:
http://ip

所以需要去修复
找到了css部分:
@media screen and (max-width: 768px) {
.navbar-header {
width: 100%;
}
.navbar-brand {
position: absolute;
padding: 15px;
top: 0;
}
.navbar-brand img {
/* width: 70%; */
width: 20%;
}
#mobile-menu {
display: none;
}
.slicknav_menu {
display: block;
}
.slicknav_nav .active a {
background: #61D2B4;
color: #fff;
}
.slicknav_nav a:hover, .slicknav_nav .active {
color: #61D2B4;
background: #f8f9fa;
}
.slicknav_nav .dropdown li a.active {
background: #f8f9fa;
color: #61D2B4;
}
}
去调试看看
最后找到根本原因是:
在线的
http://preview.uideck.com/items/mate/
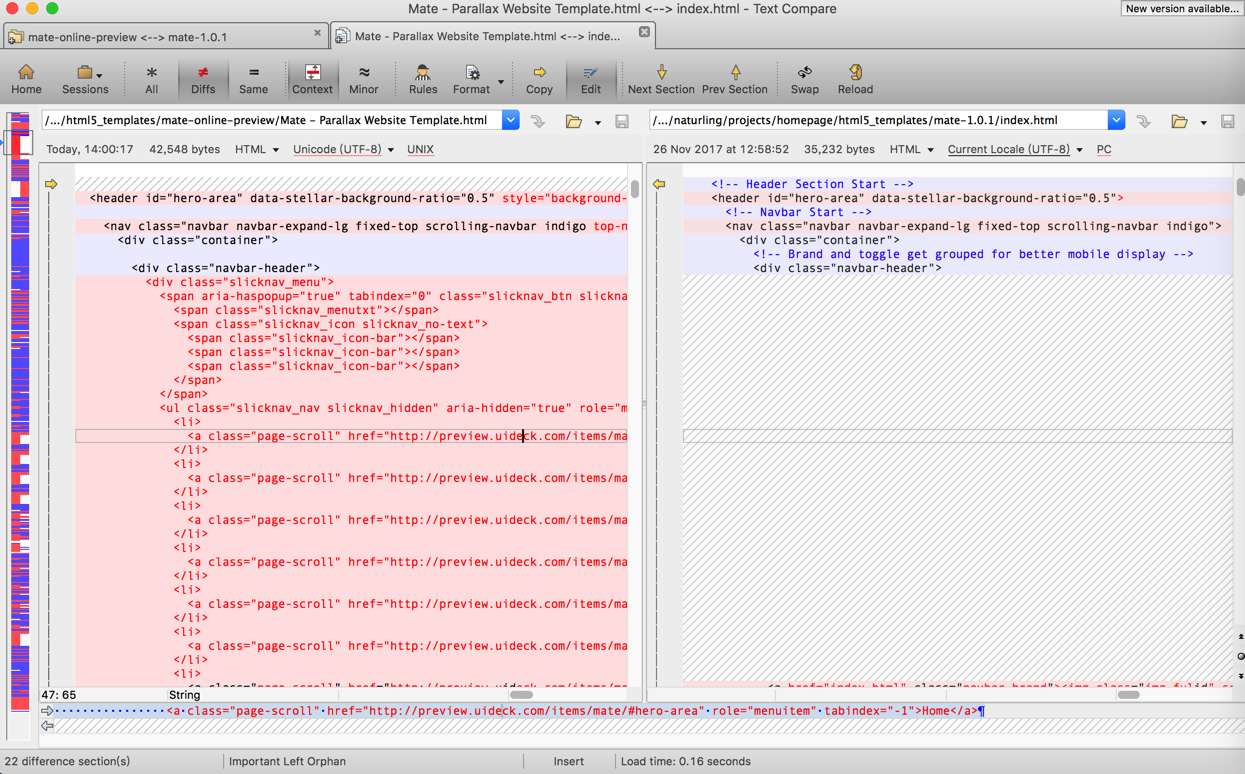
比模板中的html多了slicknav_menu的html部分:

换言之:
模板中缺了slicknav_menu的移动端的菜单的html的部分
导致没法显示移动端的菜单
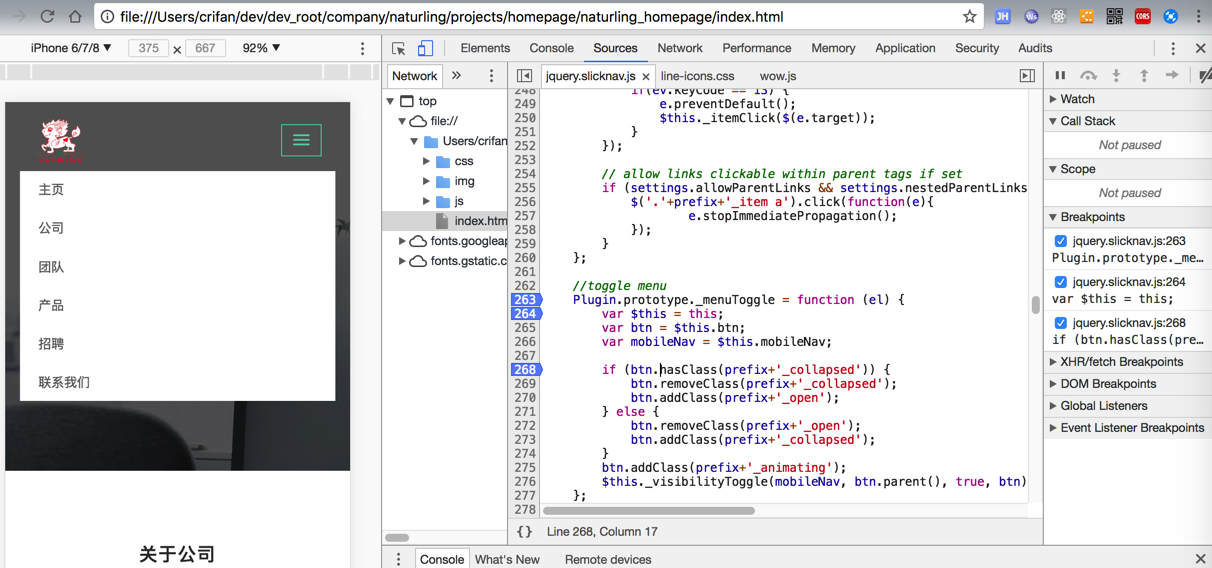
所以去加上,但是加上代码后:
然后继续找菜单不能打开的原因。
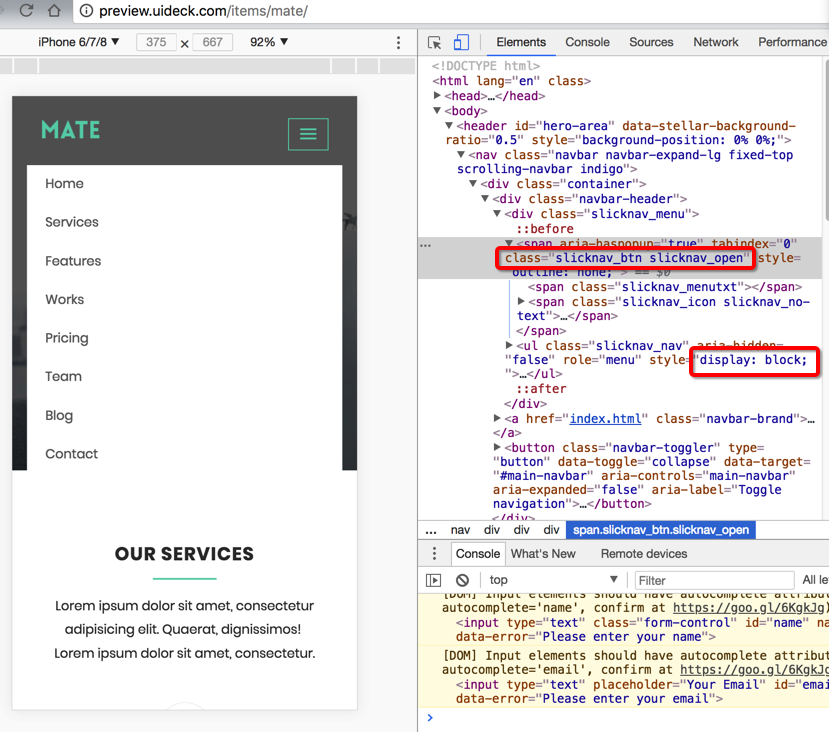
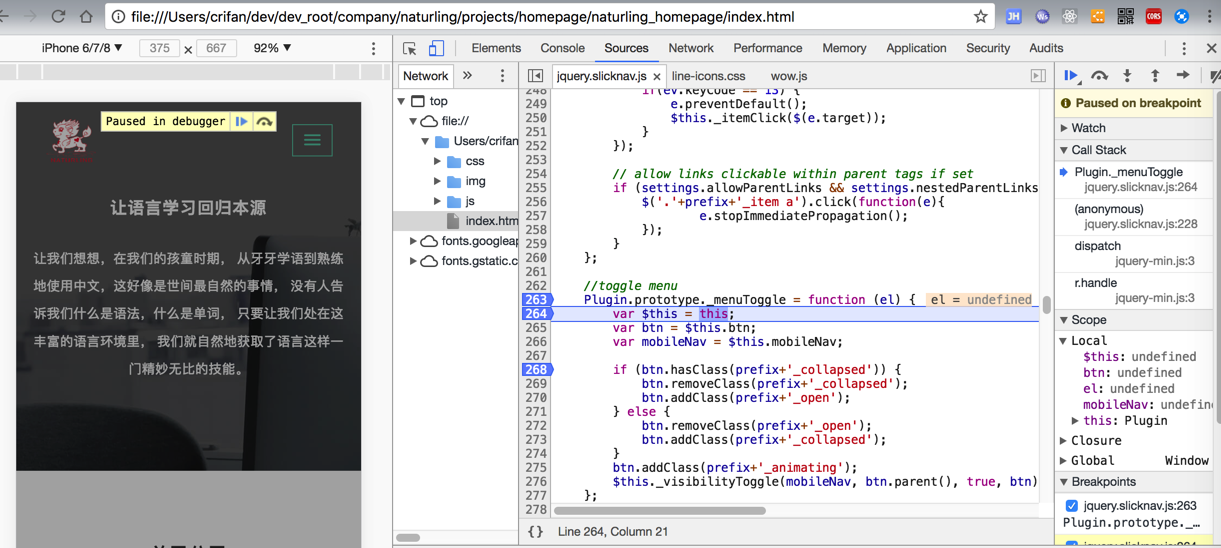
注意到:
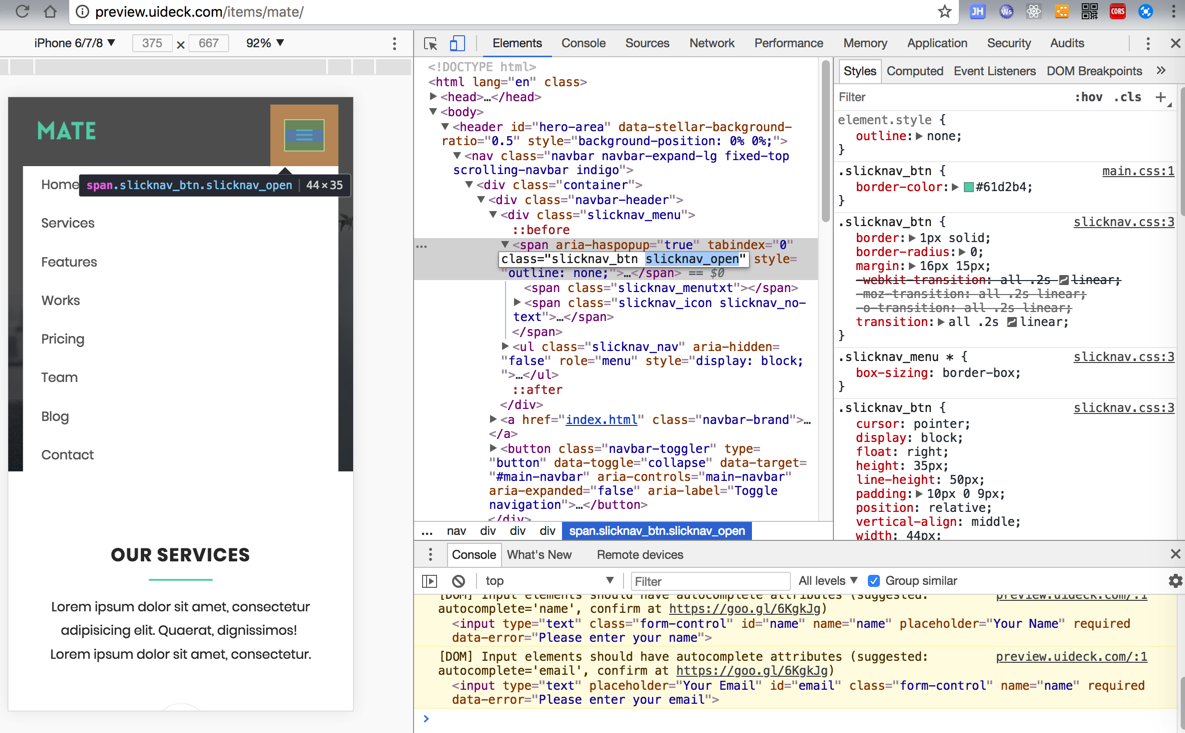
菜单打开时:


所以继续找找,如何确保js生效,菜单能显示

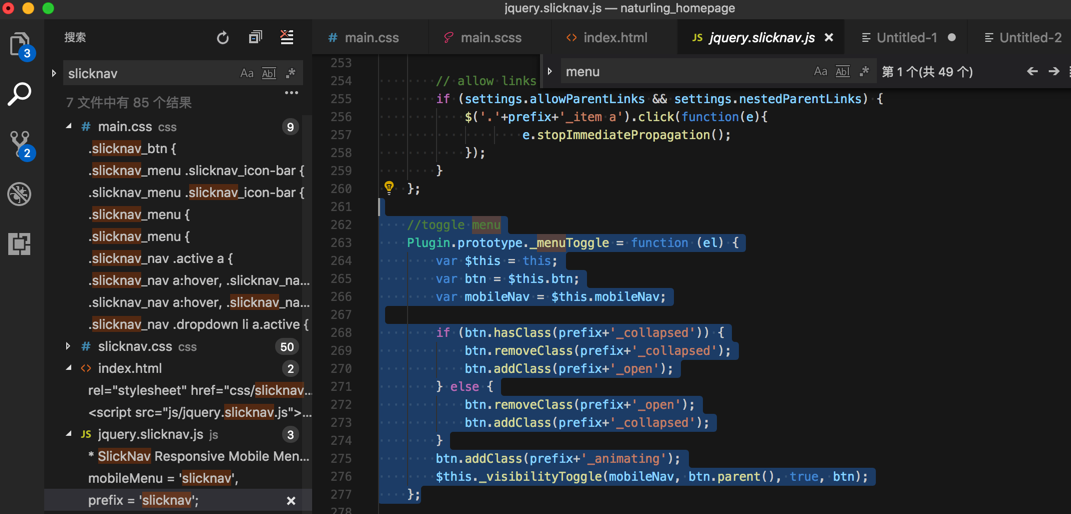
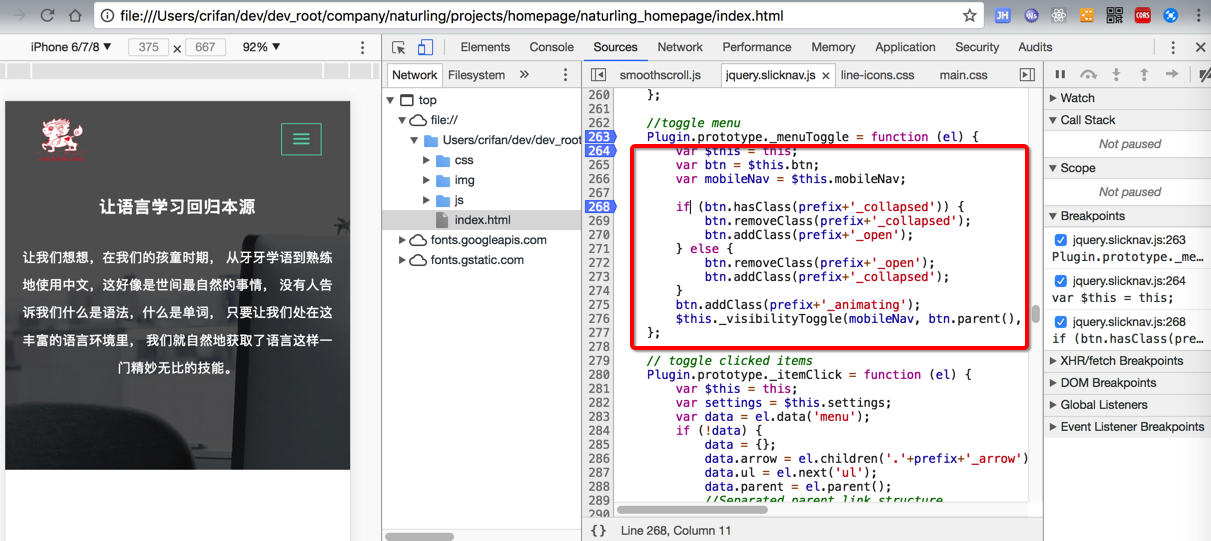
这个是相关的代码:
//toggle menu
Plugin.prototype._menuToggle = function (el) {
var $this = this;
var btn = $this.btn;
var mobileNav = $this.mobileNav;
if (btn.hasClass(prefix+’_collapsed’)) {
btn.removeClass(prefix+’_collapsed’);
btn.addClass(prefix+’_open’);
} else {
btn.removeClass(prefix+’_open’);
btn.addClass(prefix+’_collapsed’);
}
btn.addClass(prefix+’_animating’);
$this._visibilityToggle(mobileNav, btn.parent(), true, btn);
};
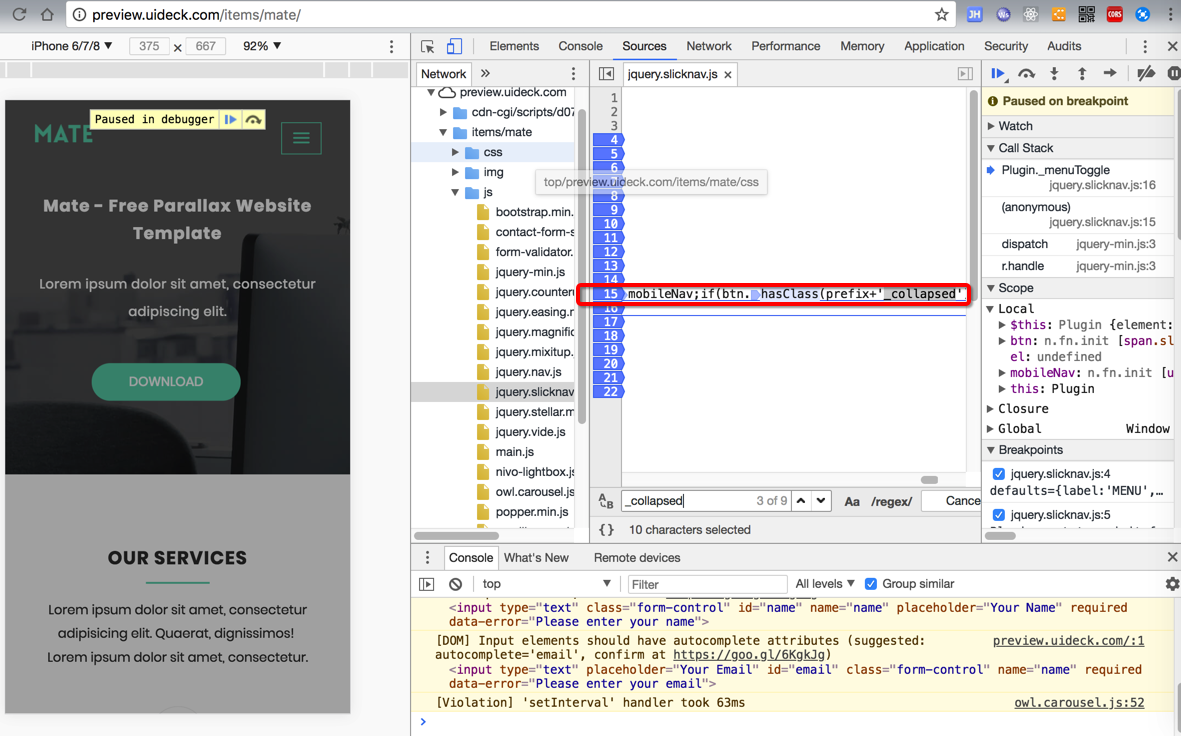
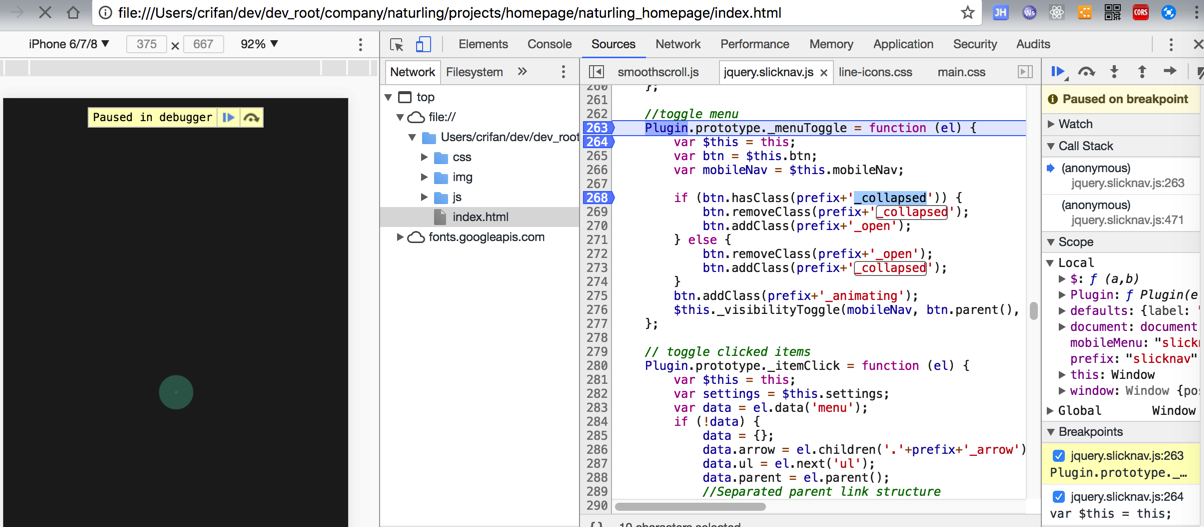
通过在线调试发现:

虽然在线js已经压缩后了,但是还是能基本是看出
点击菜单按钮后,是执行到了上面的
btn.hasClass(prefix+’_collapsed’)
部分的代码的逻辑的。
但是调试本地页面的话,是无法执行到对应代码的
-》打了断点,但是执行不到:

-〉只有开始页面初始化时可以执行挂载函数的地方:
//toggle menu
Plugin.prototype._menuToggle = function (el) {

通过代码分析:
if (btn.hasClass(prefix+’_collapsed’)) {
去看在线的html中是有:

所以可以执行到?
那本地的html中,好像也有啊

但是发现了另外个事情:
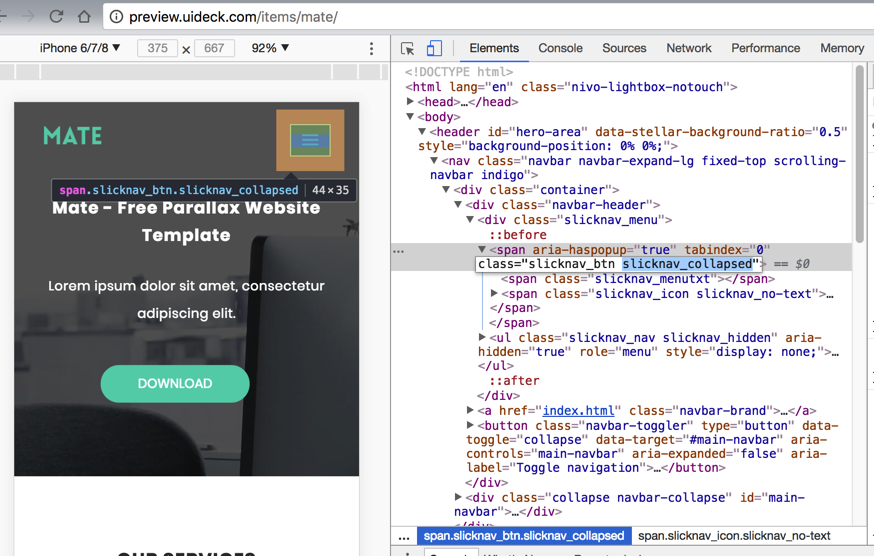
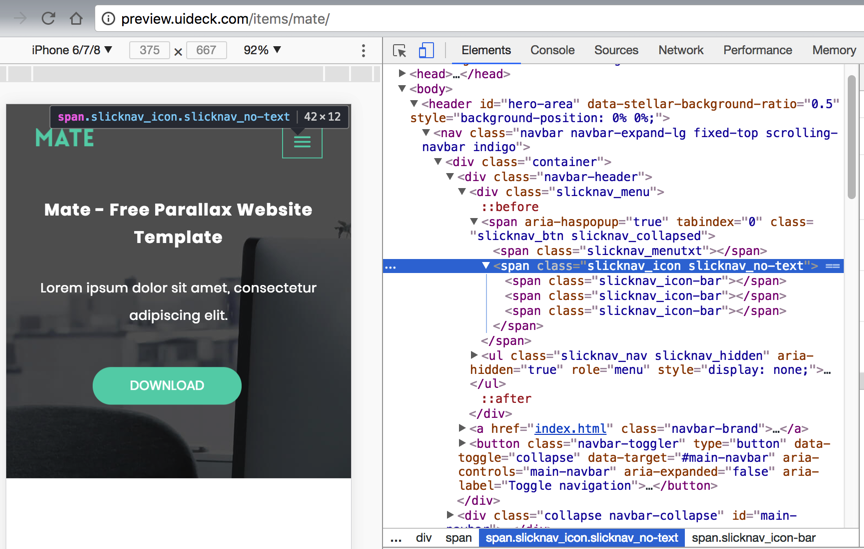
对于上述的菜单,点击右键,查看元素时:
在线的可以直接定位到对应的三个横线:

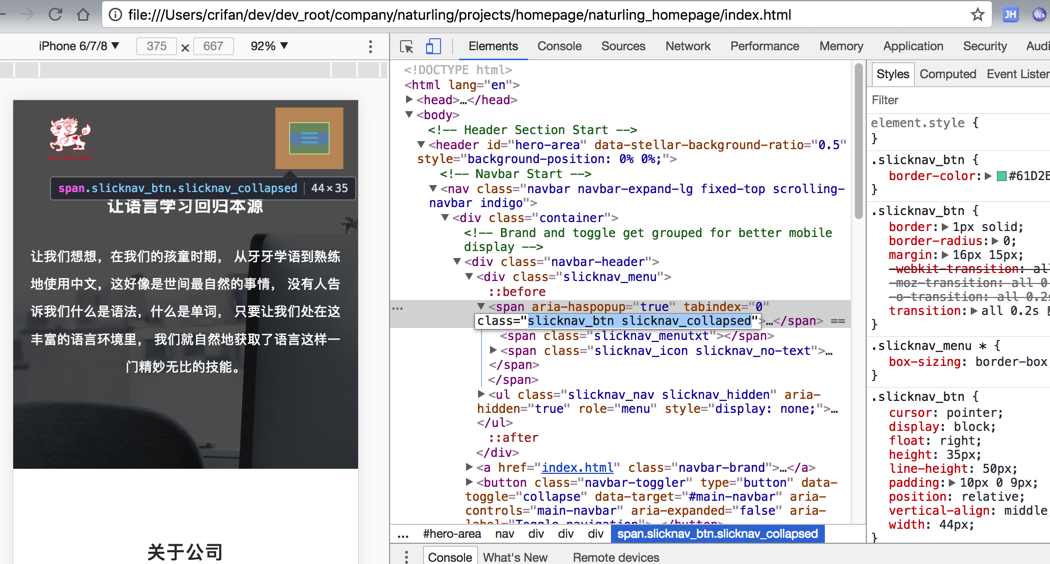
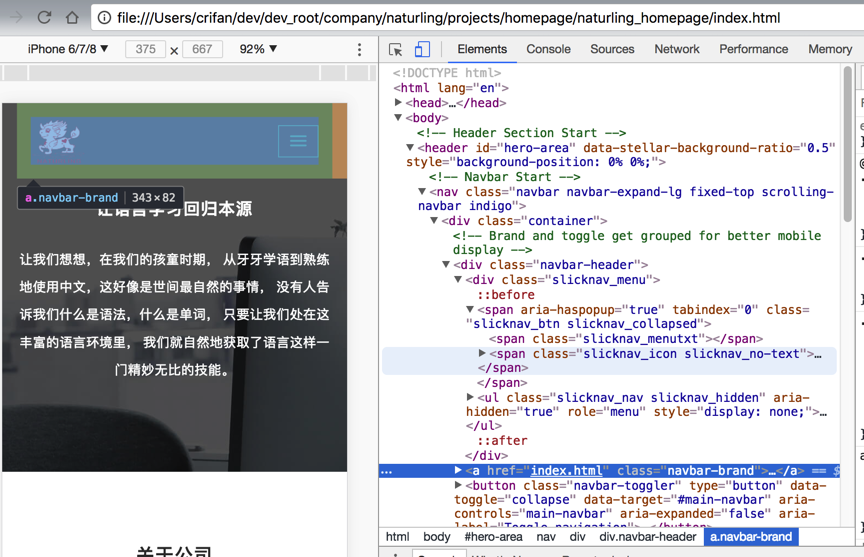
本地的,始终只能定位到:
菜单所在的整行上:

-》那就说明:
本地的html中,对于上面的菜单来说,是由于:
点击时,始终都是点击了 a的href,点击不到menu
-》所以去搞清楚,为何点击不到menu,而是a
现在猜测:是z-index的方面的问题?
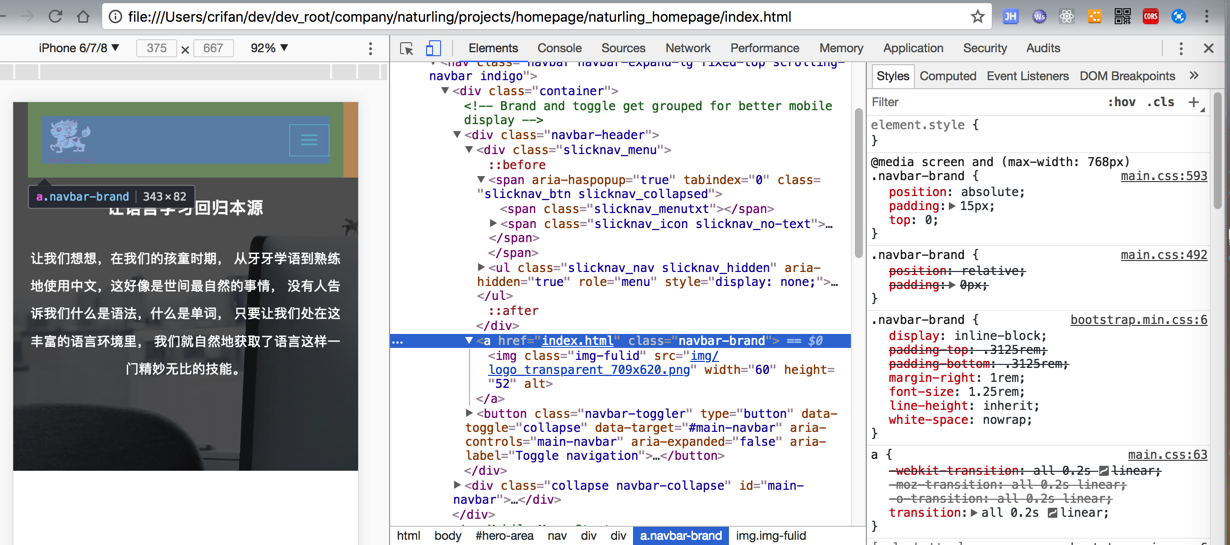
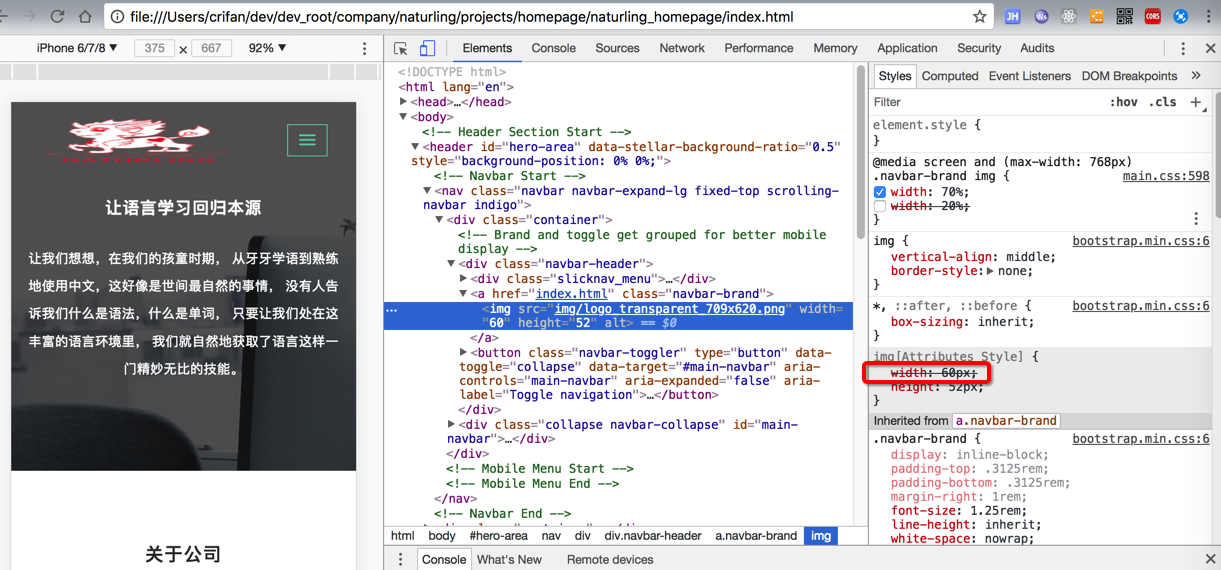
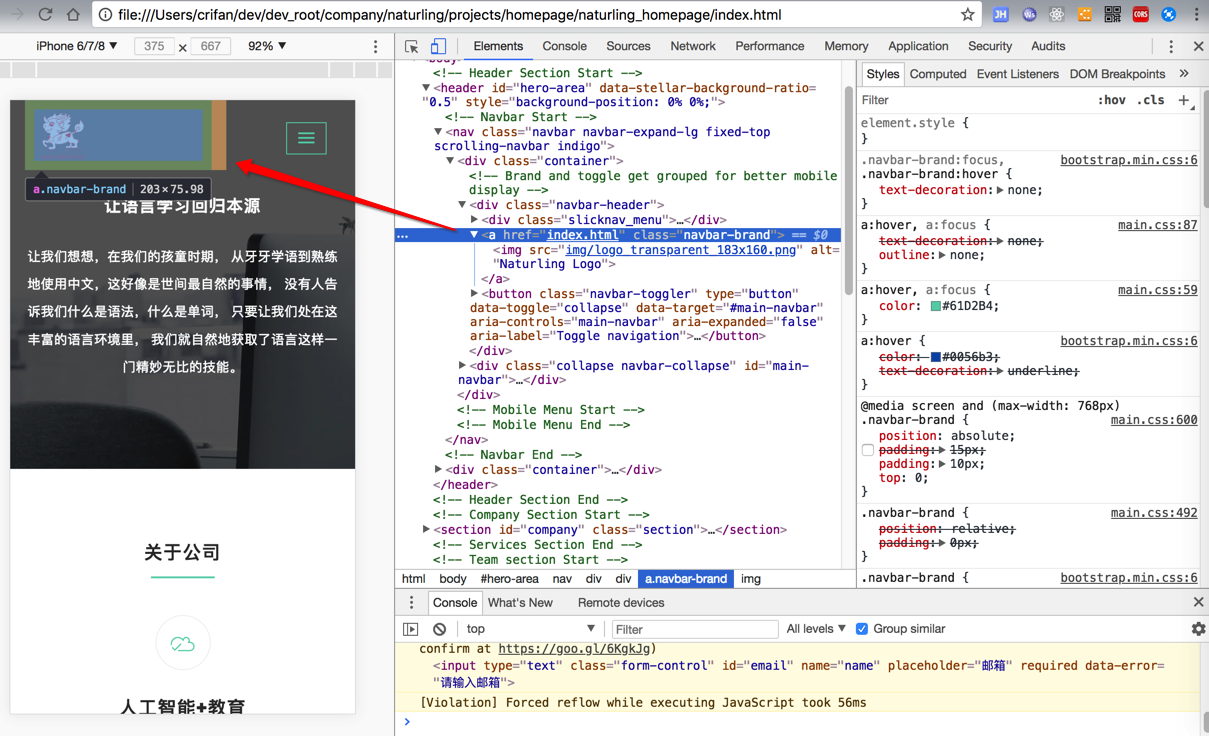
然后发现本地的a的宽度很宽,盖住了menu:

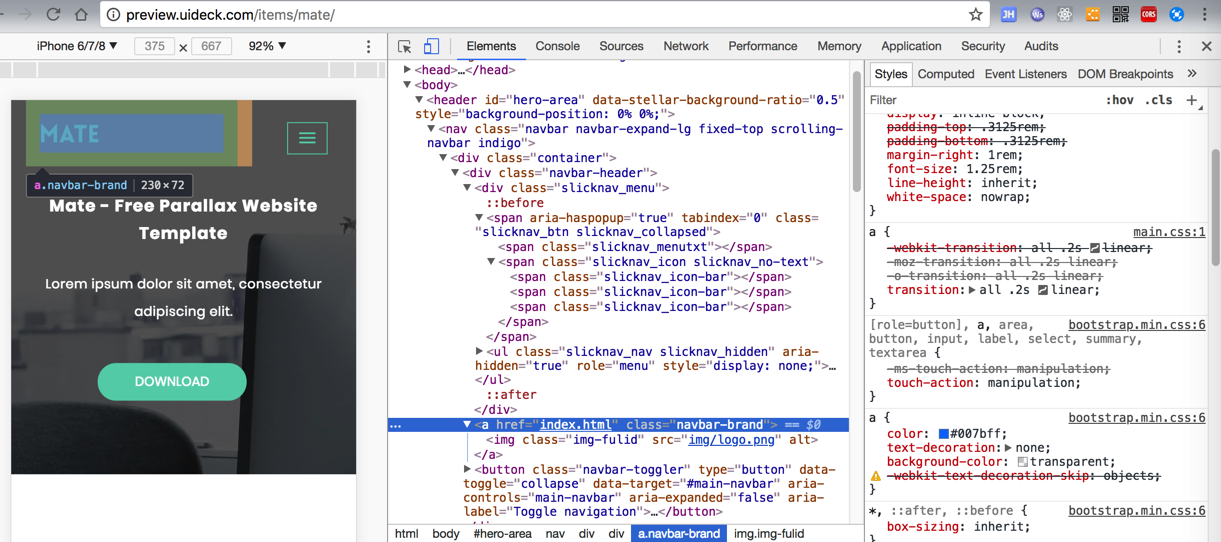
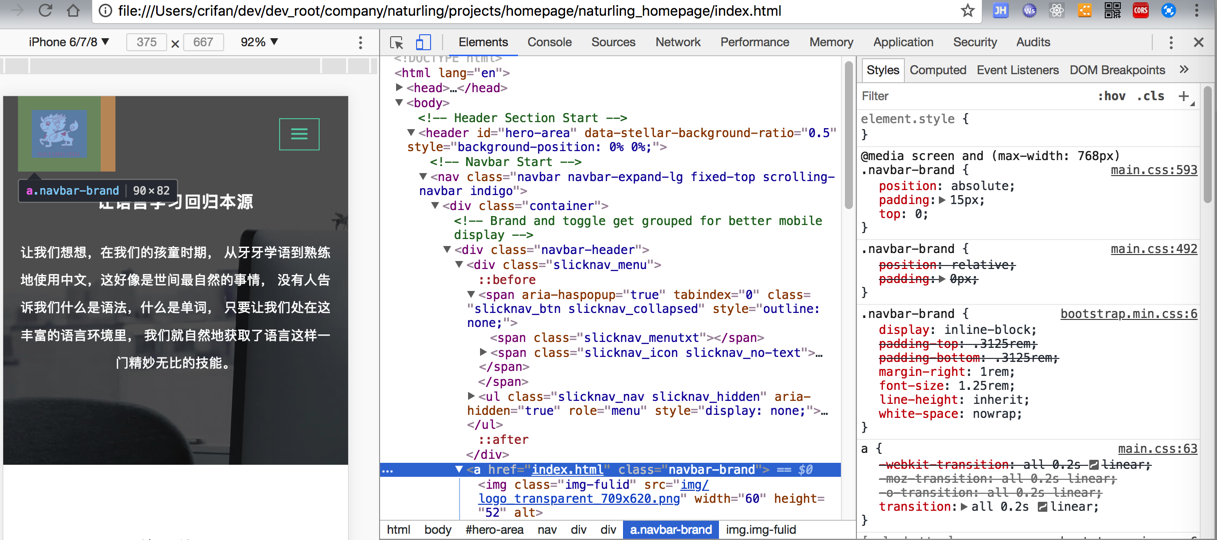
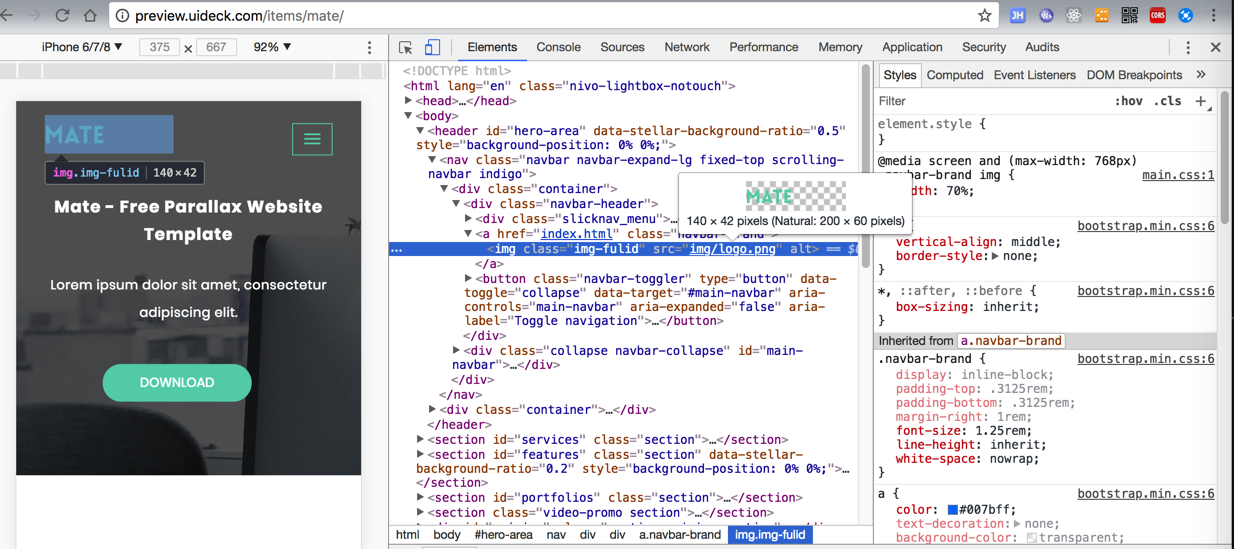
而在线的a的宽度就没有盖住menu:

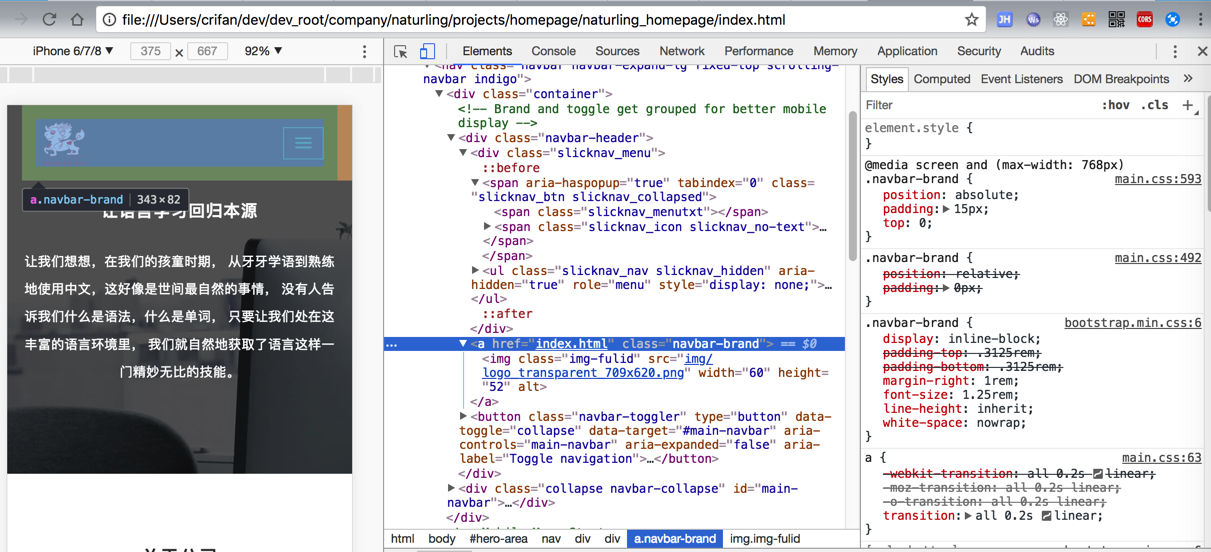
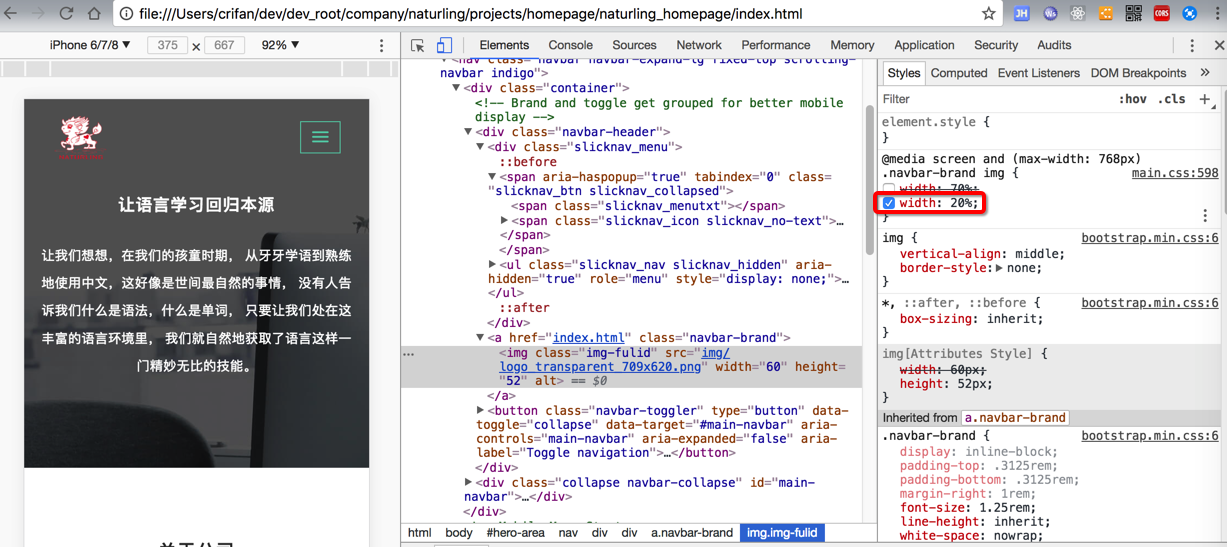
然后发现是:
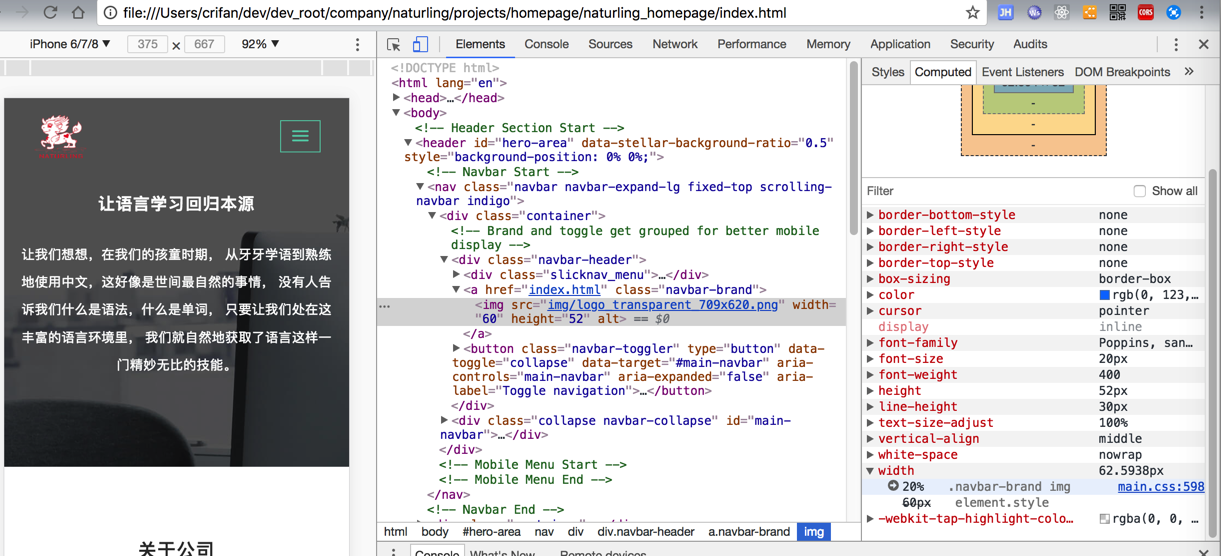
给brand的img设置宽度为20%:

结果就导致了父元素中,a宽度很宽了:

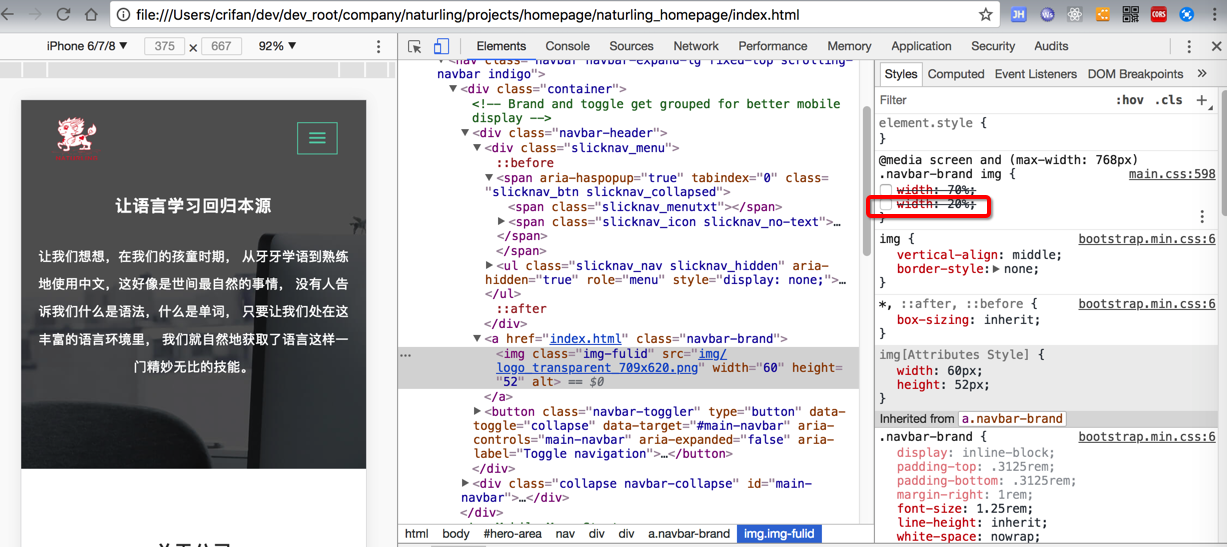
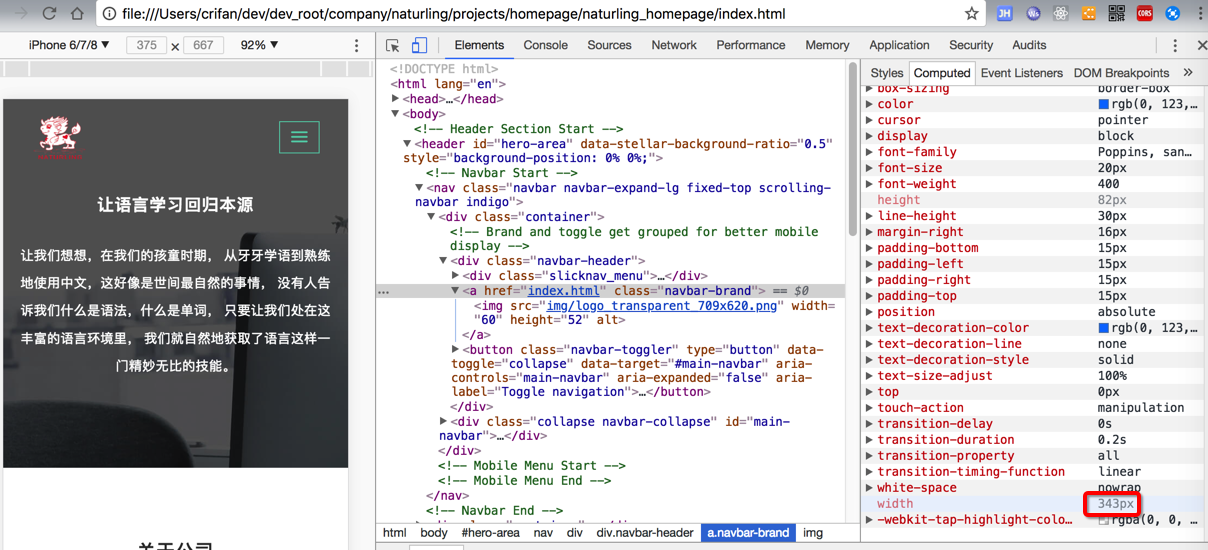
而去掉了20%后:

a的宽度就正常了:

然后就可以点击到menu了:


所以,接着就是去研究:
为何img的width设置为20%后,就导致parent的a的宽度变宽了
大概看懂了:
其在线环境中,img的宽度,本地logo图片是

140×42
所以在移动端,默认是70%宽度,=140*0.7=98px
不会很宽,不会遮盖到menu
而a的宽度,没有制定,所以用自元素img的最大宽度为准=98px
而此处,由于给img加了宽高width="60" height=“52"
但是同时又使用了70%或20%的百分比,导致img的width失效:


从而导致img的宽度,变成屏幕screen的70%或20%了
-》导致parent的a的width,变成了343px(具体逻辑和公式还是没搞清楚)

但是和:
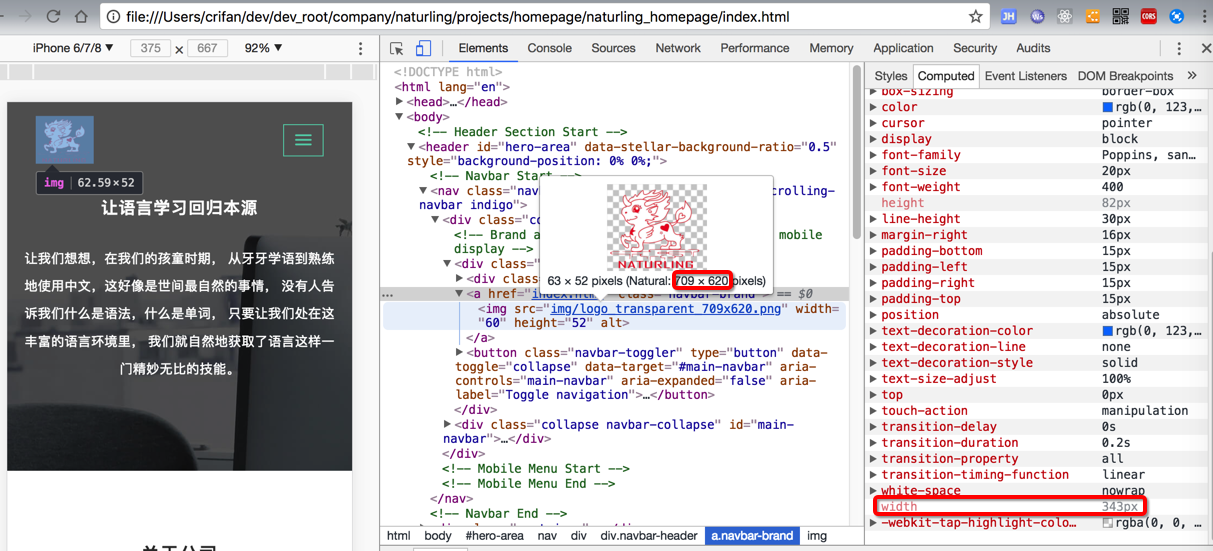
此处图片img本身宽高:
709×620

其中:
709* 20%=141.8
375*0.2=75
或许又关系?
所以解决办法是:
想办法重新找别的方法设置img的宽高
后者是:
参考原图logo,重新弄logo,也弄成类似于200×60的图片,且右边是透明的,以配合此处的模板去使用
-》后者有点怪,暂时放弃。
还是用前面的办法去试试
【总结】
解决办法:
然后最后换用了分辨率不是太高,但是又算很清楚的logo图片,确保width宽度比较适合的:
logo_transparent_183x160.png

保持之前的html的代码的写法:(没有在html中的img加上width和height)
<div class="navbar-header">
<a href="index.html" class="navbar-brand">
<img src="img/logo_transparent_183x160.png" alt="Naturling Logo">
</a>
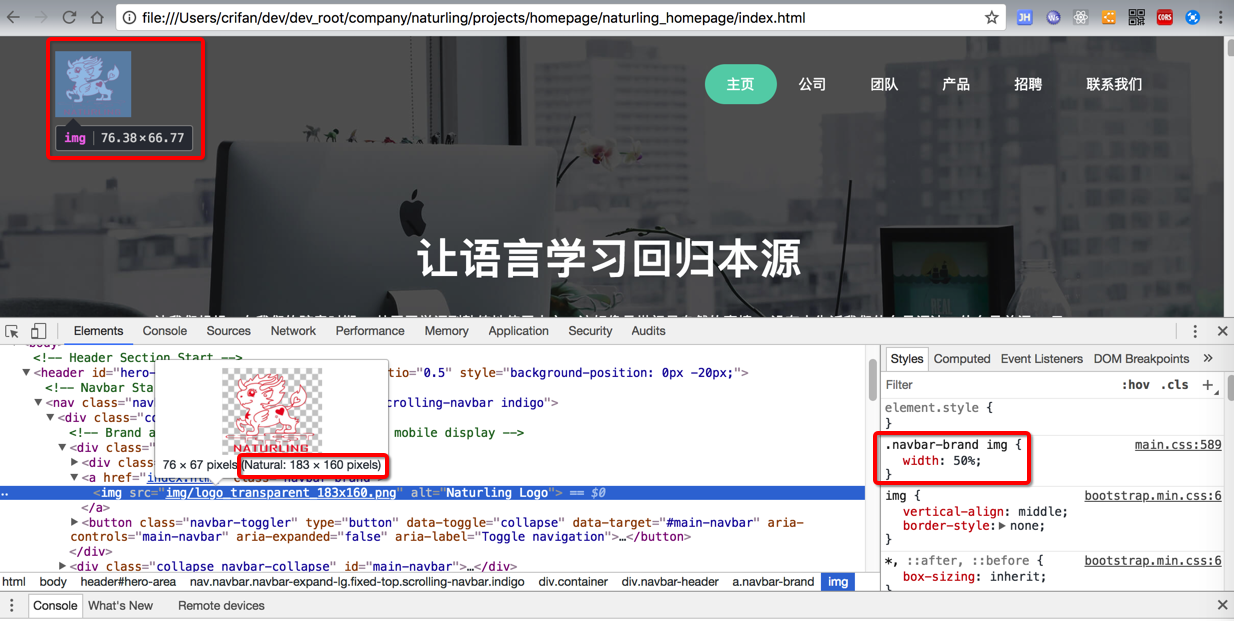
而是通过css去控制在PC端和移动端的效果,即图片的大小和宽高:
.navbar-brand {
position: relative;
padding: 0px;
}
.navbar-brand img {
/* width: 60px;
height: 52px; */
width: 50%;
}
@media screen and (max-width: 768px) {
.navbar-header {
width: 100%;
}
.navbar-brand {
position: absolute;
/* padding: 15px; */
padding: 10px;
top: 0;
}
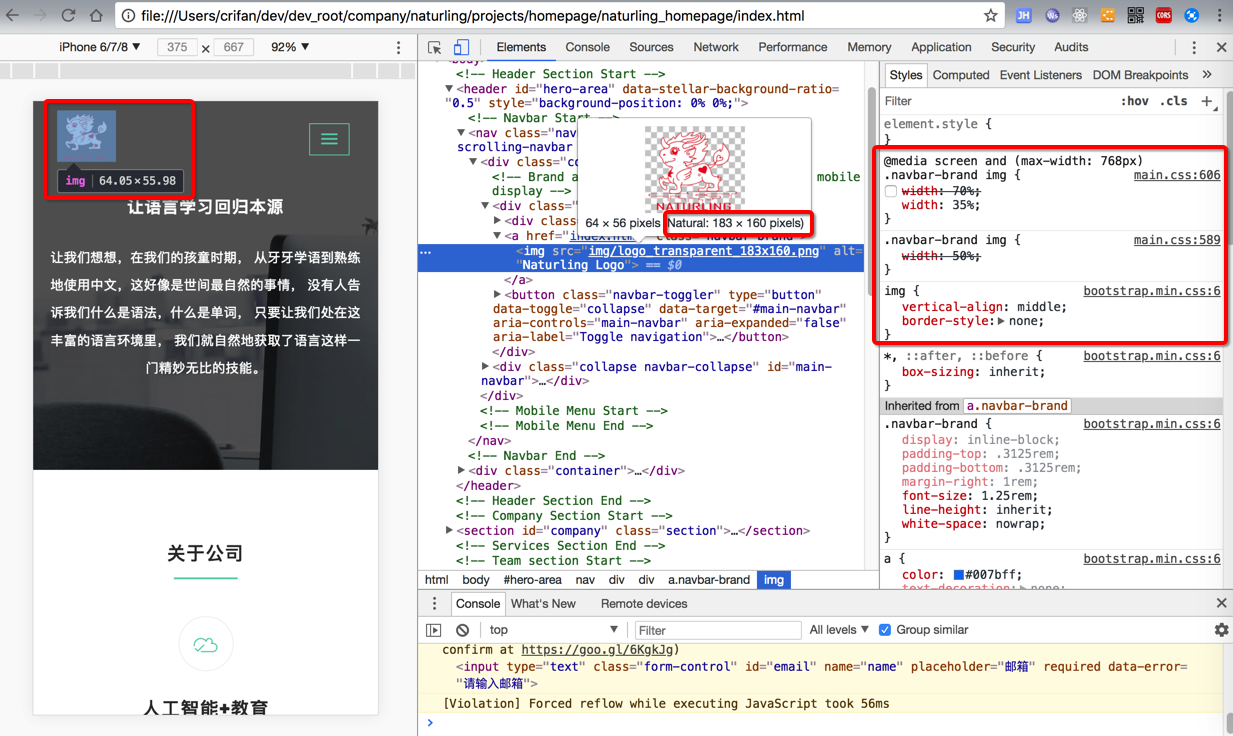
.navbar-brand img {
/* width: 70%; */
width: 35%;
/* width: 20%;
width: 60px;
height: 52px; */
}
}
最终的效果是:
PC端:

移动端:

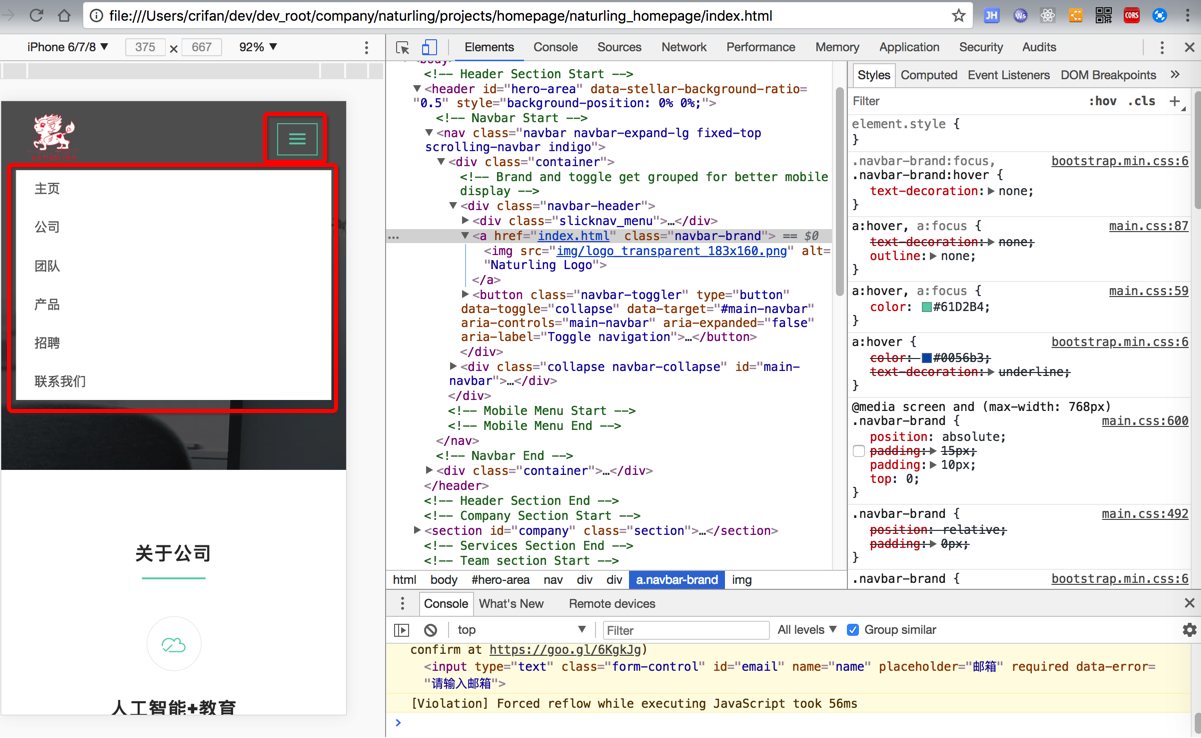
此时移动端的顶部,图片所在的区域,就不会很宽了:

就可以正常空出空间,点击右边的菜单了:

然后点击菜单后,可以跳转到对应区域了:

转载请注明:在路上 » 【已解决】修复公司主页html5网页的移动端的菜单显示