之前知道iOS中有个segment
现在需要去试试
segment control ios
iOS Human Interface Guidelines: Controls
UISegmentedControl Class Reference
UIKit User Interface Catalog: Segmented Controls
Create a Segmented Control in iOS7 – iOScreator
然后用代码:
class ReportViewController: UIViewController, ChartViewDelegate {
let guestTypeList:[String] = ["到店客户", "跟进客户", "成交客户"]
var guestSegmentControl:UISegmentedControl
let SegmentHeight:CGFloat = 40
let SegmentIndexEntranceGuest:Int = 0
let SegmentIndexPotentialGuest:Int = 1
let SegmentIndexDealWithGuest:Int = 2
init(){
self.guestSegmentControl = UISegmentedControl(items: guestTypeList)
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
self.guestSegmentControl.addTarget(self, action: #selector(ReportViewController.segmentValueChanged), forControlEvents: UIControlEvents.ValueChanged)
// self.guestSegmentControl.tintColor = UIColor.blueColor()
self.view.addSubview(self.guestSegmentControl)
constrain(guestSegmentControl) { guestSegmentControl in
guestSegmentControl.top == guestSegmentControl.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
guestSegmentControl.height == SegmentHeight
guestSegmentControl.left == guestSegmentControl.superview!.left
guestSegmentControl.right == guestSegmentControl.superview!.right
}
}
func segmentValueChanged(sender:UISegmentedControl) {
print("sender=\(sender)")
//<UISegmentedControl: 0x7a144a80; frame = (0 20; 320 41); opaque = NO; layer = <CALayer: 0x7a144de0>>
loadChartView(sender.selectedSegmentIndex)
}
func loadChartView(curIdx:Int) {
print("curIdx=\(curIdx)") //0
switch curIdx {
case SegmentIndexEntranceGuest:
self.chartView.addSubview(self.entranceGuestChartView)
case SegmentIndexPotentialGuest:
self.chartView.addSubview(self.potentialGuestChartView)
case SegmentIndexDealWithGuest:
self.chartView.addSubview(self.dealWithGuestChartView)
default:
break
}
}
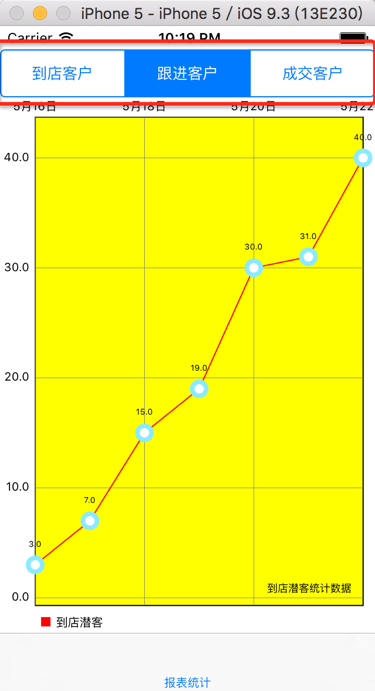
效果如下:

转载请注明:在路上 » [已解决]iOS中使用分段segment控件