尝试去使用jQuery的日期时间选择器:
xdan/datetimepicker: jQuery Plugin Date and Time Picker
结果代码:
<script> $(‘#datetimepicker’).datetimepicker(); $.datetimepicker.setLocale(‘ch’);//设置中文 </script> |
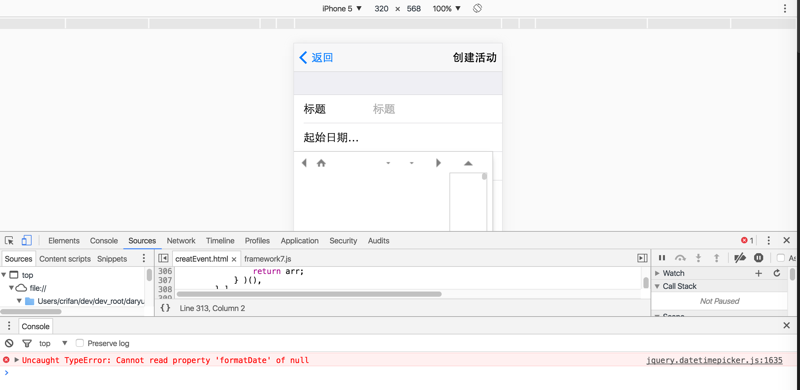
出错:Uncaught TypeError: Cannot read property ‘formatDate’ of null

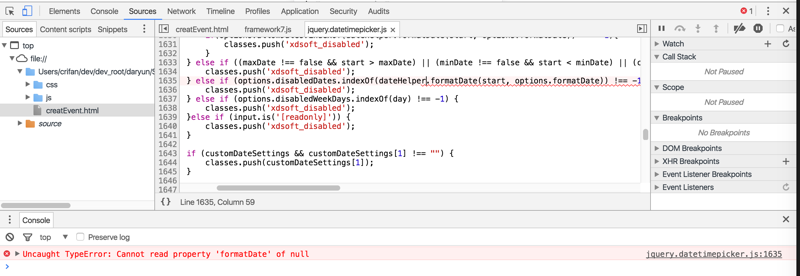
对应的代码是:
} else if (options.disabledDates.indexOf(dateHelper.formatDate(start, options.formatDate)) !== -1) { classes.push(‘xdsoft_disabled’); |

搜:
Uncaught TypeError: Cannot read property ‘formatDate’ of null
参考:
jquery ui – Datepicker returning uncaught typeError: undefined ‘currentDay’ – Stack Overflow
最后的最后,发现是:
xdan/datetimepicker: jQuery Plugin Date and Time Picker
中,之前用的js是:
<script src="js/datetimepicker/jquery.js"></script> <script src="js/datetimepicker/jquery.datetimepicker.js"></script> |
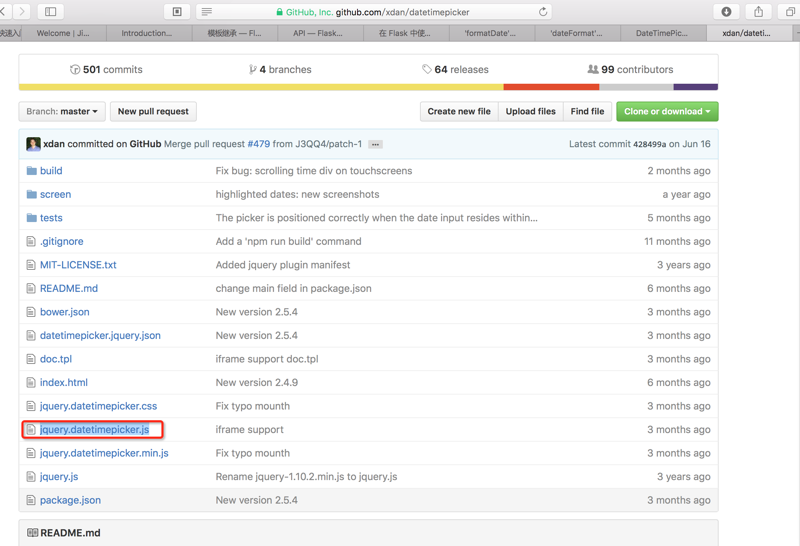
而其中的jquery.datetimepicker.js,是从
https://github.com/xdan/datetimepicker
中直接下载的源码:

而后来,经过别人的提醒,才注意到主页中写的:
“When build completed, you’ll have the following files:
- build/jquery.datetimepicker.full.js – browser file
- build/jquery.datetimepicker.full.min.js – browser minified file
- build/jquery.datetimepicker.min.js – amd module style minified file”
-》
实际上是应该去用:
build/jquery.datetimepicker.full.js
的,而且此处的jquery.datetimepicker.full.js
是应该要自己按照主页的介绍去
npm run build
出来的。。。
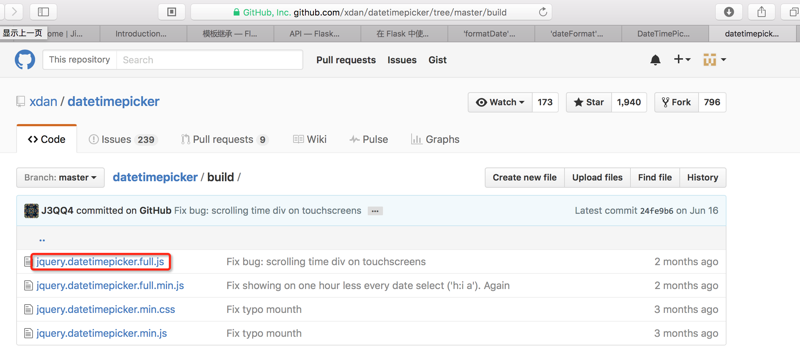
当然,也可以直接去使用人家编译好的:
datetimepicker/build at master · xdan/datetimepicker

就可以了
引用的代码写成:
<script type="text/javascript" src="js/datetimepicker/jquery.js"></script> <script type="text/javascript" src="js/datetimepicker/jquery.datetimepicker.full.js"></script> |
然后用代码:
$(‘#datetimepicker’).datetimepicker(); |
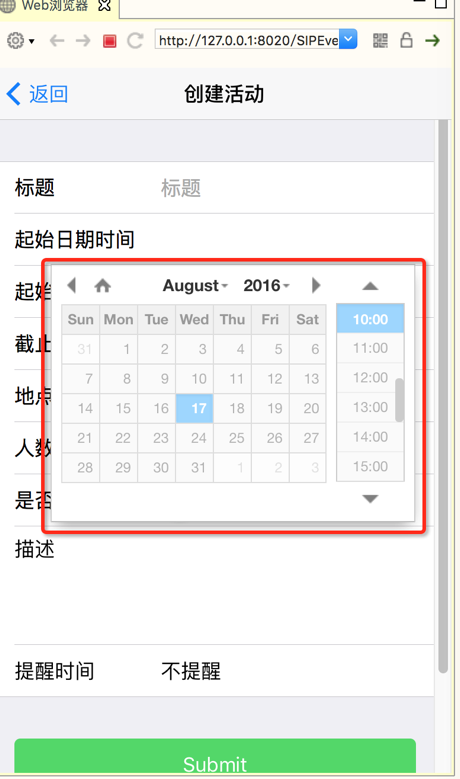
就可以显示出来了:

[后记]
只不过,此处又出现其它问题:
[未解决]jQuery的datetimepicker无法选择日期
转载请注明:在路上 » [已解决]jQuery的datetimepicker出错:Uncaught TypeError Cannot read property formatDate of null