折腾:
【已解决】html和bootstrap 4中支持点击每行跳转到新页面且传递参数
期间,已经可以用:
window.location = bookDetailUrl
实现页面跳转,但是需要传递参数过去。需要搞清楚如何传递参数比较好。
jquery pass parameter to new page
How to pass values from one page to another in jQuery – Stack Overflow
可以放到url中,作为query string
也可以考虑用cookie
jquery – Passing variable when opening another html page using JavaScript – Stack Overflow
用localStorage
目前暂时还是用localStorage感觉更合适。
去试试
Passing Variable through JavaScript from one html page to another page – Stack Overflow
javascript – jQuery passing variable to new page via POST without forms – Stack Overflow
Pass variable to jQuery function in another page? – JavaScript – The SitePoint Forums
How to pass varaiable values from one page to another using Jquery? | The ASP.NET Forums
Using a variable created on one web page and use it on another web page – jQuery Forum
Passing a value to another function – jQuery Forum
【总结】
此处用
localStorage.setItem("cur_book_id", bookId)
// for debug
var savedBookId = localStorage.getItem("cur_book_id")
console.log("savedBookId=", savedBookId)
然后点击后,可以保存值到localStorage

然后新页面中,通过:
$(document).ready(function(){
console.log("boot detail document ready !")
var curBookId = localStorage.getItem("cur_book_id")
console.log("curBookId=", curBookId)
if(curBookId) {
。。。
}
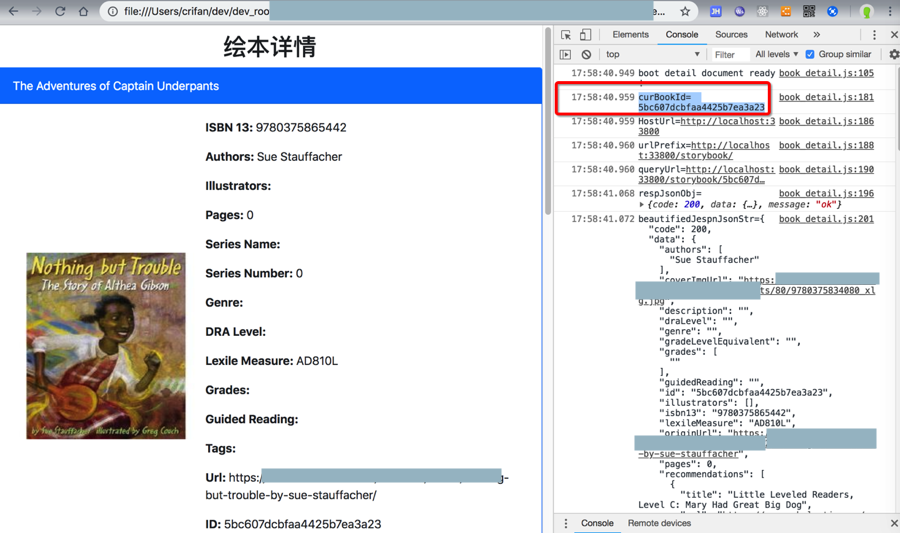
即可获得之前存储的传递过来的变量:

【后记1】
为了方便分享页面给别人时,能够保留当前book的id之类的参数,所以考虑从url中传递参数,
重新参考:
How to pass values from one page to another in jQuery – Stack Overflow
去写代码
$(document).on("click", ".single_storybook_item", function(event) {
…
// window.location = bookUrl
var bookDetailUrl = "book_detail.html"
console.log("bookDetailUrl=", bookDetailUrl)
// localStorage.setItem("cur_book_id", bookId)
// // for debug
// var savedBookId = localStorage.getItem("cur_book_id")
// console.log("savedBookId=", savedBookId)
// window.location = bookDetailUrl
var bookDetailUrlWithPara = bookDetailUrl + "?book_id=" + bookId
console.log("bookDetailUrlWithPara=", bookDetailUrlWithPara)
window.location = bookDetailUrlWithPara
})
另外页面去检测出:
$(document).ready(function(){
…
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split(‘&’);
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split(‘=’);
if (decodeURIComponent(pair[0]) == variable) {
return decodeURIComponent(pair[1]);
}
}
console.log(‘Query variable %s not found’, variable);
}
// var curBookId = localStorage.getItem(CurBookIdKey)
var curBookId = getQueryVariable("book_id")
console.log("curBookId=", curBookId)
if(curBookId) {
…
}
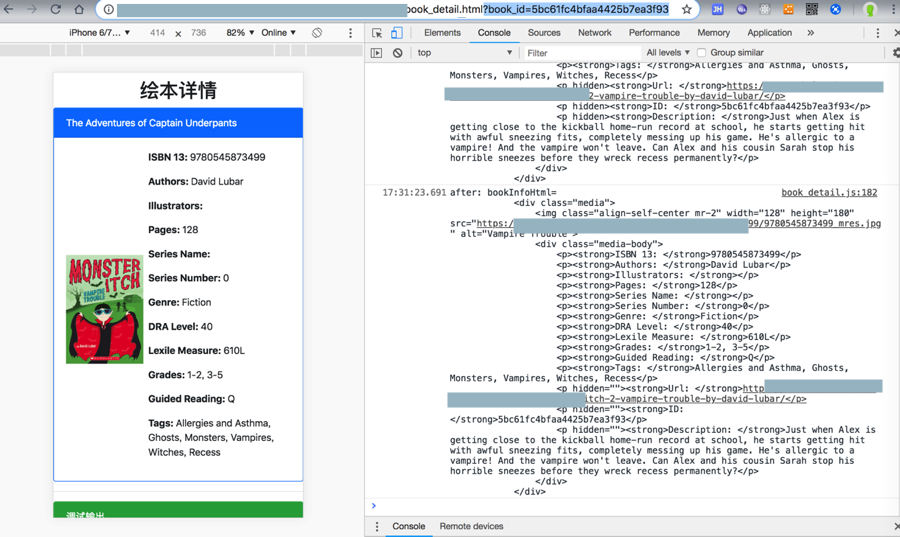
然后调转后的页面,就可以看到url中包含需要的参数了:

并且,点击返回按钮和刷新后,都是可以保留url中参数的,使得页面可以加载显示对应book的内容。
对应的也支持:
返回前一页后,没有点击按钮,没有传递book的id到新页面

然后点击后一页,都可以加载和显示book的内容:

转载请注明:在路上 » 【已解决】jquery中如何跳转新页面时传递参数