在:
【部分解决】把vue-element-admin的ElementUI的版本从1.4升级到最新的2.0
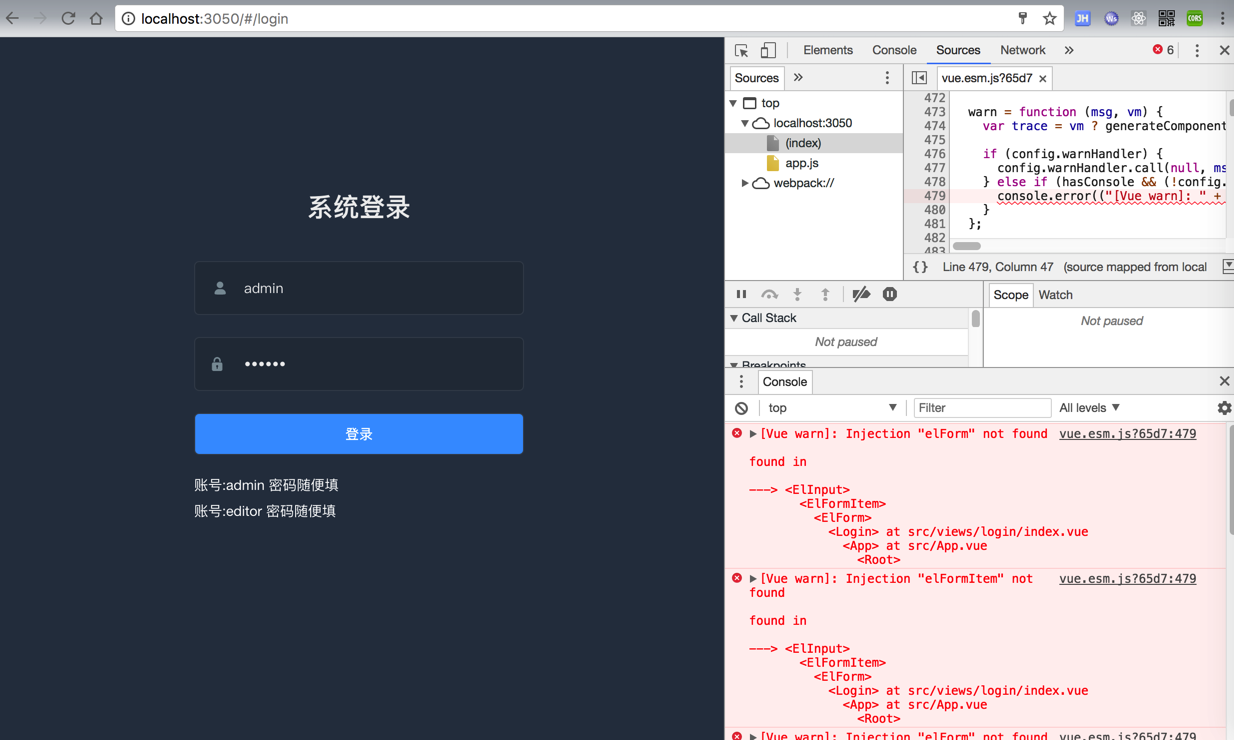
之后,调试页面期间发现错误:
vue.esm.js?65d7:479 [Vue warn]: Injection “elForm” not found found in <div–<-> <ElInput> <ElFormItem> <ElForm> <Login> at src/views/login/index.vue <App> at src/App.vue <Root> |
点击错误显示详细情况:

vue.esm.js?65d7:479 [Vue warn]: Injection “elForm” not found found in <div–<-> <ElInput> <ElFormItem> <ElForm> <Login> at src/views/login/index.vue <App> at src/App.vue <Root> warn @ vue.esm.js?65d7:479 resolveInject @ vue.esm.js?65d7:3429 initInjections @ vue.esm.js?65d7:3387 Vue._init @ vue.esm.js?65d7:4223 VueComponent @ vue.esm.js?65d7:4396 createComponentInstanceForVnode @ vue.esm.js?65d7:3678 init @ vue.esm.js?65d7:3495 createComponent @ vue.esm.js?65d7:5147 createElm @ vue.esm.js?65d7:5090 。。。 fn @ app.js:86 (anonymous) @ app.js:2901 __webpack_require__ @ app.js:660 (anonymous) @ app.js:709 (anonymous) @ app.js:712 |

需要去看看是什么原因。
Vue warn Injection elForm not found
Element 2.0.0-alpha.1 released 🎉 · Issue #7305 · ElemeFE/element
貌似是,解决了之前的警告:
npm WARN [email protected] requires a peer of vue@^2.5.2 but none was installed.
而把vue升级到2.5.2,就自动解决此问题了?
还是参考上面帖子,暂时忽略此警告
或者降级Vue到2.3.x,就可以了?
所以去:
【已解决】npm WARN [email protected] requires a peer of vue@^2.5.2 but none was installed
升级到了2.5.2的vue后,就解决了此问题了。
【总结】
此处升级到Element-UI到2.0.1后报错:Vue warn Injection elForm not found
解决办法是:升级vue到最新的2.5.2版本,则Element-UI就已经是和最新的vue匹配,而没有此问题了。
转载请注明:在路上 » 【已解决】vue-element-admin升级到Element-UI到2.0.1后报错:Vue warn Injection elForm not found