折腾:
【基本解决】Webpack中url-loader和file-loader区别以及到底用哪个
期间,加了url-loader和file-loader:
{ test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)$/i, //development use url-loader, production use file-loader use: isProd ? ‘file-loader’ : ‘url-loader’, options: isProd ? { // for file-loader // name: ‘[path][name].[ext]?[md5:hash:base64:6]’ name: ‘[path][name]_[md5:hash:base64:6].[ext]’ } : { // for url-loader // inline base64 URLs for <=4k images, direct URLs for the rest limit: 4096, // prefix: ‘/adminlte/’ } } ] }, resolve: { // you can now import file without suffix //extensions: [‘*’, ‘.jsx’, ‘.js’, ‘.json’, ‘.less’] extensions: [‘.jsx’, ‘.js’, ‘.json’, ‘.less’] } |

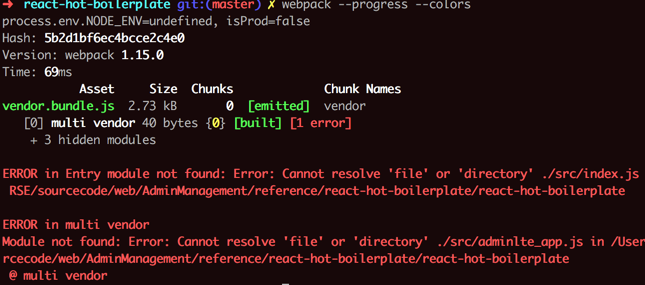
然后运行出错:
➜ react-hot-boilerplate git:(master) ✗ webpack –progress –colors process.env.NODE_ENV=undefined, isProd=false Hash: 5b2d1bf6ec4bcce2c4e0 Version: webpack 1.15.0 Time: 69ms Asset Size Chunks Chunk Names vendor.bundle.js 2.73 kB 0 [emitted] vendor [0] multi vendor 40 bytes {0} [built] [1 error] + 3 hidden modules ERROR in Entry module not found: Error: Cannot resolve ‘file’ or ‘directory’ ./src/index.js in /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate ERROR in multi vendor Module not found: Error: Cannot resolve ‘file’ or ‘directory’ ./src/adminlte_app.js in /Users/crifan/dev/dev_root/daryun/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate @ multi vendor |

webpack ERROR in Entry module not found Cannot resolve file or directory
参考之前的:
Webpack 入门指迷 – 题叶 – SegmentFault
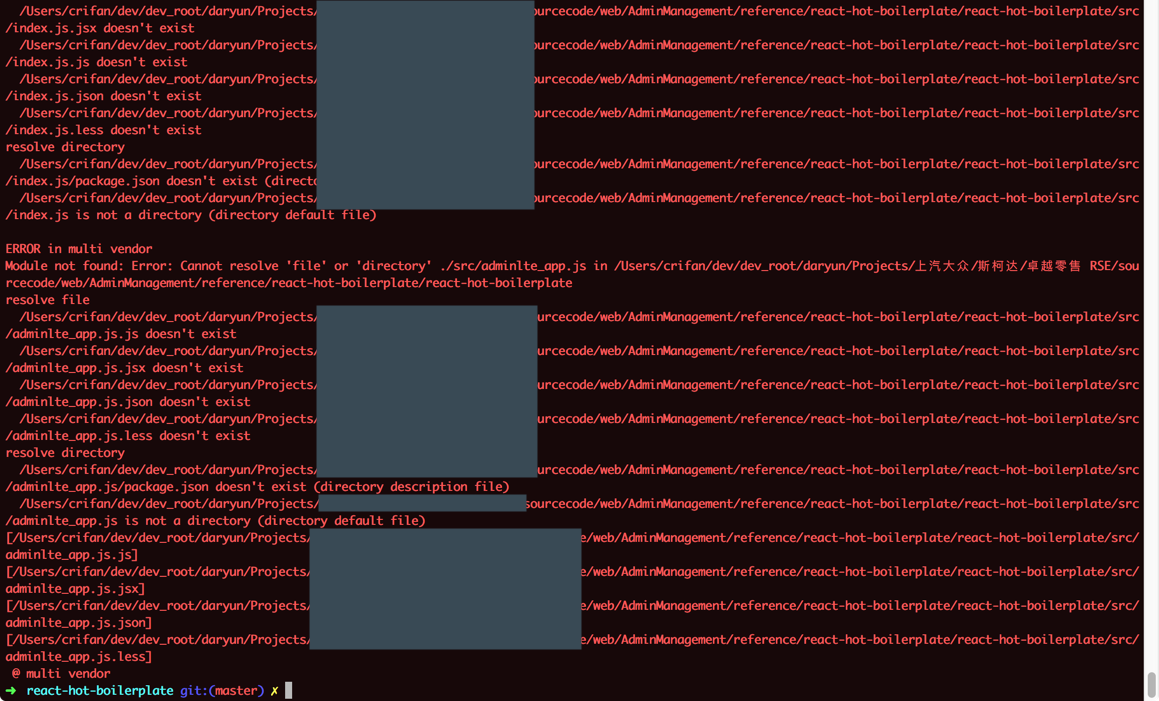
用 –display-error-details 查看查找过程,
➜ react-hot-boilerplate git:(master) ✗ webpack –progress –colors –display-error-details process.env.NODE_ENV=undefined, isProd=false Hash: 5b2d1bf6ec4bcce2c4e0 Version: webpack 1.15.0 Time: 71ms Asset Size Chunks Chunk Names vendor.bundle.js 2.73 kB 0 [emitted] vendor [0] multi vendor 40 bytes {0} [built] [1 error] + 3 hidden modules ERROR in Entry module not found: Error: Cannot resolve ‘file’ or ‘directory’ ./src/index.js in /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate resolve file /Users/crifan/dev/dev_root/daryun/ProjectsxxxAdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/src/index.js.jsx doesn’t exist /Users/crifan/dev/dev_root/daryun/Projects/xxxeference/react-hot-boilerplate/react-hot-boilerplate/src/index.js.js doesn’t exist /Users/crifan/dev/dev_root/daryun/Projects/xxxence/react-hot-boilerplate/react-hot-boilerplate/src/index.js.json doesn’t exist /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/index.js.less doesn’t exist resolve directory /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/index.js/package.json doesn’t exist (directory description file) /Users/crifan/dev/dev_root/daryun/Projects/xxxnce/react-hot-boilerplate/react-hot-boilerplate/src/index.js is not a directory (directory default file) ERROR in multi vendor Module not found: Error: Cannot resolve ‘file’ or ‘directory’ ./src/adminlte_app.js in /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate resolve file /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.js doesn’t exist /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.jsx doesn’t exist /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.json doesn’t exist /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.less doesn’t exist resolve directory /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js/package.json doesn’t exist (directory description file) /Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js is not a directory (directory default file) [/Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.js] [/Users/crifan/dev/dev_root/daryun/Projects/xxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.jsx] [/Users/crifan/dev/dev_root/daryun/Projects/xxxence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.json] [/Users/crifan/dev/dev_root/daryun/Projects/xxxxrence/react-hot-boilerplate/react-hot-boilerplate/src/adminlte_app.js.less] @ multi vendor |

很明显,是加
resolve: { // you can now import file without suffix //extensions: [‘*’, ‘.jsx’, ‘.js’, ‘.json’, ‘.less’] extensions: [‘.jsx’, ‘.js’, ‘.json’, ‘.less’] } |
而导致出错的。
javascript – Webpack Error – Cannot Resolve File or Directory – Stack Overflow
Webpack 找不到模块的问题求助 – 提问 – React 中文
“ resolve 里的拓展名都少了一个 . 号”
我这里加了点的。
webpack 2 resolve extensions 用法
解析(Resolve) · webpack 中文文档(2.2)
改为:
extensions: [”, ‘*’, ‘.jsx’, ‘.js’, ‘.json’, ‘.less’] |
结果:又:
configuration.resolve.extensions[0] should not be empty.
所以不能加空的字符串。
ERROR in Entry module not found: Error: Cannot resolve ‘file’ or ‘directory’
然后重启了终端iTerm后,发现webpack不是我要的3.x的版本,而是1.x的版本:
➜ react-hot-boilerplate git:(master) ✗ webpack -v 1.15.0 |
而自己安装的是3.x的版本:
➜ react-hot-boilerplate git:(master) ✗ node_modules/webpack/bin/webpack.js -v 3.5.4 |
所以:
暂时先去删除之前全局安装的1.x的webpack:
➜ react-hot-boilerplate git:(master) ✗ npm uninstall -g webpack removed 260 packages in 5.275s ➜ react-hot-boilerplate git:(master) ✗ webpack -v zsh: command not found: webpack |
此处已有:
“devDependencies”: { 。。。 “webpack”: “^3.5.4”, 。。。 }, |
再去重新安装webpack:
➜ react-hot-boilerplate git:(master) ✗ npm install –save-dev webpack npm WARN [email protected] requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN [email protected] requires a peer of react@^15.6.1 but none was installed. npm WARN [email protected] requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. added 1 package, updated 1 package and moved 9 packages in 14.662s |
结果还是不行:
【已解决】webpack打包出错:Error Cannot find module tapable
不过,另外又出现其他问题了:
【已解决】webpack出错:Error: options/query provided without loader (use loader + options) in
然后就可以正常打包了。
转载请注明:在路上 » 【已解决】Webpack打包出错:ERROR in Entry module not found Cannot resolve file or directory