在:
【已解决】HBuilder中用React.js添加登录页的背景图
之后,就是去把logo图片放到背景图的相对位置了。
reactjs 设置图片的位置
reactjs image position
reactjs – how to set the image position with JSX/HTML5? – Stack Overflow
reactjs 设置图片的距离
Center an image? · Issue #384 · facebook/react-native
reactjs 图片 style
然后自己随便瞎折腾,结果如下:
import React, { Component } from ‘react’; //import logo from ‘./logo.svg’; import ‘./App.css’; import Background from ‘./login_bkg.jpg’; import Logo from ‘./ucows_logo.png’; var backgroundStyle = { width: "100%", //height: "667pt",height: "667px", backgroundImage: `url(${Background})`, //backgroundSize: ‘cover’, //overflow: ‘hidden’, }; var logoStyle = { backgroundImage: `url(${Logo})`, width: "258px", height: "36px", top: "122.5px", left: "58.5px", //flex: 1, position: ‘absolute’, //alignItems: ‘center’, //justifyContent: ‘center’, //backgroundSize: ‘cover’, //overflow: ‘hidden’, }; class App extends Component { render() { return ( // <section style={ backgroundStyle }> // </section> <div style={ backgroundStyle }> <div style= { logoStyle }> </div> </div> // <div className="App"> // <div className="App-header"> // <img src={logo} className="App-logo" alt="logo" /> // <h2>Welcome to Dairly Farm!</h2> // </div> // <p className="App-intro"> // To get started, edit <code>src/App.js</code> and save to reload. // </p> // <p>输入中文试试效果</p> // // // </div> ); } } export default App; |

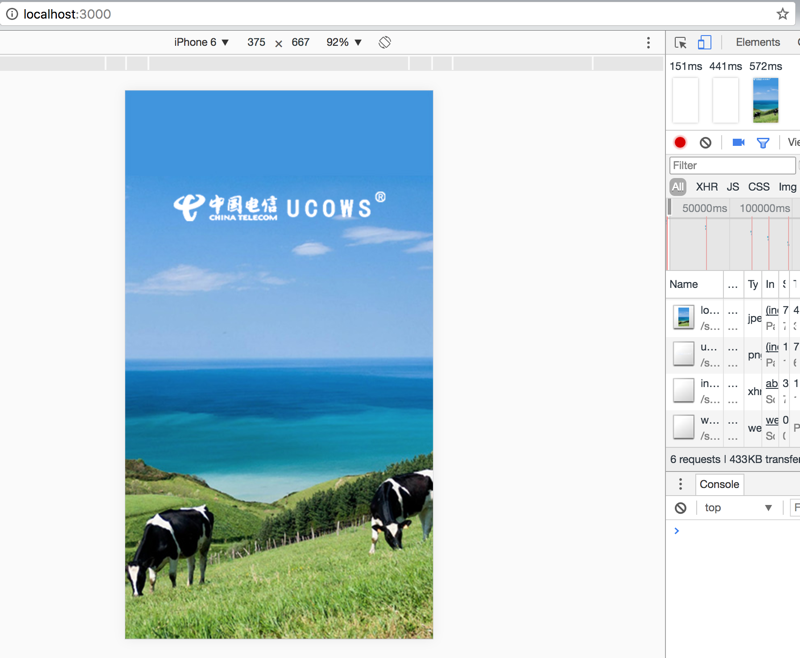
效果是:

目前看来:
代码肯定是很多地方要优化的,且不一定兼容(上述的iPhone6之外的)其他设备
但是以后再说。
转载请注明:在路上 » 【已解决】reactJS中如何设置图片的相对位置