现在公司网站中成员头像是方形的:

希望变成圆形的
且去掉蓝绿色背景,变成透明的 白色的
html5 图片 圆形
Html5 Css实现方形图片 圆形显示 – 程序玩家 – 博客园
直接用:border-radius就可以了?
css3 图片圆形显示 如何CSS将正方形图片显示为圆形图片布局 – CSDN博客
[译]用CSS剪切圆形图片 – 记录技术的点滴 – SegmentFault 思否
去加了
border-radius:50%;
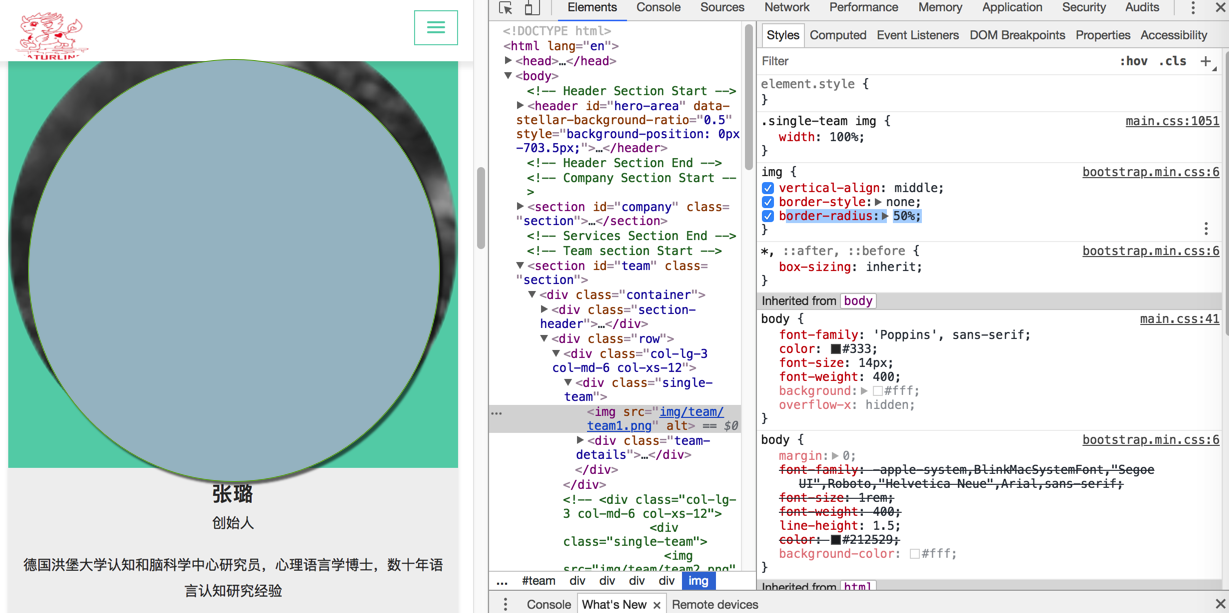
好像没用:

貌似是有用的,只是背景是蓝绿色,需要去掉:

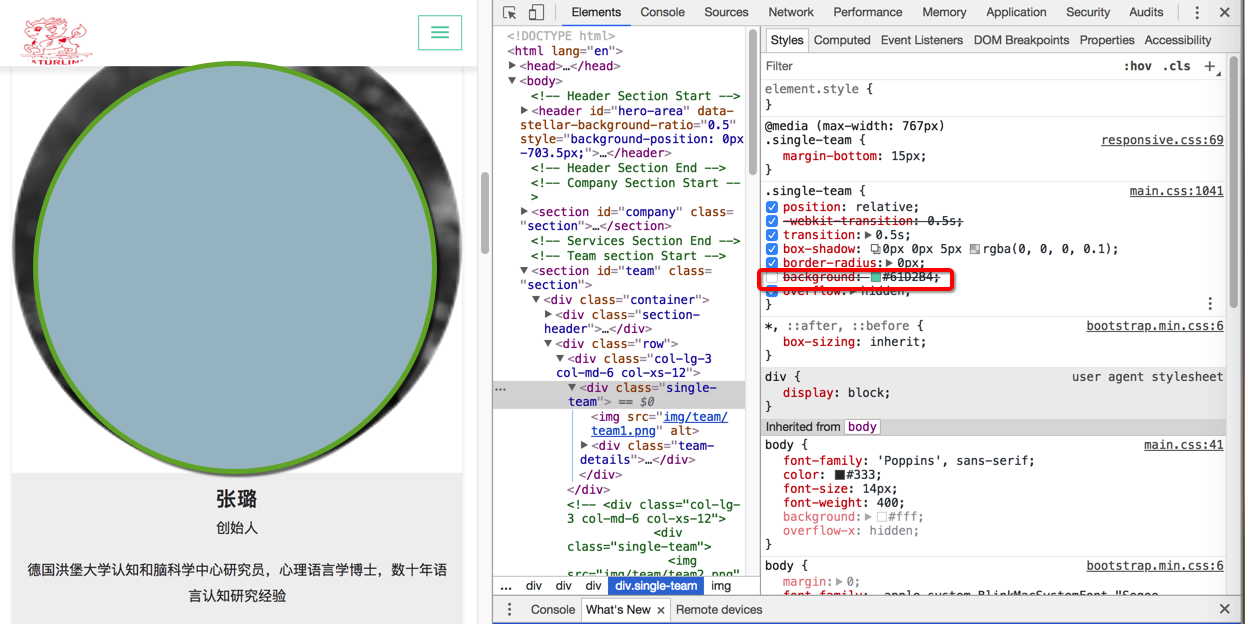
所以去掉background:
.single-team {
position: relative;
-webkit-transition: 0.5s;
transition: 0.5s;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.1);
border-radius: 0px;
/* background: #61D2B4; */
overflow: hidden;
}
就可以了:

另外发现:
.single-team img {
width: 100%;
border-radius: 50%;
}
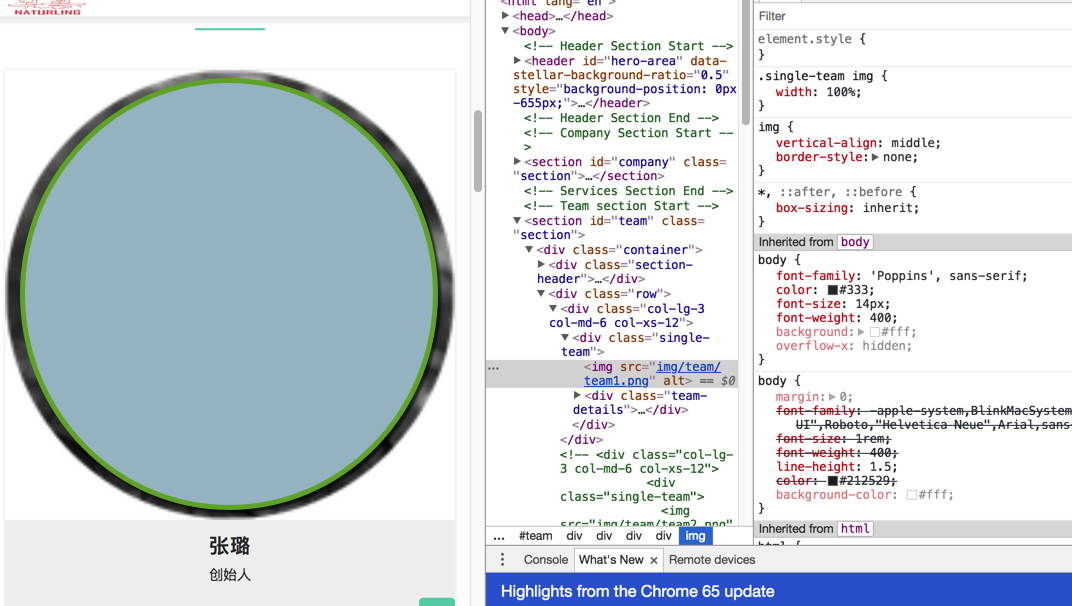
还是有效果的,加上后,就可以从方形:

变圆形的了:

【总结】
此处,把方形头像变成圆形,主要是:
border-radius: 50%;
即可。
而另外的背景色,去除掉,即可默认无背景色。
转载请注明:在路上 » 【已解决】给公司网站团队成员头像从方形变圆形和背景透明