swift draw circle view image
swift circle view image
swift draw round view to image
swift CGContextAddEllipseInRect circle image
How do I draw a circle in iOS Swift? – Stack Overflow
How to draw a circle using Core Graphics: CGContextAddEllipseInRect – Swift 2 example code
<code>// let circleRadius:CGFloat = 320/3/1.5 let ButtonNumberPerLine:Int = 3 let ButtonWidthPercent:Float = 2.0/3.0 let circleRadius:CGFloat = (UIScreen.mainScreen().bounds.width/CGFloat(ButtonNumberPerLine)) * CGFloat(ButtonWidthPercent) let darkerBlueColor = UIColor(red: 2.0/255.0, green: 174.0/255.0, blue: 240.0/255.0, alpha: 1) let lightBlueColor:UIColor = UIColor(red: 30.0/255.0, green: 175.0/255.0, blue: 235.0/255.0, alpha: 0.3) let lineColor:UIColor = UIColor(red: 2.0/255.0, green: 174.0/255.0, blue: 240.0/255.0, alpha: 0.7) let borderWidth:CGFloat = 3 let innerCircleRadius:CGFloat = circleRadius/4 self.lockView.normalGestureNodeImage = drawCircleImage(circleRadius, fillColor: UIColor.clearColor(), borderColor: UIColor.whiteColor(), borderWidth: borderWidth) let selectedCircleImage:UIImage = drawCircileImageWithInnderCircle(circleRadius, fillColor: lightBlueColor, borderColor: darkerBlueColor, borderWidth: borderWidth, innerCircleRadius: innerCircleRadius, innerCircleFillColor: darkerBlueColor) self.lockView.selectedGestureNodeImage = selectedCircleImage </code>
调用的代码是:
<code>//draw a circle image with border, if border is 0 means no border
func drawCircleImage(circleRadius:CGFloat, fillColor:UIColor = UIColor.blueColor(), borderColor:UIColor = UIColor.cyanColor(), borderWidth:CGFloat = 0) -> UIImage {
UIGraphicsBeginImageContextWithOptions(CGSize(width: circleRadius, height: circleRadius), false, 0)
let context = UIGraphicsGetCurrentContext()
let rectangle = CGRectMake(borderWidth, borderWidth, circleRadius - borderWidth - 1, circleRadius - borderWidth - 1)
CGContextSetFillColorWithColor(context, fillColor.CGColor)
CGContextSetStrokeColorWithColor(context, borderColor.CGColor)
CGContextSetLineWidth(context, borderWidth)
CGContextAddEllipseInRect(context, rectangle)
if borderWidth == 0 {
CGContextDrawPath(context, .Fill)
} else {
CGContextDrawPath(context, .FillStroke)
}
let circleImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return circleImage
}
//draw a outer big circle with border while inside is a inner small circle filled with color
func drawCircileImageWithInnderCircle(circleRadius:CGFloat, fillColor:UIColor = UIColor.blueColor(), borderColor:UIColor = UIColor.cyanColor(), borderWidth:CGFloat = 0, innerCircleRadius:CGFloat, innerCircleFillColor:UIColor = UIColor.greenColor()) -> UIImage {
UIGraphicsBeginImageContextWithOptions(CGSize(width: circleRadius, height: circleRadius), false, 0)
let context = UIGraphicsGetCurrentContext()
let rectangle = CGRectMake(borderWidth, borderWidth, circleRadius - borderWidth - 1, circleRadius - borderWidth - 1)
CGContextSetFillColorWithColor(context, fillColor.CGColor)
CGContextSetStrokeColorWithColor(context, borderColor.CGColor)
CGContextSetLineWidth(context, borderWidth)
CGContextAddEllipseInRect(context, rectangle)
if borderWidth == 0 {
CGContextDrawPath(context, .Fill)
} else {
CGContextDrawPath(context, .FillStroke)
}
let innerRectangle = CGRectMake(circleRadius/2 - innerCircleRadius/2 + 1, circleRadius/2 - innerCircleRadius/2 + 1, innerCircleRadius, innerCircleRadius)
CGContextSetFillColorWithColor(context, innerCircleFillColor.CGColor)
CGContextAddEllipseInRect(context, innerRectangle)
CGContextDrawPath(context, .Fill)
let circleImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return circleImage
}
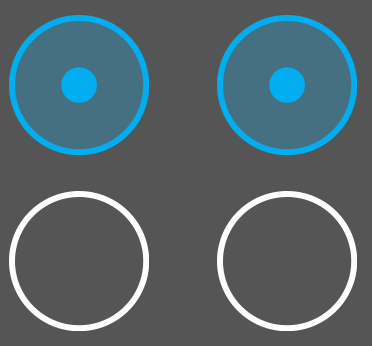
</code>然后去画了效果是:

转载请注明:在路上 » [已解决]swift画一个带填充色的圆形图像