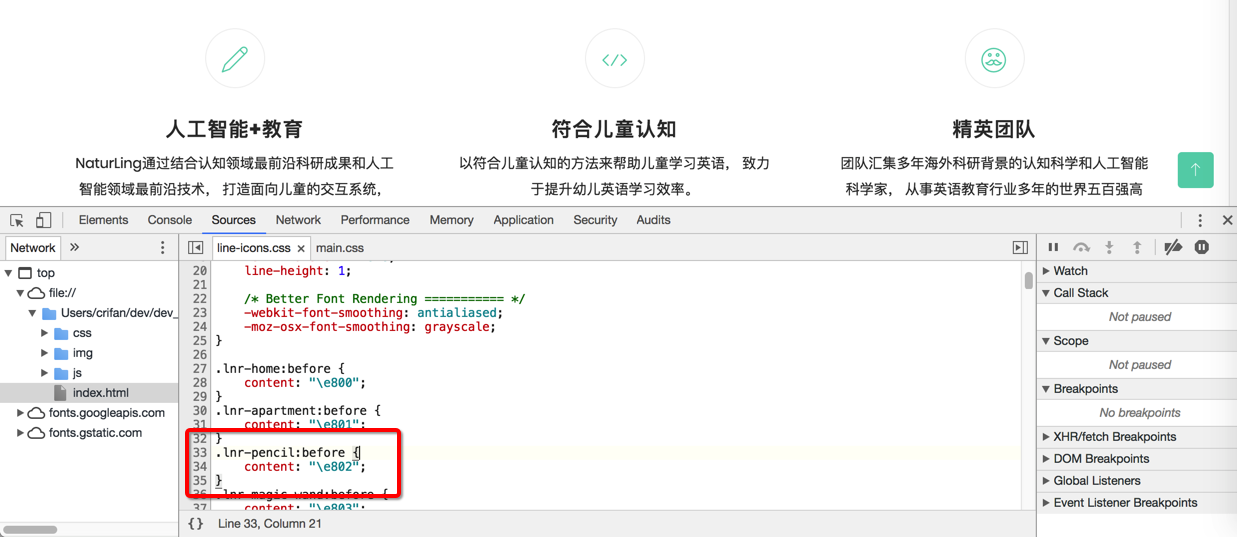
之前已经弄好了:
接着就是去给其中的一些图标换成和内容比较贴切的:

希望把上面3个图标:
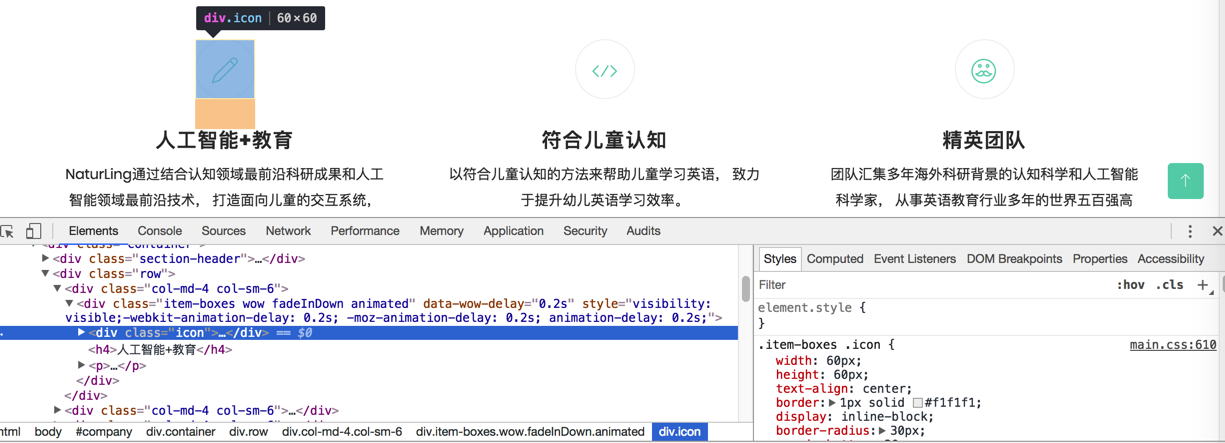
找找源码是如何实现的
看看能否找到更合适的,与内容更贴切的,图标。
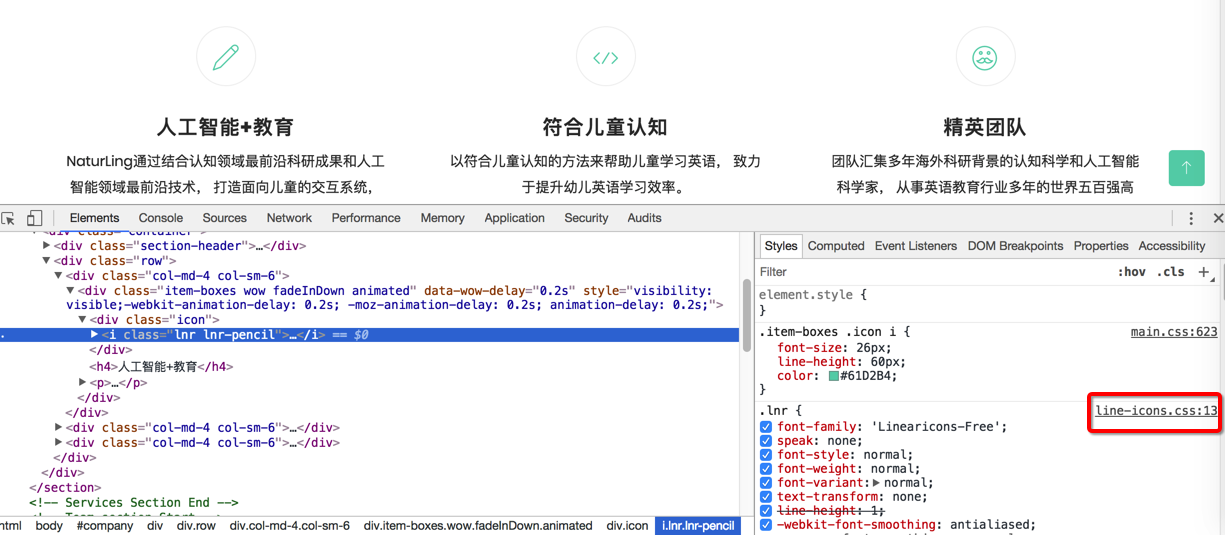
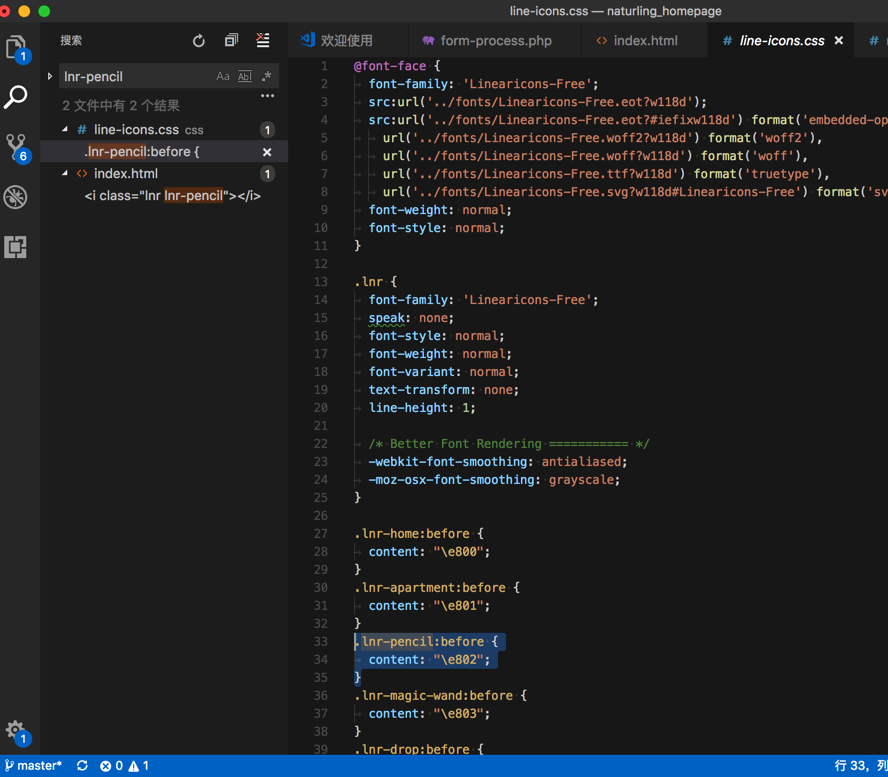
看了看源码是:




源码是:

去搜:
line icon css
找到:
thesabbir/simple-line-icons: Simple and Minimal Line Icons
simple-line-icons | BootCDN – Bootstrap 中文网开源项目免费 CDN 加速服务
估计还要搜:
Linearicons-Free
才能找到贴切的
Linearicons-Free
Linearicons – Premium Version Preview
其中free的只有:170 icons
Free Vector Line Icons (SVG, PNG, PSD, CSH, EPS, Icon Font and more)
全部但收费的有:1001 icons
Ultra Crisp Vector Line Icons (SVG, PNG, PSD, CSH, EPS, Icon Font and more)
去里面找 合适的图标
此处内容分别是:
人工智能+教育
符合儿童认知
精英团队
去找找,有哪些图标符合,贴切这些内容的
暂时试试:



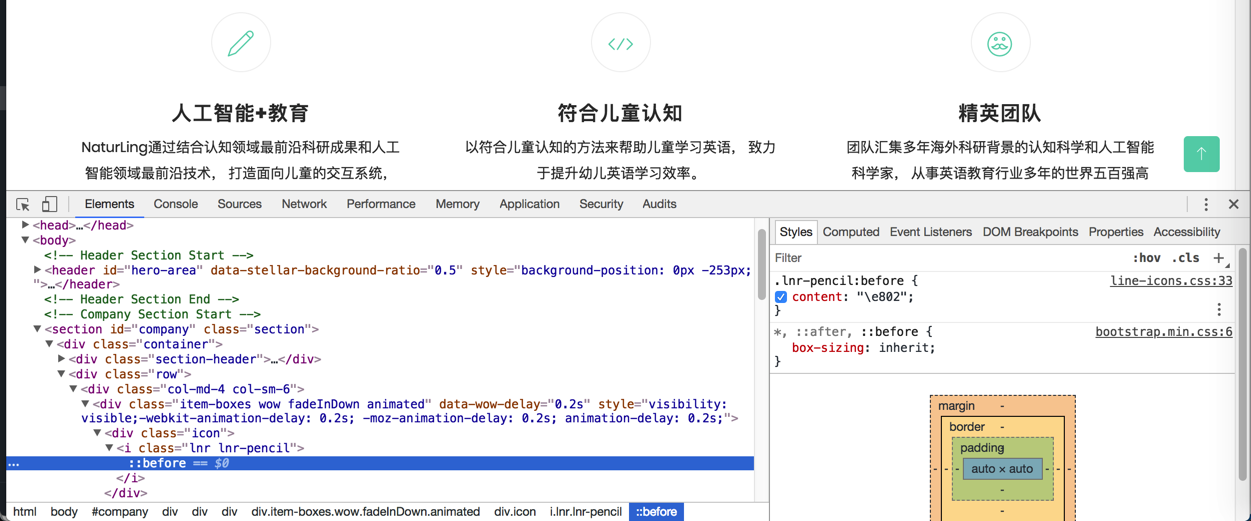
此处在
css/line-icons.css
中也可以找到:
<code>.lnr-cloud-check:before {
content: "\e80d";
}
.lnr-smile:before {
content: "\e854";
}
.lnr-thumbs-up:before {
content: "\e86d";
}
</code>然后去看看效果
之前分别是:
lnr-pencil
lnr-code
lnr-mustache
改为:
lnr-cloud-check
lnr-smile
lnr-thumbs-up

嗯,看起来好多了:

【总结】
此处的图标是
中的,免费版本的107中的,所以去换成合适贴切此处内容的图标,即把html中的:
<code>lnr-pencil lnr-code lnr-mustache </code>
改为:
<code>lnr-cloud-check lnr-smile lnr-thumbs-up </code>
即可:

转载请注明:在路上 » 【已解决】给公司网站换更合适内容的图标