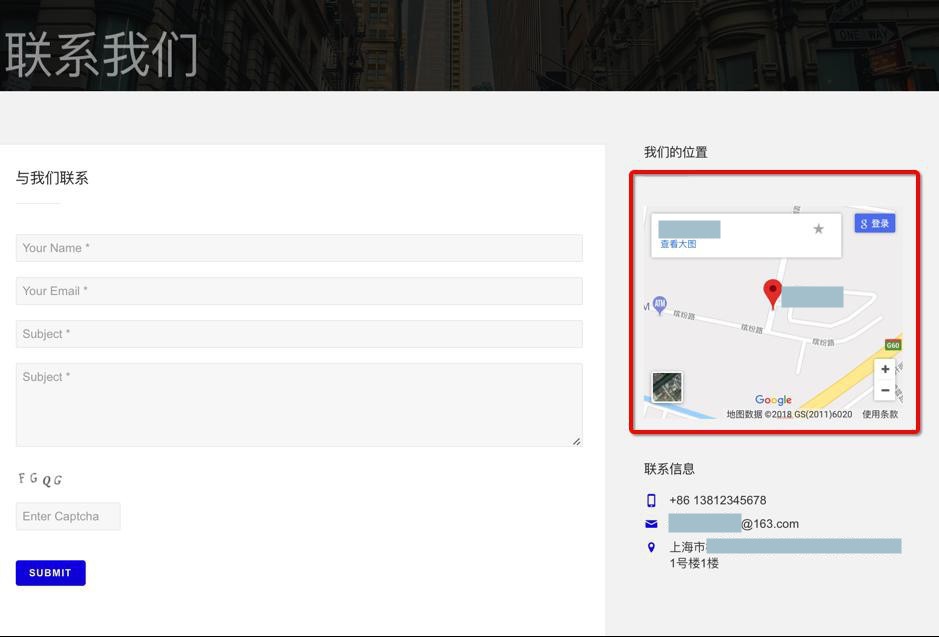
之前一个网页中,嵌入式的是google 地图:

需要换成高德地图
或百度地图
或腾讯地图
都可以。
(如果用百度地图,也是可以的:
百度地图
后来,也发现:
中的:
查看公司地图:
也可以打开带地图的web页面:

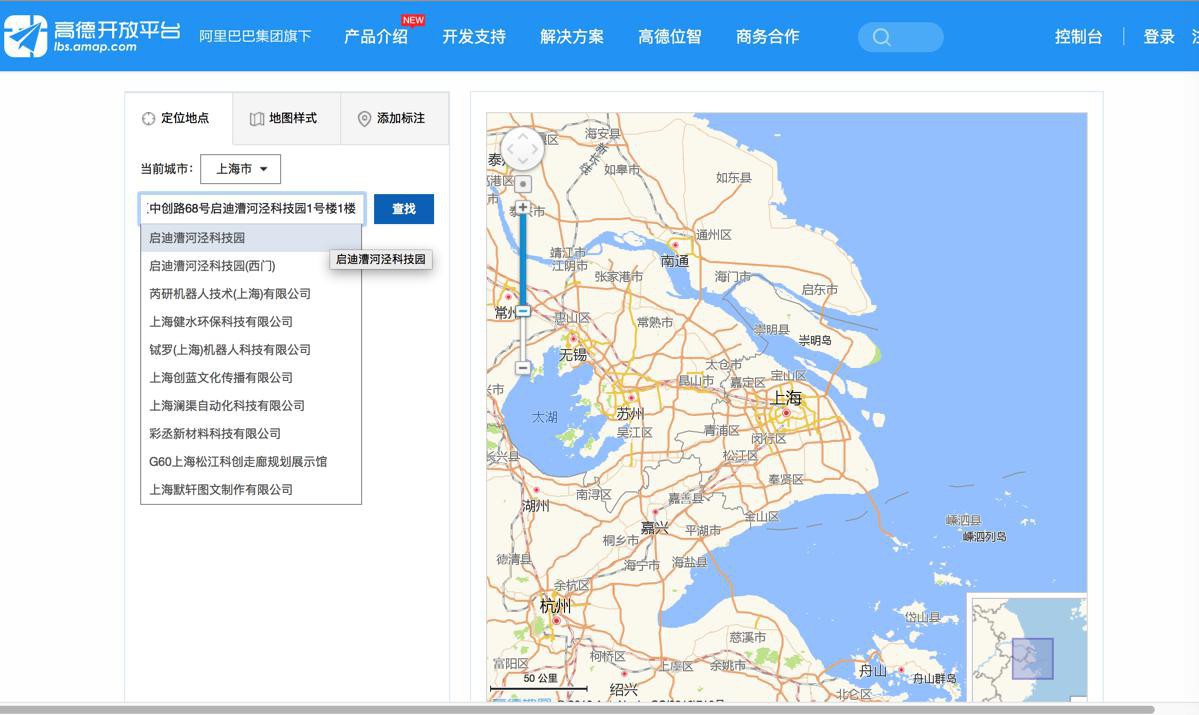
然后去高德地图中找:
上海xxxx1楼
结果只发现分享,没有看到哪里可以嵌入式html的iframe页面:

后来从:
看到有这种嵌入的地图:


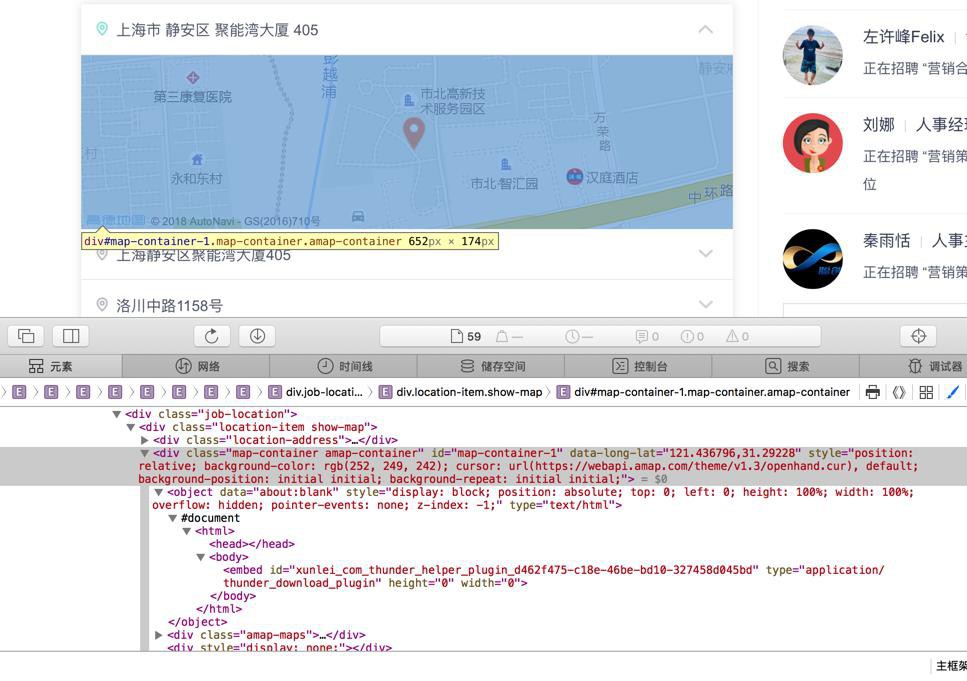
根据上面的html代码,有个:
搜到:
感觉像是这个?
更像是这个:
JS API
看到:
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=您申请的key值"></script>
中有:
估计就是这个了。
但好像不是iframe,不好添加啊
高德地图 嵌入式 html
高德地图 嵌入式 html iframe
百度地图 支持iframe嵌入?
腾讯地图?
腾讯地图
腾讯地图 iframe
去试试:
<iframe id="mapPage" width="100%" height="100%" frameborder=0 src="http://apis.map.qq.com/tools/locpicker?search=1&type=1&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp"> </iframe>
但是
<iframe id="mapPage" width="100%" height="600px" frameborder=0 src=" http://apis.map.qq.com/tools/locpicker?search=1&type=1&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp "> </iframe>
效果不够好:

搜:
地图 iframe
百度地图 iframe
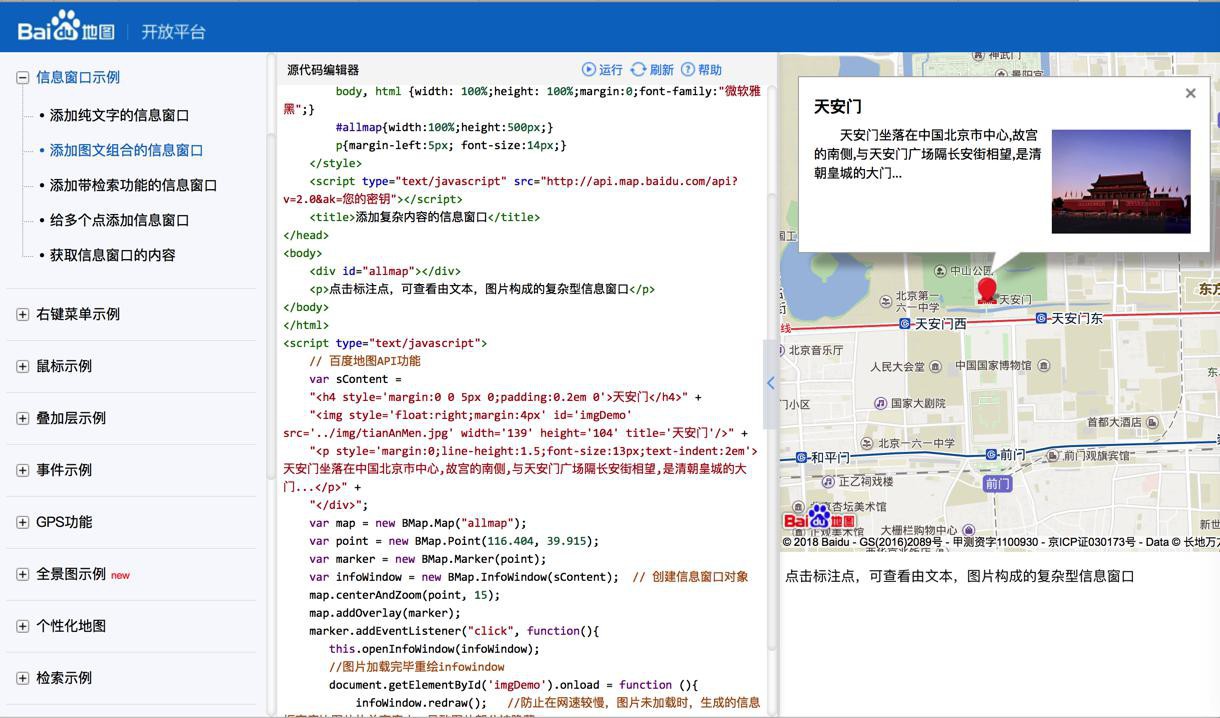
地图API示例
也高德用途类似
也是要申请key才能用
百度地图

<iframe id="mapPage" width="100%" height="600px" frameborder=0 src=" http://j.map.baidu.com/R0QFO "> </iframe>

地图API示例

参考上述的办法,估计高德地图也是可以这么用的。
所以去试试
结果还真是,没有简单方面的解释清楚,如何标记一个点
算了。放弃。
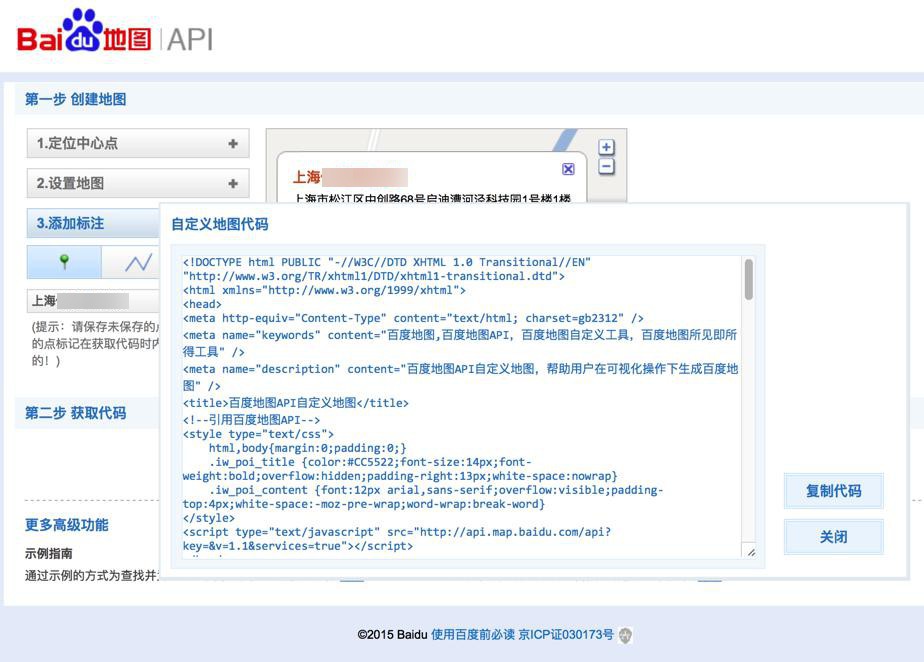
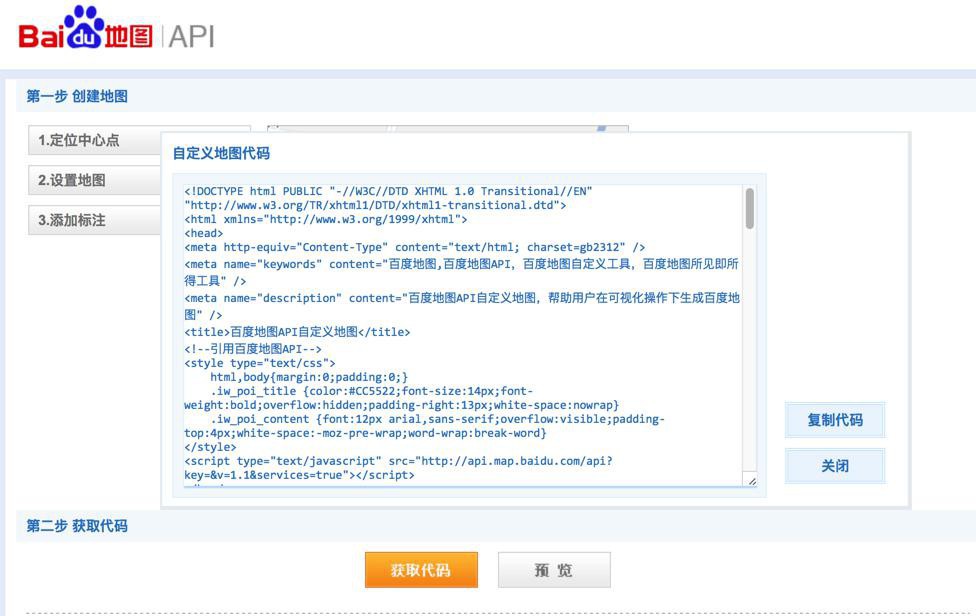
还是去弄百度的吧:
上海xxx有限公司
上海市xxxx1楼


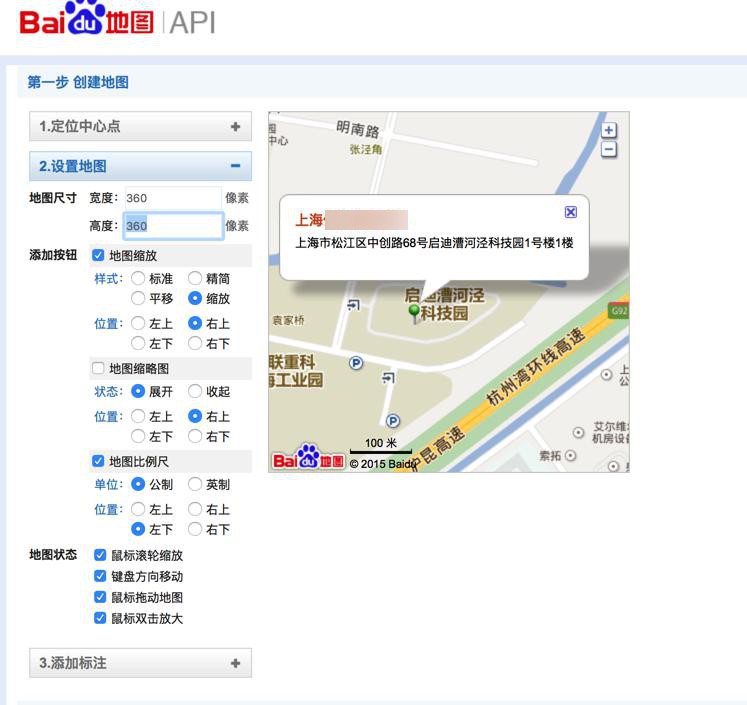
然后把高度改为360后:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
">
<html xmlns="
http://www.w3.org/1999/xhtml
">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="
http://api.map.baidu.com/api?key=&v=1.1&services=true
"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:360px;height:360px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(121.281055,31.048028);//定义一个中心点坐标
map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_ZOOM});
map.addControl(ctrl_nav);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"上海xxx",content:"上海市松江区中创路68号启迪漕河泾科技园1号楼1楼",point:"121.280427|31.047517",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("
http://app.baidu.com/map/images/us_mk_icon.png
", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//创建和初始化地图
</script>
</html>


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
">
<html xmlns="
http://www.w3.org/1999/xhtml
">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="
http://api.map.baidu.com/api?key=&v=1.1&services=true
"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:360px;height:360px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(121.281055,31.048028);//定义一个中心点坐标
map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_ZOOM});
map.addControl(ctrl_nav);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"上海xxx",content:"上海市松江区中创路68号启迪漕河泾科技园1号楼1楼",point:"121.280427|31.047517",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("
http://app.baidu.com/map/images/us_mk_icon.png
", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//创建和初始化地图
</script>
</html>
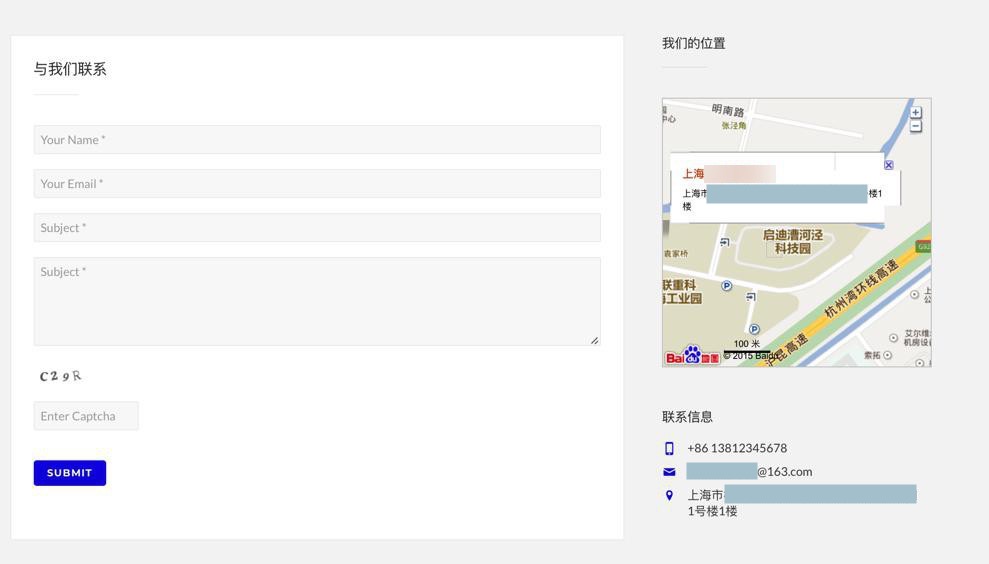
效果:

【总结】
去:
无需登录,即可根据提示去操作,最后可以生成百度地图,带标注的效果。
【后记 2018-04-06】
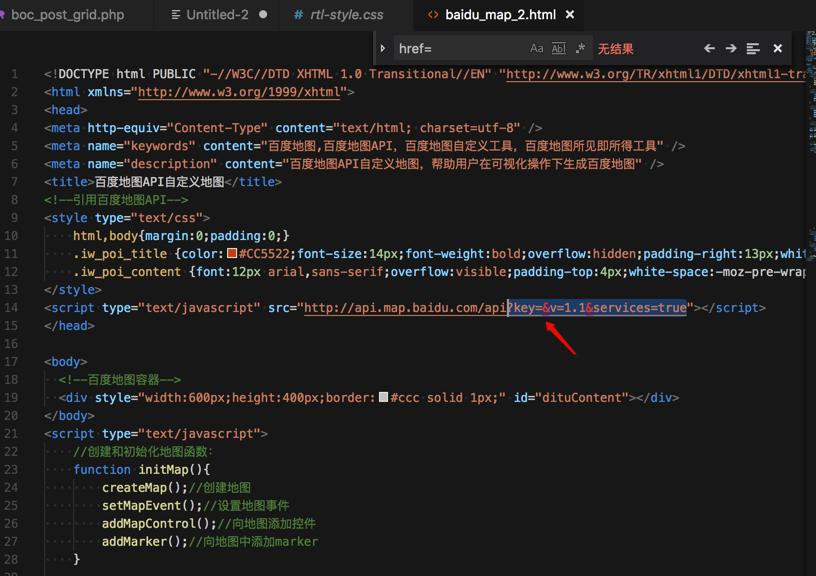
后来发现,上述的办法生成的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
">
<html xmlns="
http://www.w3.org/1999/xhtml
">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="
http://api.map.baidu.com/api?key=&v=1.1&services=true
"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:600px;height:400px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(121.281587,31.048656);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.disableKeyboard();//禁用键盘上下左右键移动地图,默认禁用(可不写)
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_ZOOM});
map.addControl(ctrl_nav);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"上海xxx",content:"上海市松江区中创路68号启迪漕河泾科技园1号楼1楼",point:"121.280662|31.048045",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("
http://app.baidu.com/map/images/us_mk_icon.png
", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//创建和初始化地图
</script>
</html>虽然保存到本地是可以显示地图的:

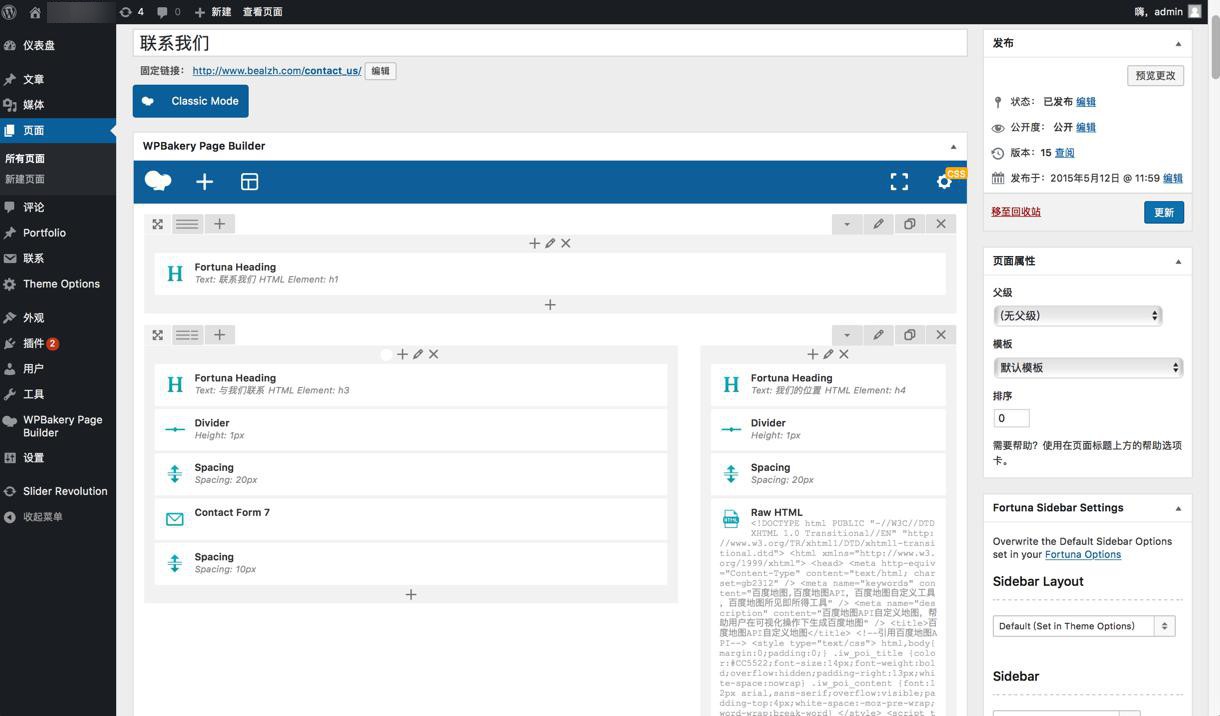
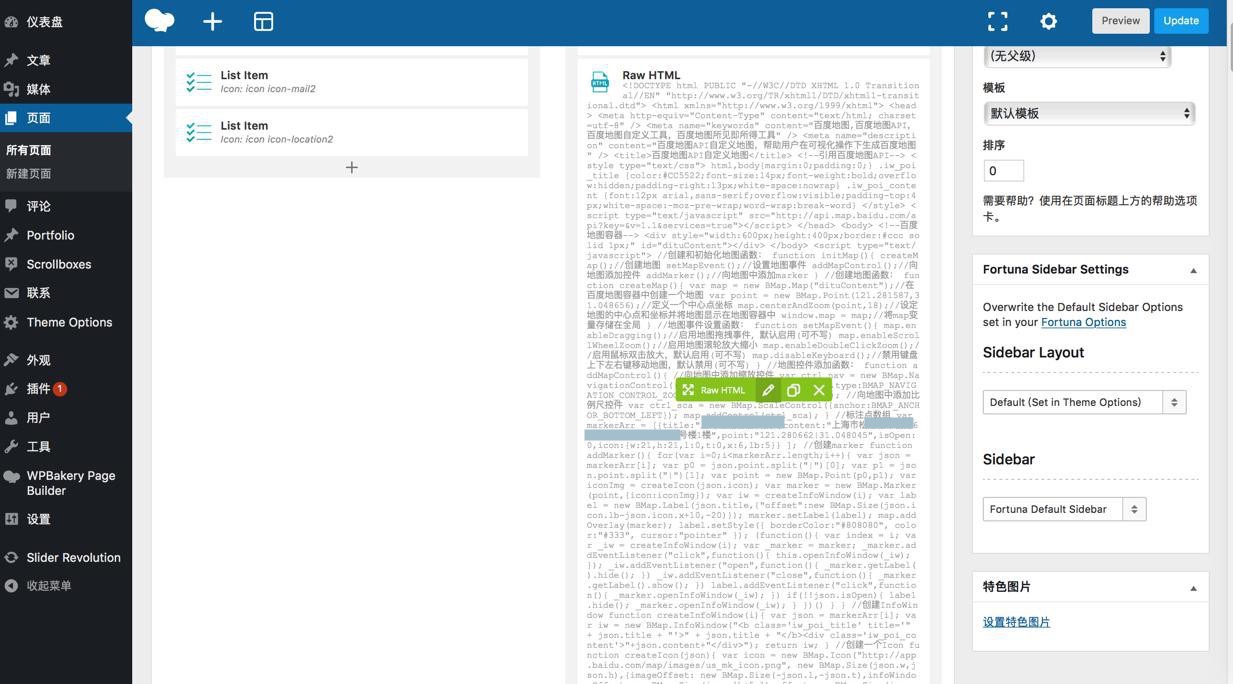
但是放在Fotuna的Raw Html后:

结果无法显示地图了:

所以只能想办法再去换个能用的。
(后记:
后来无意间发现:
此时打开:
底部的百度地图,显示的是@2018年了。
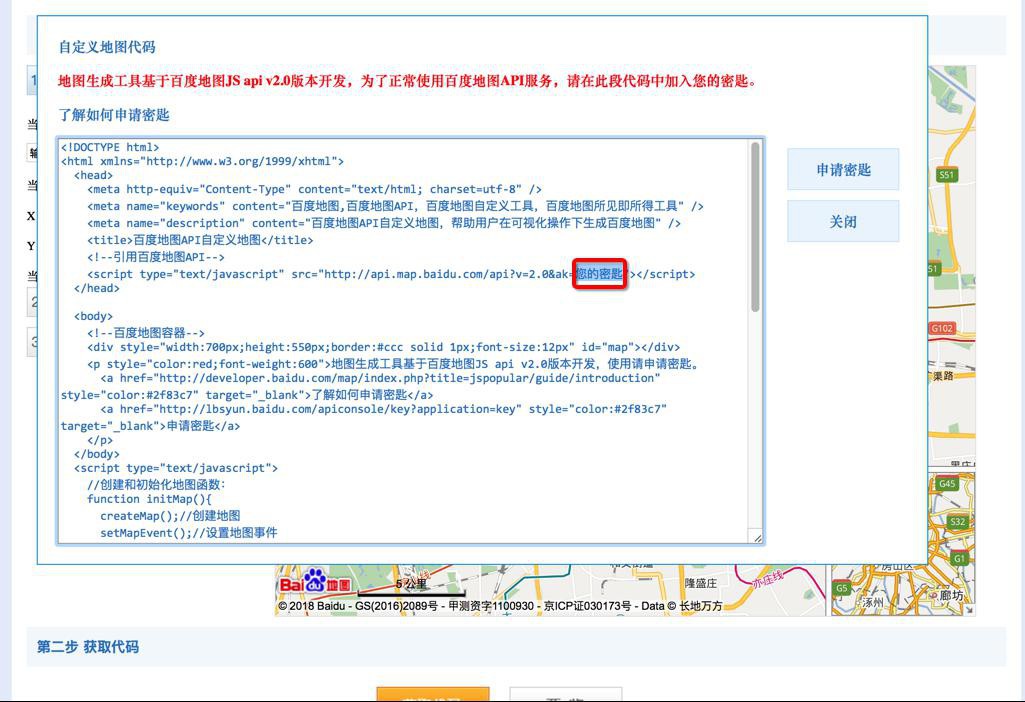
且点击获取代码时,会提示:
“地图生成工具基于百度地图JS api v2.0版本开发,为了正常使用百度地图API服务,请在此段代码中加入您的密匙。”

然后回来看之前的代码发现是:

v=1.1版本中,好像是不需要key?
还是和v2.0一样,也是需要key才能用的?
-》感觉是后者,也需要key,才能用地图。
不管怎么样,刚才生成代码时并没有提示,而且还是不能用,所以还是放弃。)
后来无意间从:
-》

找到了:
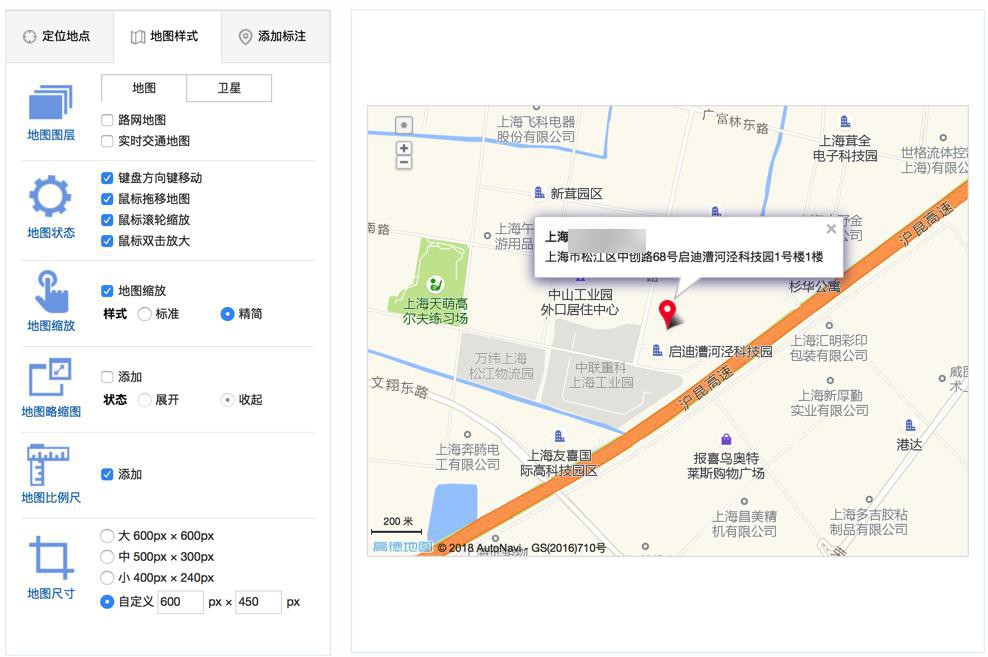
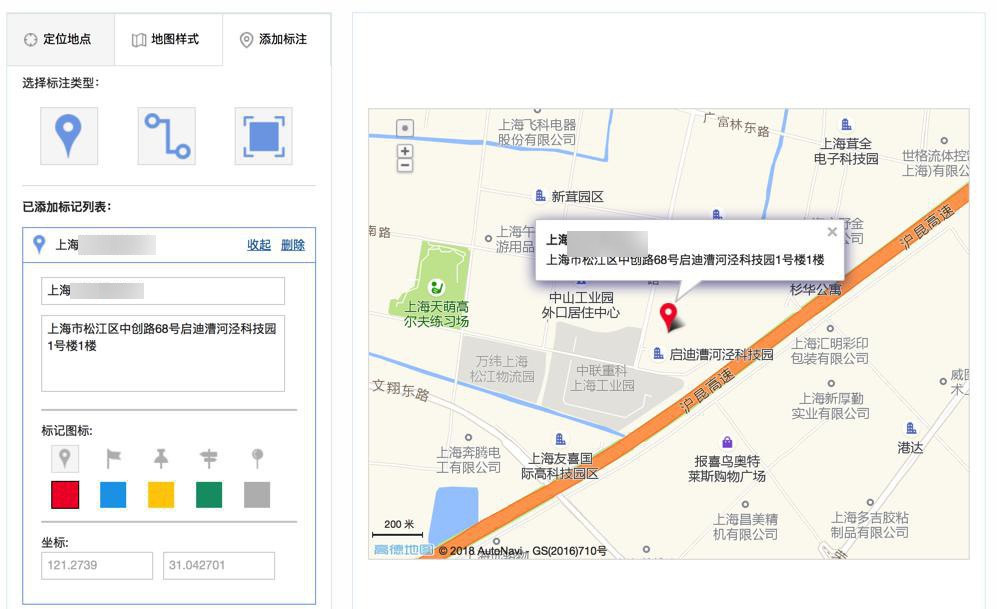
然后可以去定制,生成位置地图:

上海xxx
上海市xxxx楼1楼



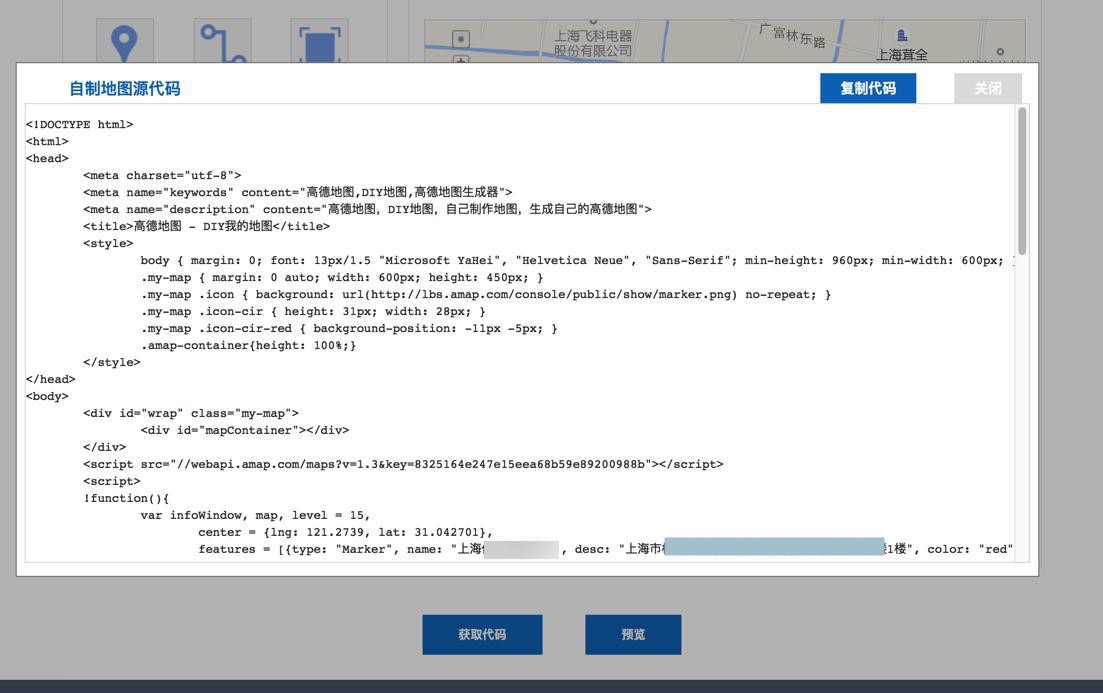
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="高德地图,DIY地图,高德地图生成器">
<meta name="description" content="高德地图,DIY地图,自己制作地图,生成自己的高德地图">
<title>高德地图 - DIY我的地图</title>
<style>
body { margin: 0; font: 13px/1.5 "Microsoft YaHei", "Helvetica Neue", "Sans-Serif"; min-height: 960px; min-width: 600px; }
.my-map { margin: 0 auto; width: 600px; height: 450px; }
.my-map .icon { background: url(https://lbs.amap.com/console/public/show/marker.png) no-repeat; }
.my-map .icon-cir { height: 31px; width: 28px; }
.my-map .icon-cir-red { background-position: -11px -5px; }
.amap-container{height: 100%;}
</style>
</head>
<body>
<div id="wrap" class="my-map">
<div id="mapContainer"></div>
</div>
<script src="//webapi.amap.com/maps?v=1.3&key=8325164e247e15eea68b59e89200988b"></script>
<script>
!function(){
var infoWindow, map, level = 15,
center = {lng: 121.2739, lat: 31.042701},
features = [{type: "Marker", name: "上海xxx", desc: "上海xxxx楼", color: "red", icon: "cir", offset: {x: -9, y: -31}, lnglat: {lng: 121.2739, lat: 31.042701}}];
function loadFeatures(){
for(var feature, data, i = 0, len = features.length, j, jl, path; i < len; i++){
data = features[i];
switch(data.type){
case "Marker":
feature = new AMap.Marker({ map: map, position: new AMap.LngLat(data.lnglat.lng, data.lnglat.lat),
zIndex: 3, extData: data, offset: new AMap.Pixel(data.offset.x, data.offset.y), title: data.name,
content: '<div class="icon icon-' + data.icon + ' icon-'+ data.icon +'-' + data.color +'"></div>' });
break;
case "Polyline":
for(j = 0, jl = data.lnglat.length, path = []; j < jl; j++){
path.push(new AMap.LngLat(data.lnglat[j].lng, data.lnglat[j].lat));
}
feature = new AMap.Polyline({ map: map, path: path, extData: data, zIndex: 2,
strokeWeight: data.strokeWeight, strokeColor: data.strokeColor, strokeOpacity: data.strokeOpacity });
break;
case "Polygon":
for(j = 0, jl = data.lnglat.length, path = []; j < jl; j++){
path.push(new AMap.LngLat(data.lnglat[j].lng, data.lnglat[j].lat));
}
feature = new AMap.Polygon({ map: map, path: path, extData: data, zIndex: 1,
strokeWeight: data.strokeWeight, strokeColor: data.strokeColor, strokeOpacity: data.strokeOpacity,
fillColor: data.fillColor, fillOpacity: data.fillOpacity });
break;
default: feature = null;
}
if(feature){ AMap.event.addListener(feature, "click", mapFeatureClick); }
}
}
function mapFeatureClick(e){
if(!infoWindow){ infoWindow = new AMap.InfoWindow({autoMove: true}); }
var extData = e.target.getExtData();
infoWindow.setContent("<h5>" + extData.name + "</h5><div>" + extData.desc + "</div>");
infoWindow.open(map, e.lnglat);
}
map = new AMap.Map("mapContainer", {center: new AMap.LngLat(center.lng, center.lat), level: level});
loadFeatures();
map.on('complete', function(){
map.plugin(["AMap.ToolBar", "AMap.Scale"], function(){
map.addControl(new AMap.ToolBar({ruler: false, direction: false, locate: false}));
map.addControl(new AMap.Scale);
});
})
}();
</script>
</body>
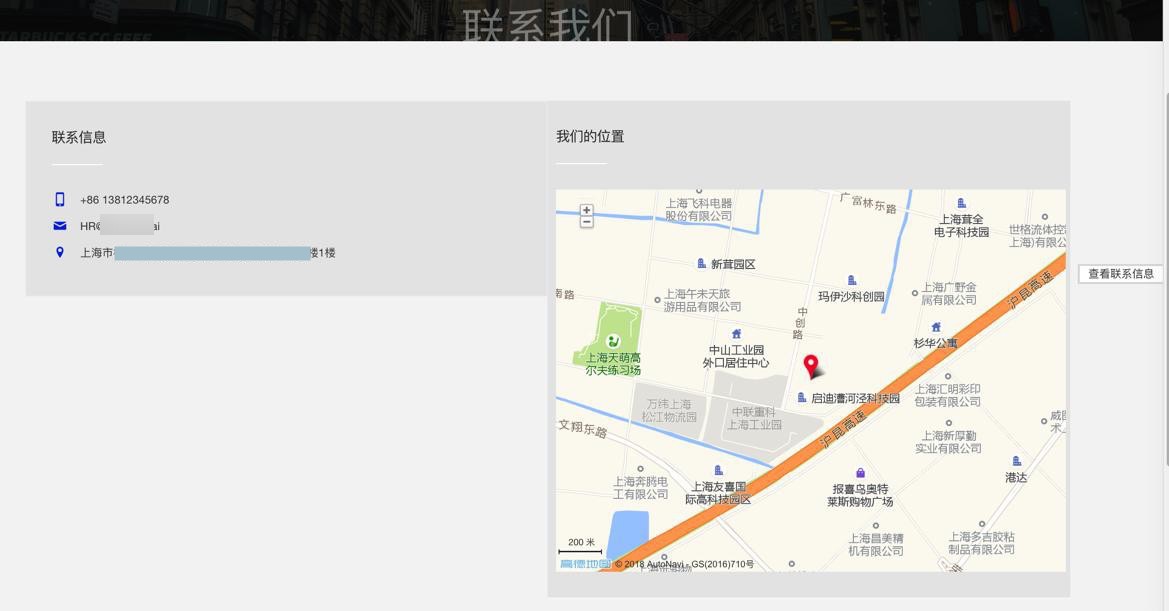
</html>去试试能否正常显示
是可以的:

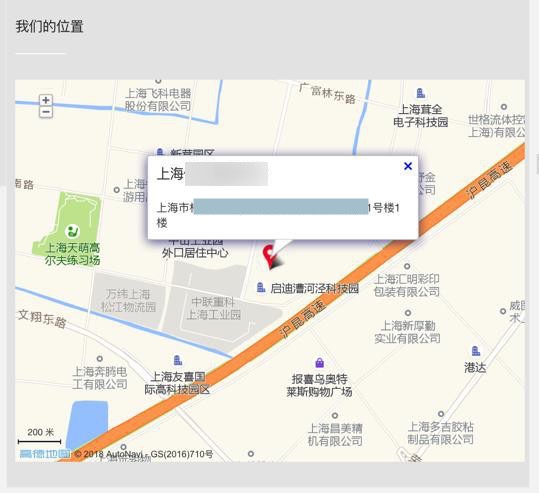
点击也可以显示标注:

转载请注明:在路上 » 【已解决】给网站中嵌入国内的某个地图