折腾:
【已解决】ReactJS中如何画左右叠加图的ECharts图表
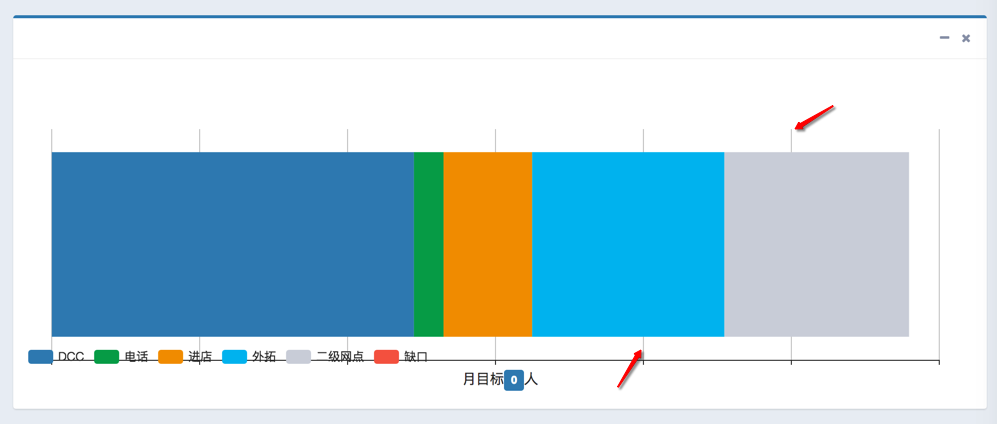
期间,希望把柱状堆叠图中的竖线去掉:

感觉和:
let curEchartsOption = { tooltip : { trigger: ‘axis’, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow’ // 默认为直线,可选为:’line’ | ‘shadow’ } }, |
或:
grid: { left: ‘3%’, right: ‘4%’, bottom: ‘3%’, containLabel: false }, |
有关系?
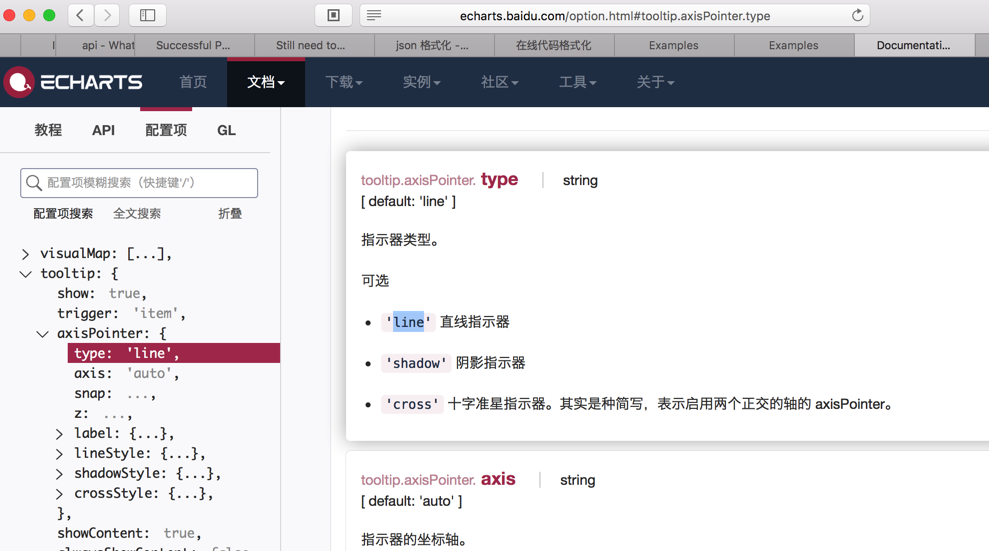
type从shadow改为line看看效果:

没变化。
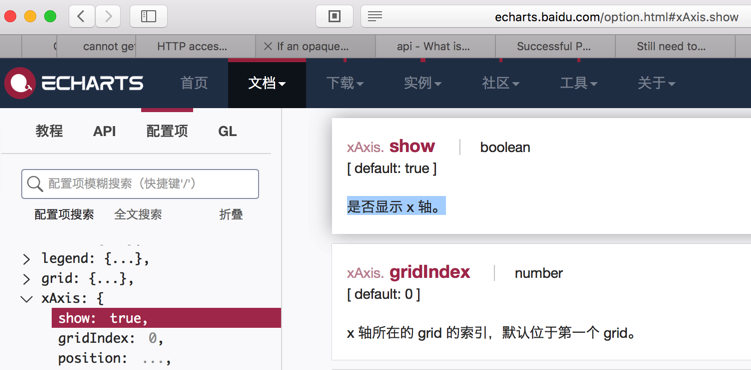
最后是看到:

去试了试:
xAxis: { show: false, type: ‘value’, // data: [49, 4, 12, 26, 25, 0] // splitArea: { // show: true // } }, |
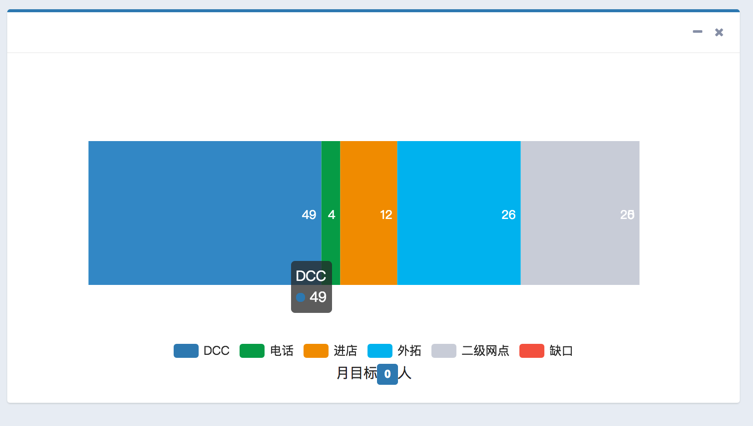
结果:
x轴就不显示了,也没了竖线了。
-》所以,此处的是否有竖线,不是grid配置的,而是xAxis决定的。
【总结】
最后通过把xAxis的show设为false,不显示x轴,而取消掉了竖线
代码:
let curEchartsOption = { tooltip : { // trigger: ‘axis’, trigger: ‘item’, // axisPointer : { // 坐标轴指示器,坐标轴触发有效 // // 默认为直线,可选为:’line’ | ‘shadow’ // // type : ‘shadow’ // type : ‘line’ // } }, legend: { show: true, // x: ‘left’, x: ‘center’, y: ‘bottom’, data: [ ‘DCC’, // { // name: ‘DCC’, // textStyle: { // color: ValueColor.DARK_BLUE // } // }, ‘电话’, ‘进店’, ‘外拓’, ‘二级网点’, ‘缺口’ ] }, // grid: { // show: false, // left: ‘3%’, // right: ‘4%’, // bottom: ‘3%’, // containLabel: false // }, xAxis: { show: false, type: ‘value’, // data: [49, 4, 12, 26, 25, 0] // splitArea: { // show: true // } }, yAxis: { show: false, type: ‘category’, //data: [‘周一’,’周二’,’周三’,’周四’,’周五’,’周六’,’周日’] // data: [‘周一’] data: [] }, series: [ { name: ‘DCC’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, itemStyle: { normal: { color: ValueColor.DARK_BLUE } }, data: [ 49 // { // value: 49, // label: {}, // itemStyle: { // normal: { // color: ValueColor.DARK_BLUE // } // } // } ] }, { name: ‘电话’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, itemStyle: { normal: { color: ValueColor.GREEN } }, data: [4] }, { name: ‘进店’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, itemStyle: { normal: { color: ValueColor.YELLOW } }, data: [12] }, { name: ‘外拓’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, itemStyle: { normal: { color: ValueColor.LIGHT_BLUE } }, data: [26] }, { name: ‘二级网点’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, itemStyle: { normal: { color: ValueColor.GRAY } }, data: [25] }, { name: ‘缺口’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, itemStyle: { normal: { color: ValueColor.RED } }, data: [0] } ] }; |
效果:

转载请注明:在路上 » 【已解决】ECharts中柱状堆叠图去掉垂直的竖线