【背景】
折腾:
期间,使用代码:
function loadPage(href)
{
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", href, false);
xmlhttp.send();
return xmlhttp.responseText;
}
function editSavedGoodsContent()
{
var kindeditor = window.editor;
// 加载之前已保存的页面的HTML内容
savedHtmlHref = "previous_saved_page.html";
<!-- html = kindeditor.html(savedHtmlHref); -->
<!-- var loadedHtml = $("#easyui_editor").load(savedHtmlHref); -->
loadedHtml = loadPage(savedHtmlHref);
console.log(loadedHtml);
kindeditor.html(loadedHtml);
}想要尝试去用XMLHttpRequest加载本地的html的内容的。
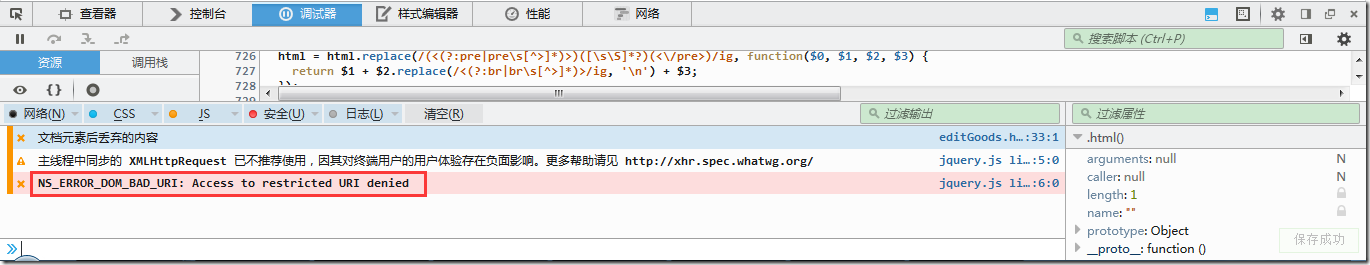
结果出错:
主线程中同步的 XMLHttpRequest 已不推荐使用,因其对终端用户的用户体验存在负面影响。更多帮助请见 http://xhr.spec.whatwg.org/ jquery.js line 339 > eval:5:0
NS_ERROR_DOM_BAD_URI: Access to restricted URI denied
【解决过程】
1.搜:
NS_ERROR_DOM_BAD_URI: Access to restricted URI denied
参考:
javascript – i18n: NS_ERROR_DOM_BAD_URI: Access to restricted URI denied – Stack Overflow
jQuery – Access to restricted URI denied – Solution
还是没有简单方便的解决办法。
2.搜:
js load local html
参考:
javascript – Loading local html file into div – Stack Overflow
感觉:
这条路,从js中加载html的做法,很不好。
按理来说应该找到其他更好的办法才对。
3.参考:
How do I load an HTML page in a <div> using JavaScript? – Stack Overflow
试试:
document.getElementById("easyui_editor").innerHTML='<object type="text/html" data="previous_saved_page.html" ></object>';结果没有任何反应:
对应的
<form>
<textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" style="width: 100%; height: 200px; ">在此输入新产品的介绍内容</textarea>
</form>中的textarea中的内容还是没变化。
4.参考:
javascript – jQuery .load is not loading a local html file inside a Cocoa WebView – Stack Overflow
试试:
function editSavedGoodsContent()
{
var kindeditor = window.editor;
// 加载之前已保存的页面的HTML内容
savedHtmlHref = "previous_saved_page.html";
jQuery.ajax({
url: savedHtmlHref, dataType: "html"
}).done(function( responseHtml ) {
console.log(responseHtml);
$("#easyui_editor").html(responseHtml);
});
}结果:没效果。
另外,不知何何时:
Chrome中无法打开该页面:
IE中无法显示编辑器:
5.参考:
jQuery.get(url,[data],[callback],[type])
试试:
$.get(savedHtmlHref, function(data){
console.log("Data Loaded: " + data);
});但还是都不行。
6.参考:
jQuery.get() | jQuery API Documentation
试了:
function editSavedGoodsContent()
{
console.log("into editSavedGoodsContent");
var kindeditor = window.editor;
/*
// 加载之前已保存的页面的HTML内容
var savedHtmlHref = "previous_saved_page.html";
html = kindeditor.html(savedHtmlHref);
var loadedHtml = $("#easyui_editor").load(savedHtmlHref);
loadedHtml = loadPage(savedHtmlHref);
document.getElementById("easyui_editor").innerHTML='<object type="text/html" data="previous_saved_page.html" ></object>';
kindeditor.sync();
console.log(loadedHtml);
kindeditor.html(loadedHtml);
*/
var savedHtmlHref = "previous_saved_page.html";
var loadedHtml = $.get(savedHtmlHref, function(data){
console.log("Data Loaded: " + data.toSource());
});
console.log("loadedHtml=" + loadedHtml);
//$("#mainFrame").load(savedHtmlHref);
//console.log("mainFrame Loaded");
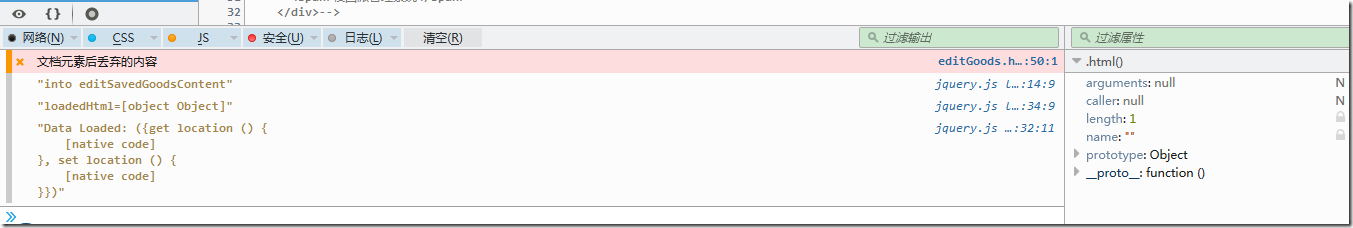
}还是不行:
【总结】
至此,对于js加载html的话,没什么太好办法。
尤其是用了XMLHttpRequest,会出现:
NS_ERROR_DOM_BAD_URI: Access to restricted URI denied
的报错。
后来的后来,是通过另外的js中的FileReader去解决的。
详见:
转载请注明:在路上 » 【未解决】js中用XMLHttpRequest加载html出错:NS_ERROR_DOM_BAD_URI: Access to restricted URI denied