【问题】
折腾:
期间,用代码:
<script>
function editSavedGoodsContent()
{
var kindeditor = window.editor;
// 加载之前已保存的页面的HTML内容
<!-- html = kindeditor.html("../previous_saved_page.html"); -->
var loadedHtml = $("#easyui_editor").load("previous_saved_page.html");
kindeditor.html(loadedHtml);
console.log(loadedHtml);
}
function submitGoodsContent()
{
var kindeditor = window.editor;
// 取得HTML内容
html = kindeditor.html();
console.log(html);
}
</script>
<div class="easyui-panel" style ="height: 100%;" title="编辑商品">
<div>
<p>商品名:<input type="text" value="新产品名1" id="goodsName" name="goodsName"/></p>
</div>
<form>
<textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" style="width: 100%; height: 200px; ">在此输入新产品的介绍内容</textarea>
</form>
<button onclick="editSavedGoodsContent()">编辑已保存的页面</button>
<button onclick="submitGoodsContent()">提交当前页面</button>
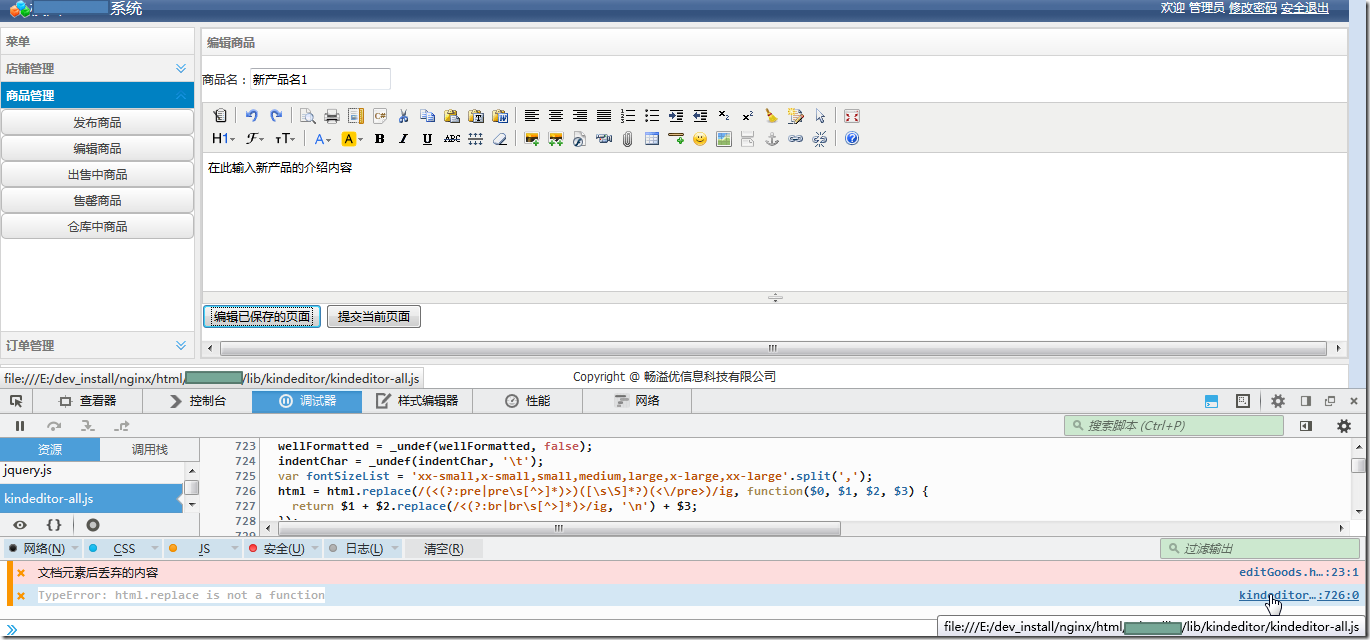
</div>结果出错:
【折腾过程】
1.搜:
TypeError: html.replace is not a function
参考:
javascript – var.replace is not a function – Stack Overflow
感觉是,当调用:
kindeditor.html(loadedHtml);
KindEditor中的去调用了:_formatHtml,里面遇到了:
function _formatHtml(html, htmlTags, urlType, wellFormatted, indentChar) {
if (html == null) {
html = '';
}
urlType = urlType || '';
wellFormatted = _undef(wellFormatted, false);
indentChar = _undef(indentChar, '\t');
var fontSizeList = 'xx-small,x-small,small,medium,large,x-large,xx-large'.split(',');
html = html.replace(/(<(?:pre|pre\s[^>]*)>)([\s\S]*?)(<\/pre>)/ig, function($0, $1, $2, $3) {
return $1 + $2.replace(/<(?:br|br\s[^>]*)>/ig, '\n') + $3;
});则此时,html的值,不是string,而是其他什么类型的值。
2.去改为:
var loadedHtml = $("#easyui_editor").load("previous_saved_page.html");
console.log(loadedHtml);
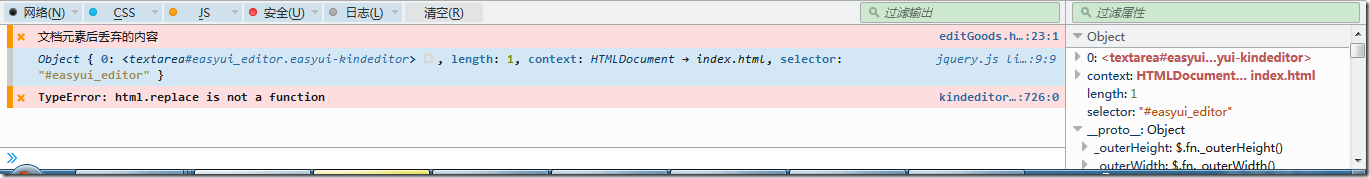
kindeditor.html(loadedHtml);试试,此时打印出来的值的类型是object:
14:55:05.175 Object { 0: <textarea#easyui_editor.easyui-kindeditor>, length: 1, context: HTMLDocument → index.html, selector: "#easyui_editor" }1 jquery.js line 339 > eval:9:93.随便去试试:
var loadedHtml = $("#easyui_editor").load("previous_saved_page.html");
console.log(loadedHtml);
console.log(loadedHtml.innerHtml);
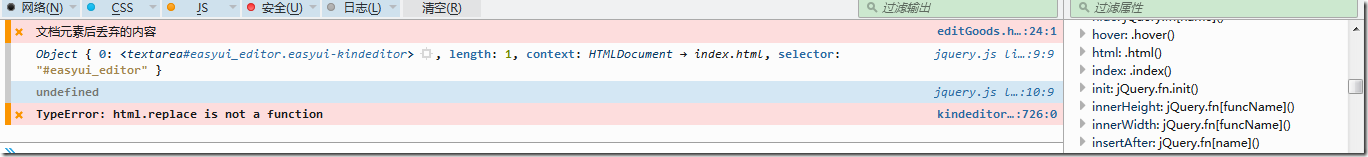
kindeditor.html(loadedHtml);结果undefined:
4.再去试试:
function editSavedGoodsContent()
{
var kindeditor = window.editor;
// 加载之前已保存的页面的HTML内容
<!-- html = kindeditor.html("../previous_saved_page.html"); -->
var loadedHtml = $("#easyui_editor").load("previous_saved_page.html");
console.log(loadedHtml);
console.log(loadedHtml.html);
console.log(loadedHtml.html());
kindeditor.html(loadedHtml);
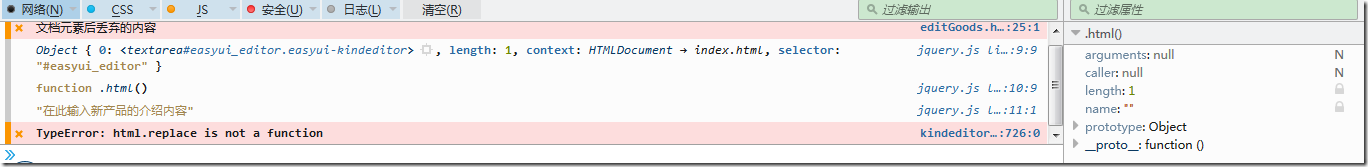
}结果:
很明显,此处:
loadedHtml是个对象,而
loadedHtml.html()
才获得了对应的html的内容
(只不过此处的内容是之前的html内容,而不是我希望的,加载的新的html,所以不是我要的)
但是上面问题很明显了。
【总结】
当js中出现:
TypeError: html.replace is not a function
时,意味着:
对应的变量,不是string类型
就像我此处开始的:
var loadedHtml = $("#easyui_editor").load("previous_saved_page.html");获得的loadedHtml是个Object。
所以调用:
kindeditor.html(loadedHtml);
内部遇到:
html = html.replace(xxx);
时,报错,说类型错误。
而最终此处换成:
var loadedHtml = $("#easyui_editor").load("previous_saved_page.html");
console.log(loadedHtml.html()); 即可获得loadedHtml.html()这个string字符串了。
就不会出现问题了。
转载请注明:在路上 » 【已解决】KindEditor中加载已有页面出错:TypeError: html.replace is not a function