折腾:
【已解决】ReactJS的ReactJS-AdminLTE中添加ECharts
虽然可以显示饼图了。
但是标题文字,显示不全。
后来看到官网:
说是直接支持Webpack打包,所以去试试
➜ react-hot-boilerplate git:(master) ✗ npm install echarts –save npm WARN [email protected] requires a peer of react@^15.6.1 but none was installed. updated 1 package in 11.887s |
因为怀疑上面的
textAlign为center
是不是由于Echarts的版本不是最新的所以没生效?
去看了看看:
"echarts-for-react": "^1.4.4”
其是基于Echarts 3.0的
去看看:
"echarts": "^3.6.2”
是更新的3.6.2
结果去试试:
import ReactEcharts from ‘echarts’; |
结果出错:

所以放弃吧。
再去试试:
ecomfe/echarts: A powerful, interactive charting and visualization library for browser
-》
xlsdg/react-echarts-v3: React component wrap for ECharts.js(v3.x)
说是支持 ECharts.js(v3.x)
➜ react-hot-boilerplate git:(master) ✗ npm install –save react-echarts-v3 npm WARN [email protected] requires a peer of react@^15.6.1 but none was installed. added 13 packages in 8.856s |
代码:
import ReactEcharts from ‘react-echarts-v3’; <ReactEcharts option={this.getProspectOption()} /> |
结果出错:

放弃了。
后来,改为:
{/* <ReactEcharts option={this.getProspectOption()} style={{height: ‘350px’, width: ‘100%’}} className=’react_for_echarts’ /> */} <ReactEcharts option={this.getProspectOption()} style={{height: ‘350px’, width: ‘100%’}} /> |
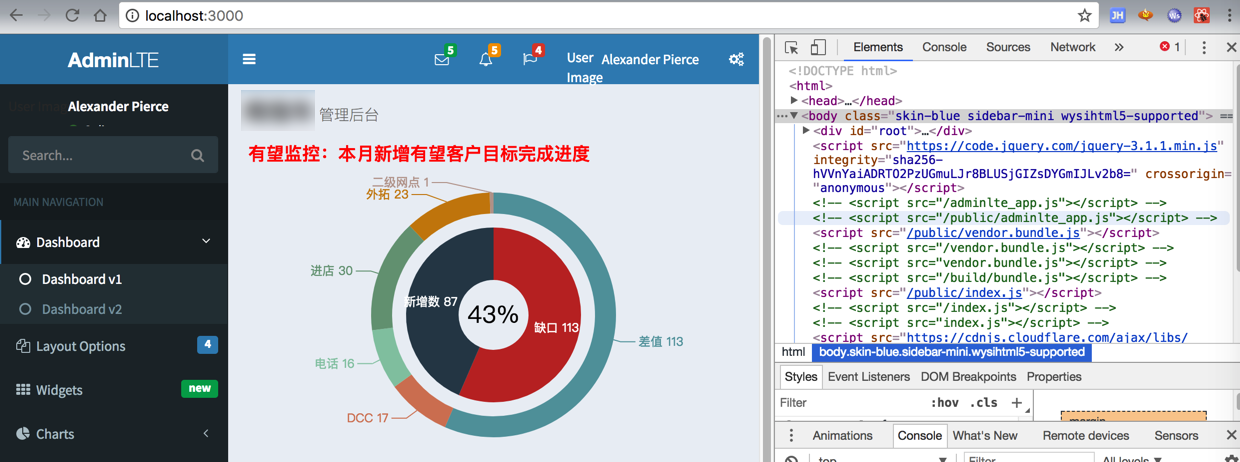
结果好像至少title的text可以显示完整了

但是,如果加上:
textAlign: ‘center’,
结果title又显示不全了:

有空再继续研究如何解决。
如果实在无法解决,那就换用div去显示文字,然后再去设置属性吧。